V2EX › 分享创造
开源 ant-codeAI,图片生成代码(React, Vue, Tailwind)
sparrowwht7 · 2023-12-18 09:00:26 +08:00 · 3560 次点击这是一个创建于 481 天前的主题,其中的信息可能已经有所发展或是发生改变。
前一阵体验试用 screenshot-to-code 通过截图生成代码挺有意思,本身也有一直关注尝试这个方向,但是试用尤其是截图背后的逻辑代码输出不太符合预期所以改了改代码。开源地址
一、新增/修改能力
- 将后端代码从 python 改为 node (主要是更熟悉 node )。
- 提供自定义 prompt 能力让输出的代码更有逻辑、更可控。
- 新增 react+antd 、vue+element plus 、vue+tailwind 代码输出。
- 将输出的静态资源地址改为国内可访问地址。
- 设置上增加代理 openAI url 录入入口。
- 腾讯云部署了一份临时地址,技术可以自己源代码本地跑着玩玩。
二、使用体验
- 挺费钱,只保留了 gpt-4-vision-preview 的请求,一次差不多 0.3 元。
- prompt 成本较高,需要反复调整 prompt 才可以输出期望的代码。
- 每次使用相同的图片,输出的代码不一样不够稳定,有时输出的代码会有缺失报错。
