这是一个创建于 106 天前的主题,其中的信息可能已经有所发展或是发生改变。
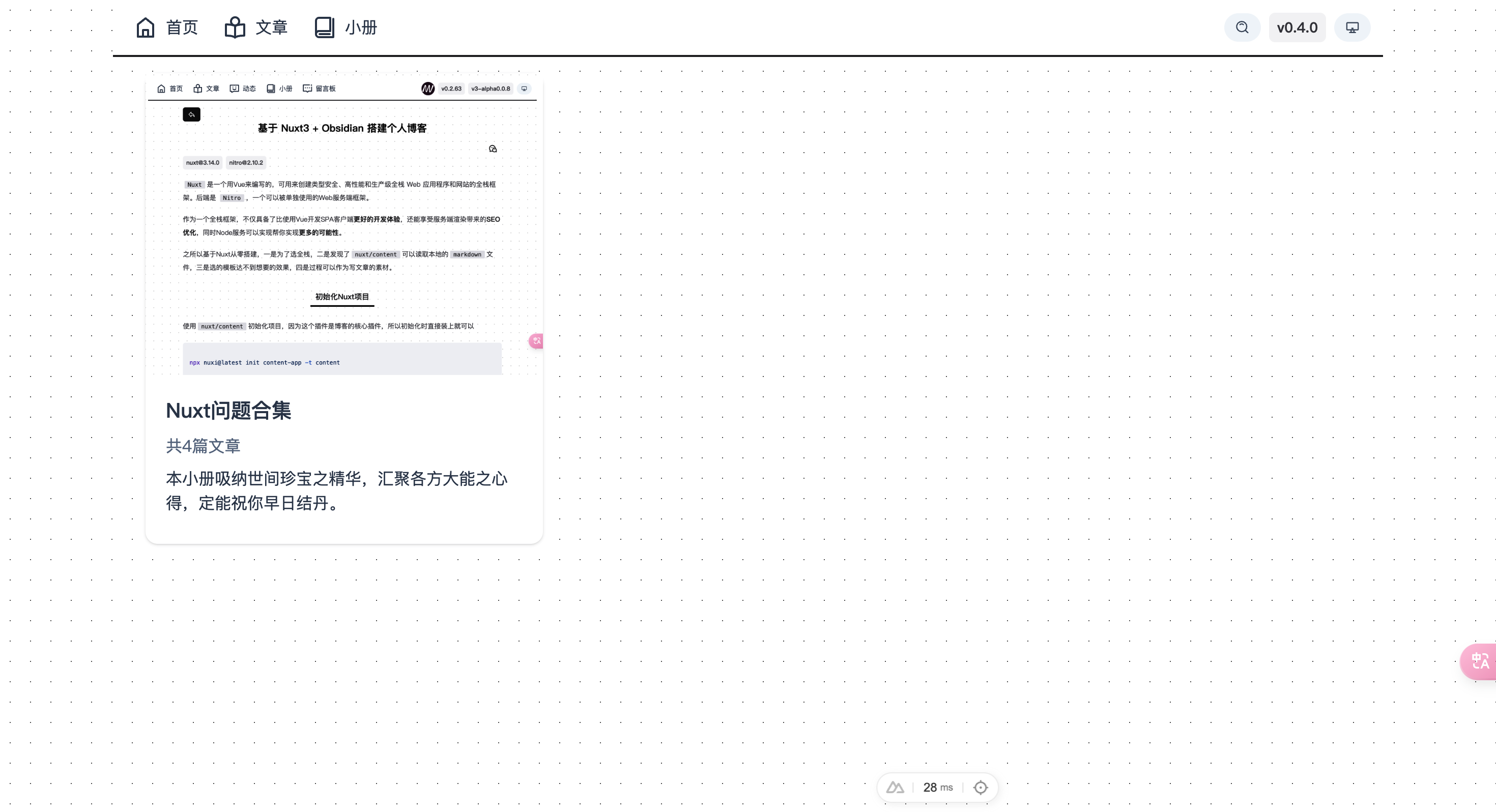
先放地址:博客
再看功能:
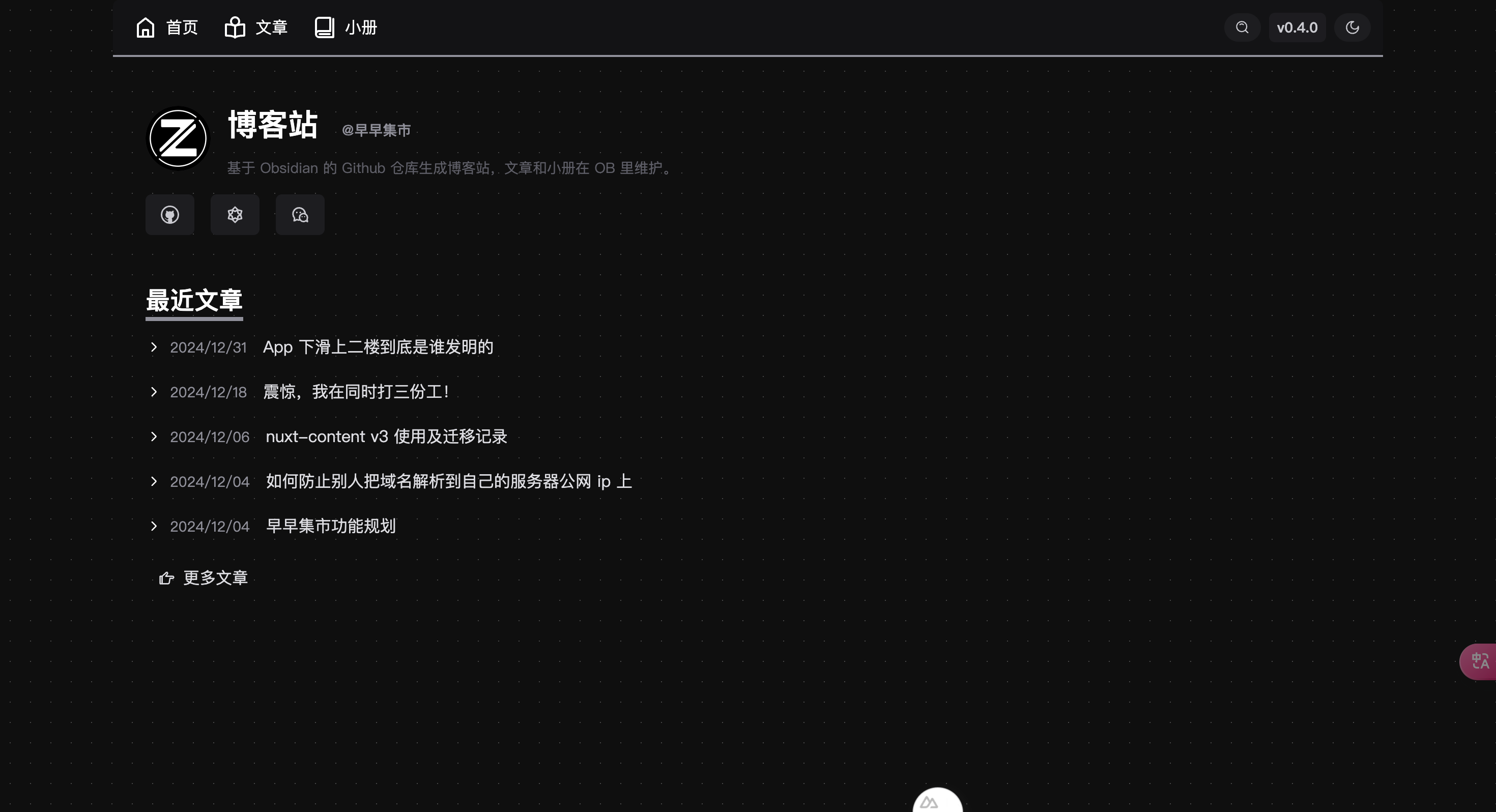
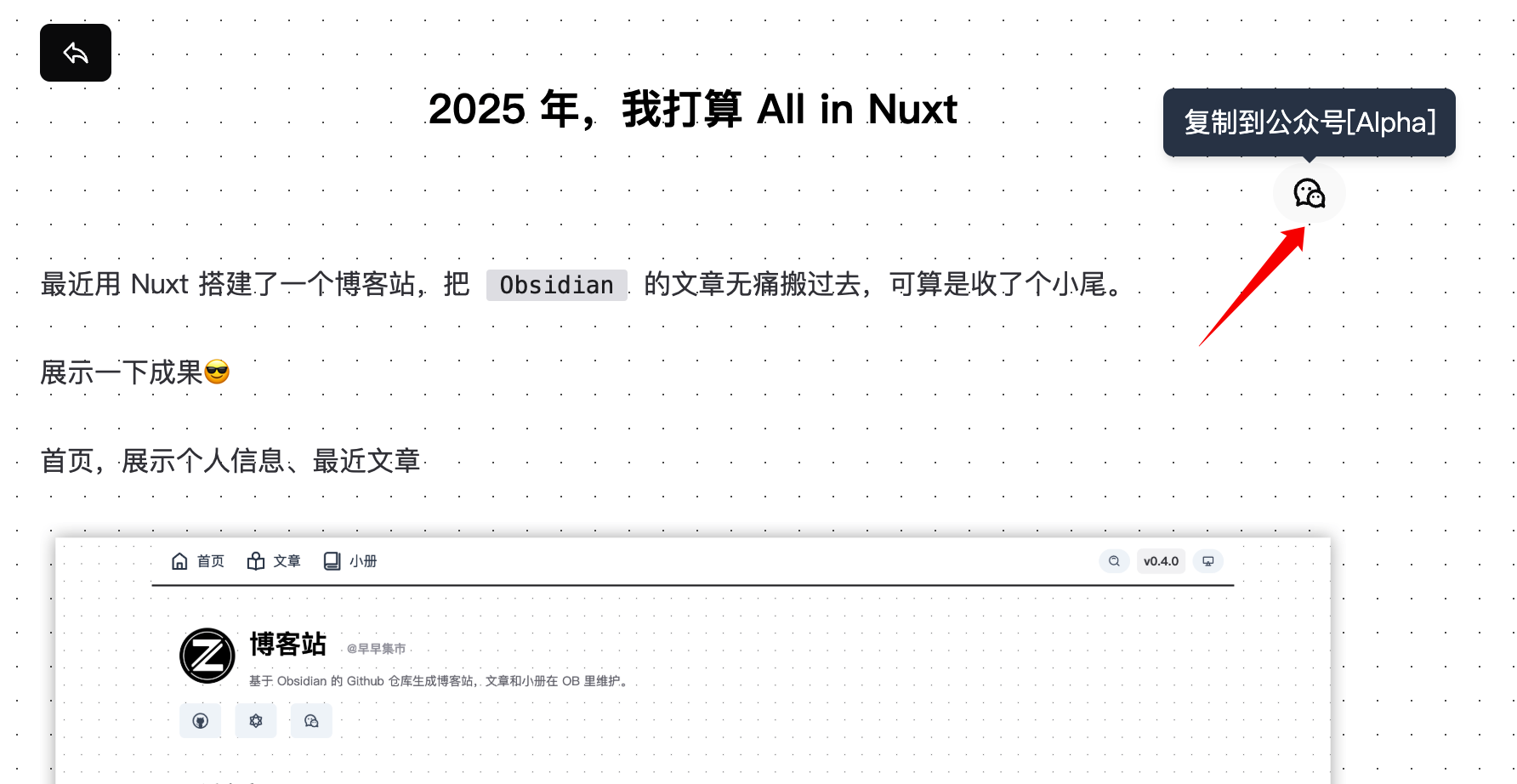
首页展示个人信息和最新文章

