VLOOK™ 是针对 Typora(跨平台 Markdown 编辑器)的主题包和增强插件(针对导出的 HTML 文件),旨在与众 Markdown 粉共创 Markdown 的自动化排版 2.0 ,在保持 Markdown 简洁性的基础上,让编辑、阅读 Markdown 文档更实用,也更愉悦。
VLOOK™ 属于开源软件(遵从MIT License),也是 OSCHINA 开源中国 推荐的国产开源产品、Typora 的首个增强插件。
这个「Markdown 新看(wán)法系列」将会通过一系列的小话题小篇幅来给各种 Markdown 粉分享使用 Typora + VLOOK 在文档排版、内容导航、演示辅助、交互体验等方面全新看玩和玩法~
今日份的小话题:
Markdown 可以这样轻松实现「分栏」排版
Markdown 原生是不支持分栏排版,有些用户将就着用表格来顶班,仍然也很难受~
如果你用 Typora + VLOOK 的话,现在有了一个非常简单、优雅的方式,只要 1 个动作就可以让你的「引用块、列表、GitHub Style Alert」瞬间分栏排列。
这个关键的动作就是在要分栏的内容前,添加 Markdown 的水平分隔线语法 --- 即可,这条线相当于「一把刀」,把页面空格一分为二。
如果要三栏,砍两刀就可以(添加两条分隔线),以此类推~
下面我们来看看具体的例子:
一、列表分栏
主要适用于带小标题的分栏需求,排版内容适合通过列表方式进行组织,如:任务看板之类的。
如下为双栏的 Markdown 内容:
---
- 列表 1
- 列表项 1-1
- 列表项 1-2
- 列表 2
- 列表项 2-1
......
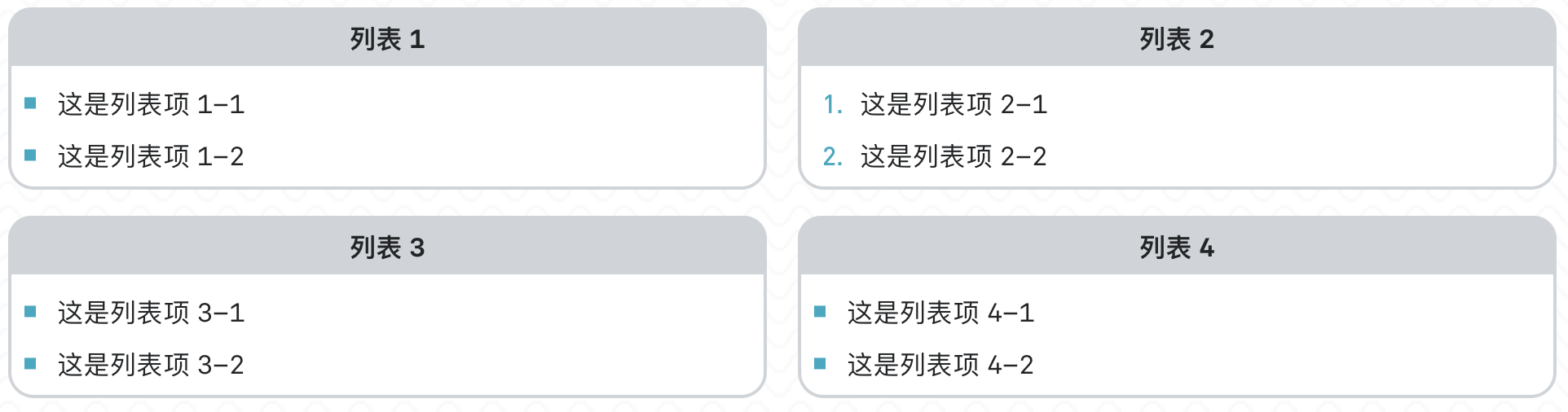
效果如下:
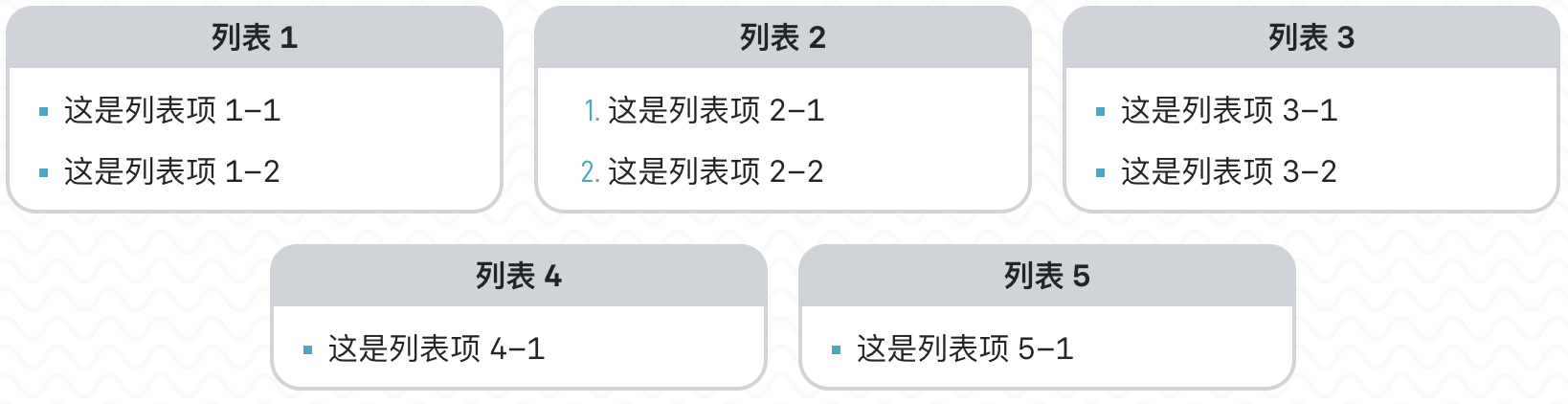
三栏的效果如下:

二、引用块分栏
主要适用于对同类内容进行分块组织,且排版内容不适合通过列表方式进行组织的情况。
---
> 分栏 1
> 分栏 1 的内容
> 分栏 2
> 分栏 2 的内容
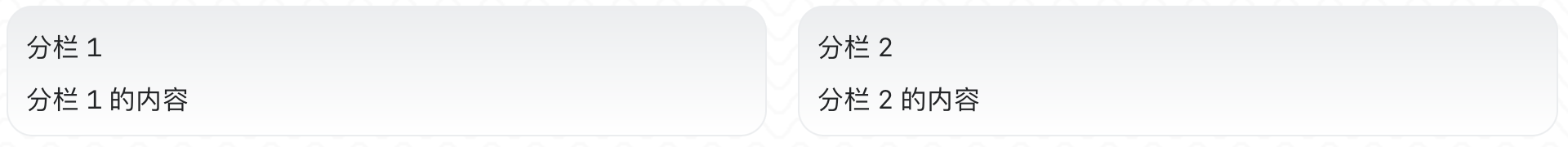
效果如下:

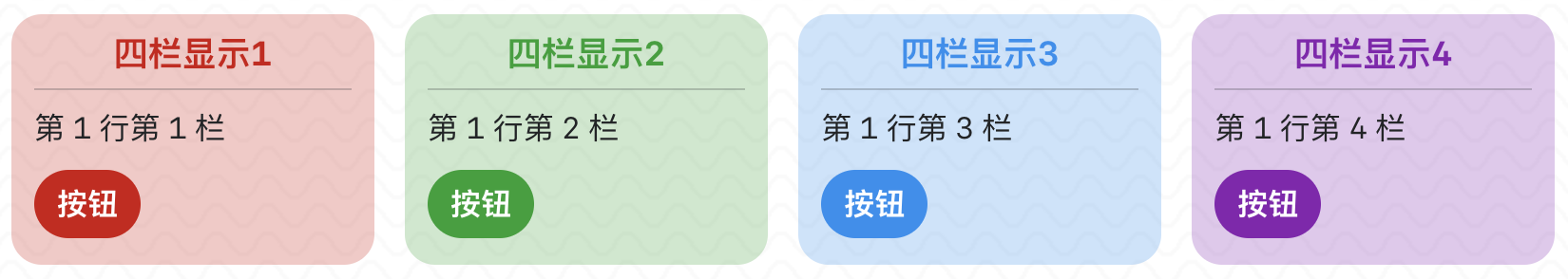
四栏的效果如下~(除分栏外,还启用了 VLOOK 的引用块着色、引用块小标题的排版特性)

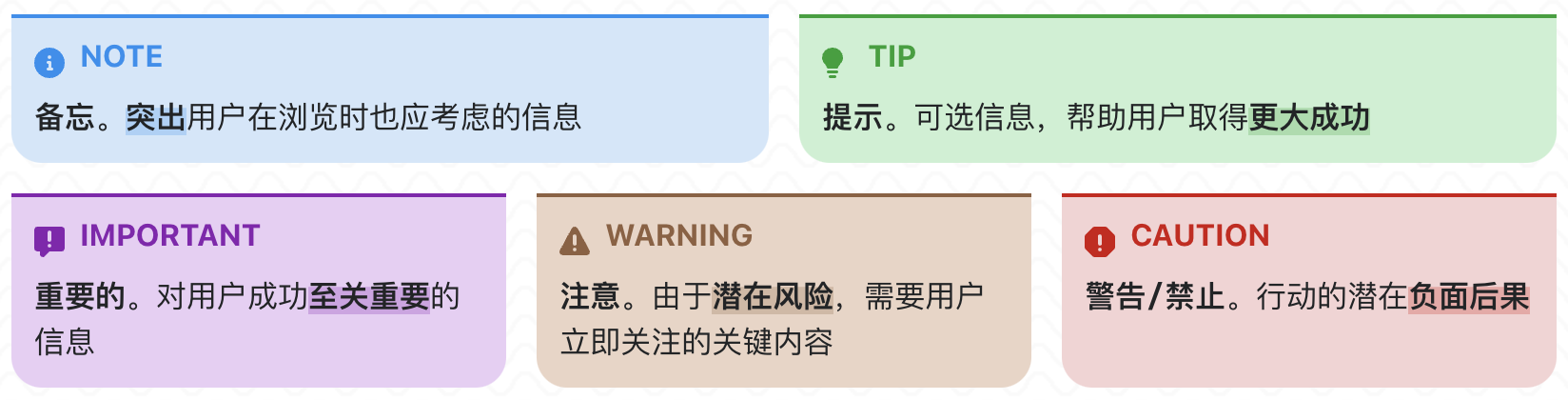
三、GitHub Style Alert 分栏
与引用块的分栏的用法一致~

有关 VLOOK 中使用 GitHub Style Alert 的内容,详见之前的另一个小专题 >
好了~今天的新看(wán)法小专题暂收笔于此,如果想自己上手玩玩,或了解更多关于 VLOOK™ 的内容,以下入口自行选择:
-
更多有关的小专题:轻轻一点去看看
1
zealotxxxx 175 天前
利用了 「---」语法的话,如果切换到其他 Markdown 编辑器看起来会比较奇怪诶。比如说我切到 obsidian
🤦♂️ |
2
MaxChow OP @zealotxxxx obsidian 目前也不支持分栏,目前如有这方面的排版需求,可以先用这种「非标」方式去满足~没有完美,只有完成和在路上~
|