- system + 自定义 prompt 的组合可以输出功能相近有逻辑的代码。
- 截图为中文,输出效果一般。
三、效果截图
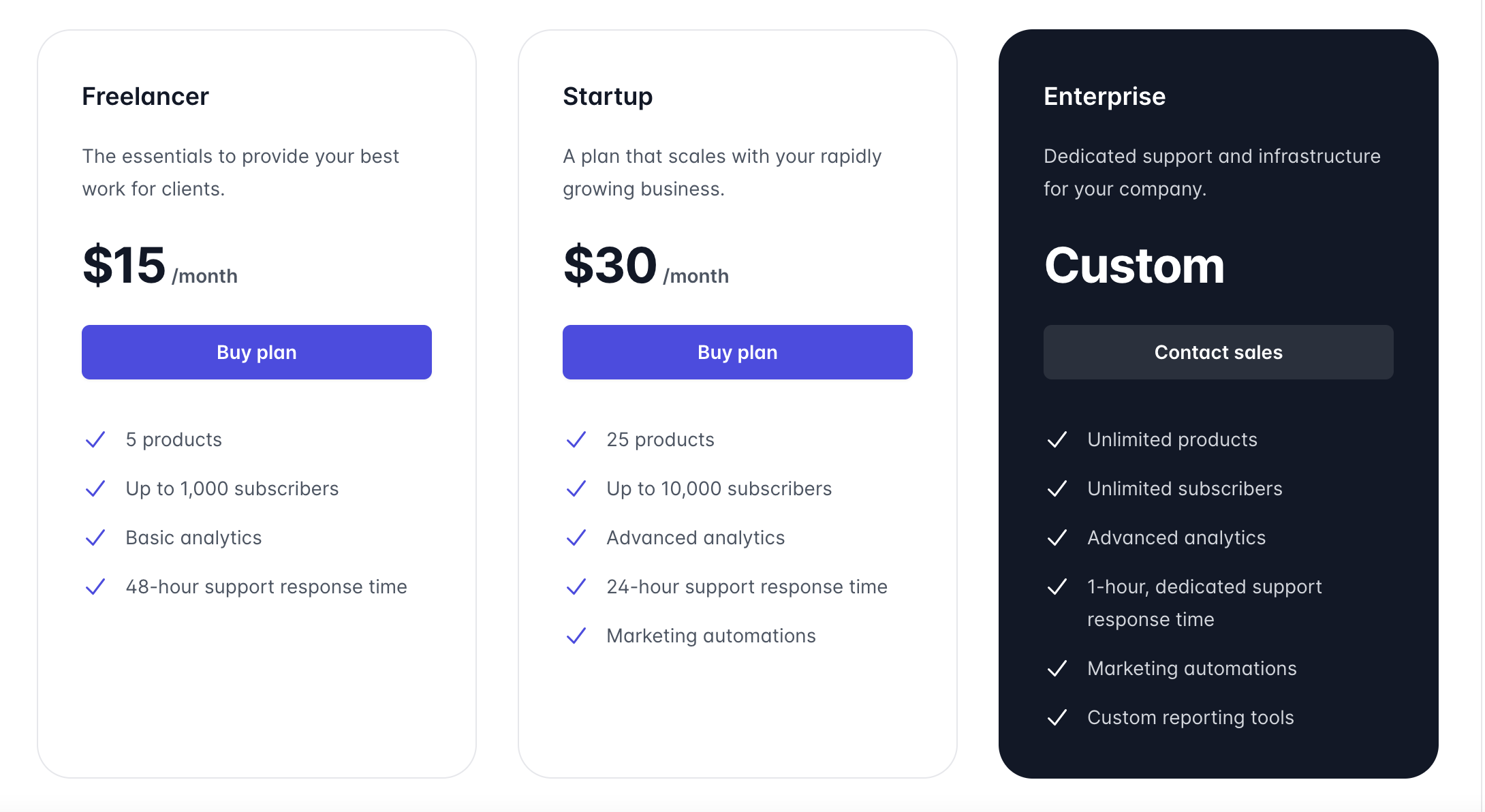
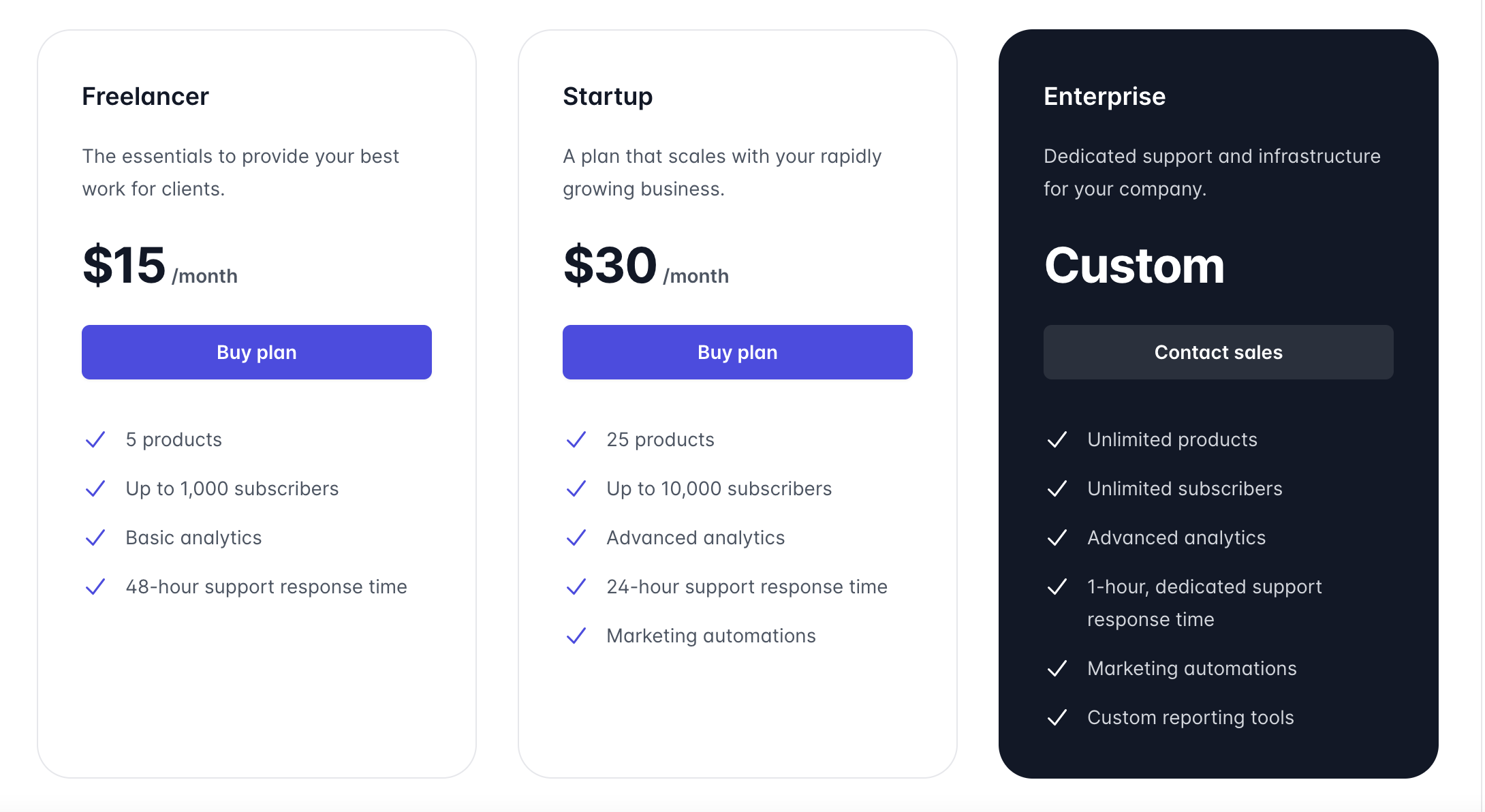
在使用的技术( React ,Vue ,Tailwind ,组件库)官网上截图还原度会更高。下面是使用了项目修改后的效果图。 下面是 Tailwind 上截图生成的对比。
| 原图 | 生成网页效果 |
|---|---|
 |
 |
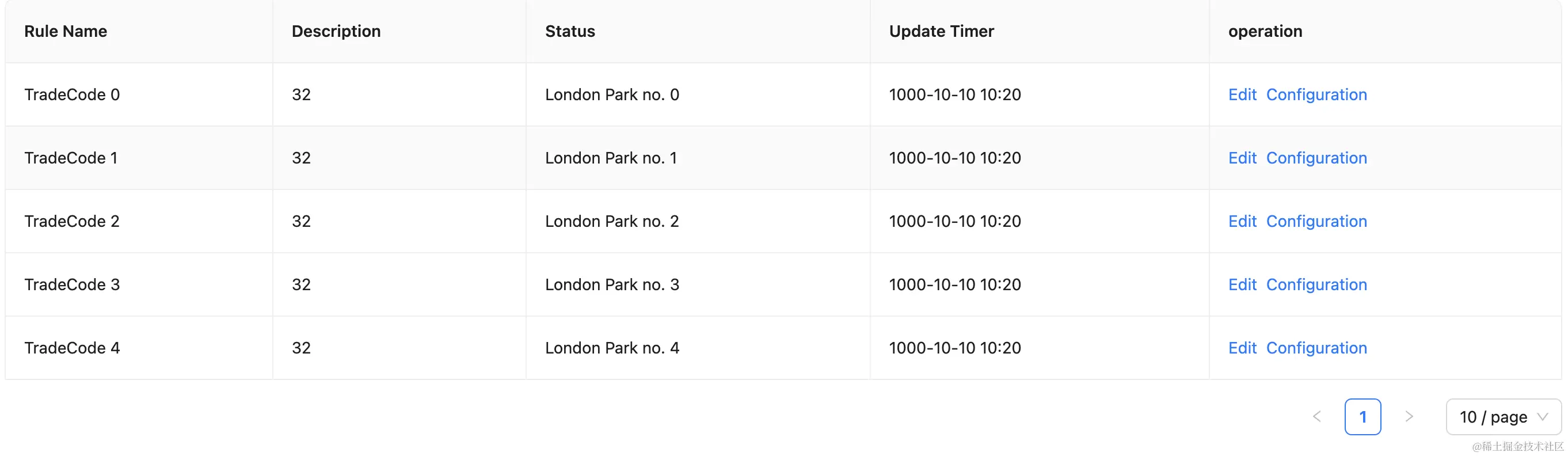
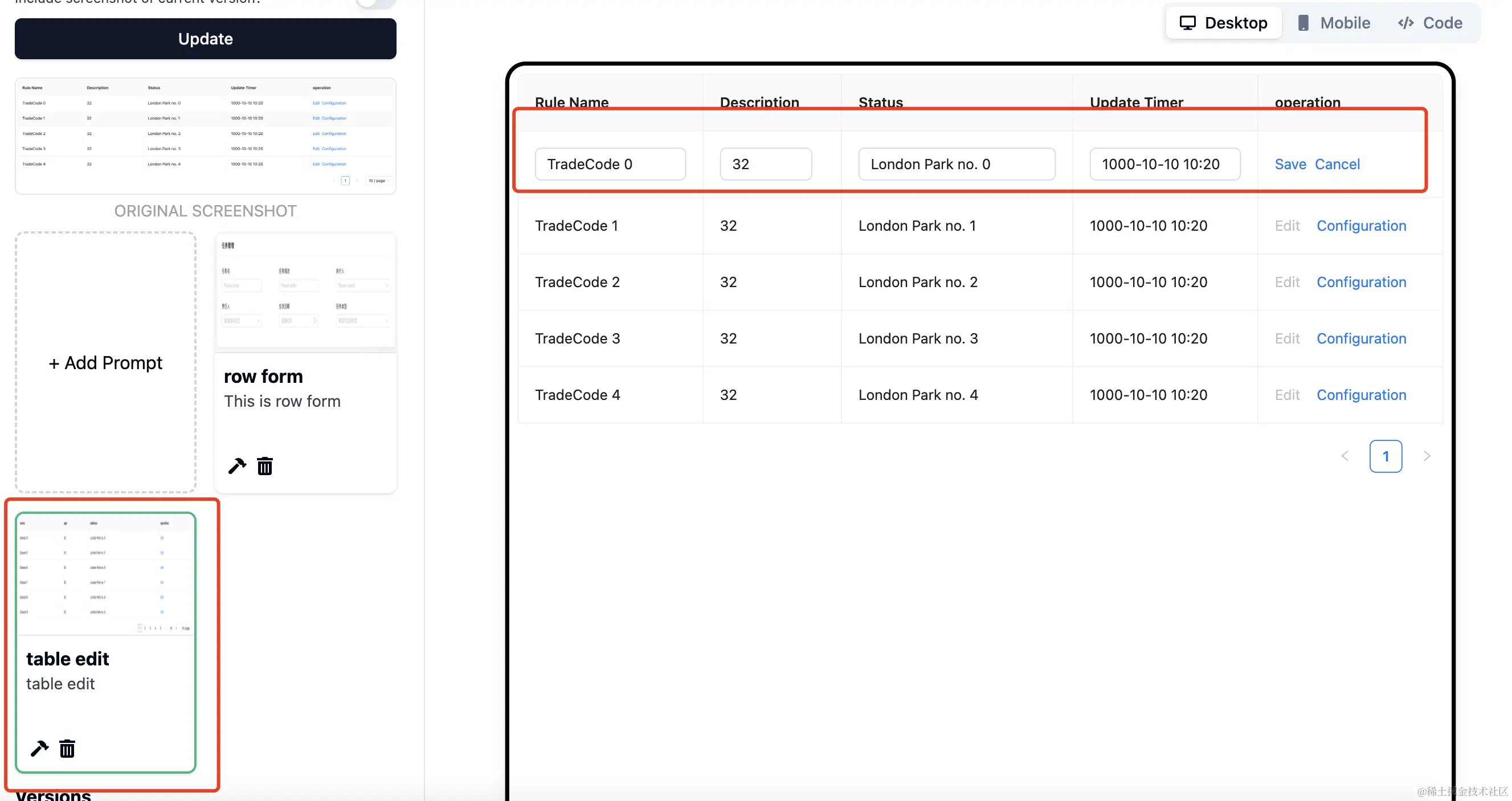
选择自定义的 prompt 后,会输出更相近且带有逻辑的页面。
| 原图 | 生成网页效果 |
|---|---|
 |
 |
四、更新计划
初步想法,随着更深入的研究计划可能有变。
- 多图片分块支持。
- 引入 langChain 输出更符合预期的代码。
- 复杂开发场景支持。
- 和可视化拖拽结合。
- 简单场景完善整个链路,比如表单从截图生成到数据提交。
五、交流
🙋♂️目前定位还不清晰,可能偏向技术思维有些固化,想交流下是否有用过 screenshot-to-code 或者类似功能的使用感受?有没有在实际场景用到了?等相关交流看看这个开源项目可能往哪个方向继续做。
六、开源地址:
1
sparrowwht7 OP 有用过类似功能的没,或者随便说说给点意见 😄
|
2
shuyu 2023-12-18 11:07:53 +08:00
不错
|
3
sparrowwht7 OP @shuyu 🤝
|
4
triangle111 2023-12-18 12:06:24 +08:00
https://github.com/abi/screenshot-to-code
好像都差不多,干脆部署后直接出海吧 |
5
emmettwoo 2023-12-18 13:44:28 +08:00
|
6
haoxuexiaoyao 2023-12-18 14:06:51 +08:00
传了图片 没反应
|
7
sparrowwht7 OP @triangle111 在 screenshot-to-code 基础上改的,现在类似的还都比较简单请求 GPT-4 Vision 接口,最近想想后续往哪个方向走
|
8
sparrowwht7 OP @haoxuexiaoyao 需要 openAI key 支持 gpt-4-vision-preview ,和图片小于 200kb (腾讯云上有上传大小限制,没找到在哪改),或者要是技术本地源代码跑试试没有限制
|
9
sparrowwht7 OP @emmettwoo 我自己测试中文网页样式还原度不高,反而加上自定义 prompt 逻辑代码输出的效果不错
|
10
sparrowwht7 OP @emmettwoo 公司内部系统用应该没问题
|
11
ruoxie 2023-12-18 22:22:39 +08:00
可以尝试先用 TypeChat 输出稳定的 json ,json 就是 dsl ,dsl 再去生成代码。直接生成没规范的代码我是不会用
|
12
sparrowwht7 OP @ruoxie 使用定义的 prompt 后输出的代码还可以
|
13
FightPig 2023-12-18 23:16:59 +08:00
挺不错的样子
|
14
himcheobeolx 2023-12-19 08:43:27 +08:00
定位是中后台开发,有没有搞手机端开发的想法?类似 flutter 、rn 、taro 这种
|
15
sparrowwht7 OP @FightPig 瞎糊弄呗,😄
|
16
sparrowwht7 OP @himcheobeolx 现在也是没有想好探索中,看看哪条路能走通吧,后面也先找一个移动端的试试,移动端逻辑相对更简单些
|