文章页,支持分类和分页

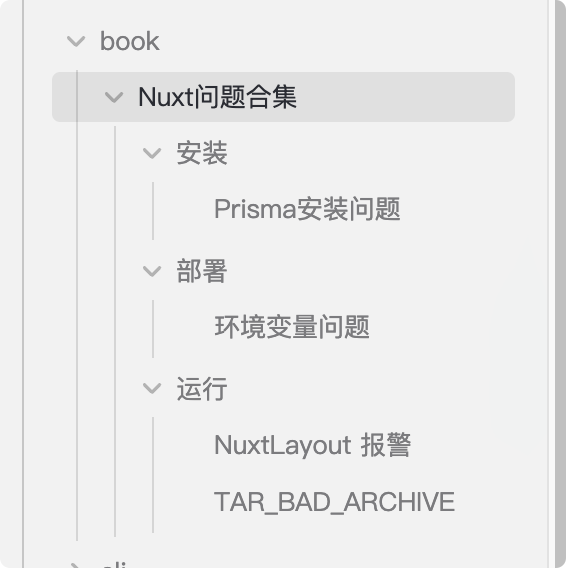
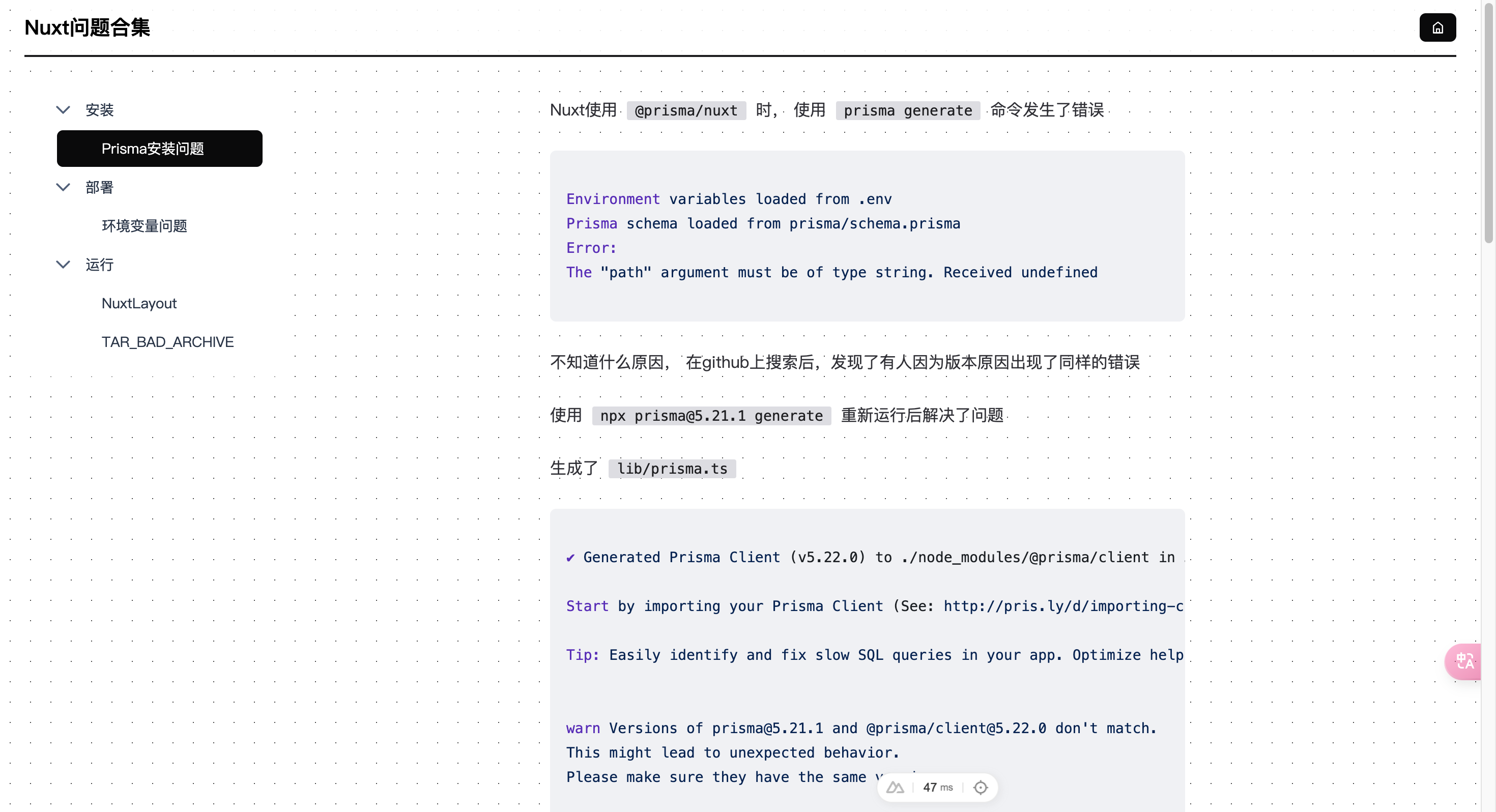
小册,类似文档,是根据 obsidian 的目录结构来生成的



支持亮色、暗色、跟随系统

支持全文搜索

支持一键复制到公众号格式

目前主体功能完成度还可以,还差一些字数统计,阅读时长之类的锦上添花的需求。
文章和小册两个部分,都是从 Obsidian 里生成的,项目内只是配置一个个人信息
开发的这段时间,感觉国内用 Nuxt 的小伙伴是真的少,有问题没法交流,只能去 youtube 和 github 里搜一些内容或 issues ,所以如果有对 Vue3 、Nuxt 感兴趣的小伙伴,可以留下联系方式,一起交流 (有问必答)~
另外,我还基于 Nuxt3 做了一个类似 Memos 的 web 应用,可以用来发动态,也是支持 md 格式,等整理完毕再来分享
第 1 条附言 · 106 天前
服务器在新加坡,不同地区访问速度也有区别...
1
Track13 106 天前
你这只要有图片的页面,布局抖的和拖拉机一样。
|
2
lnbiuc 106 天前
速度好快,Markdown 是提前编译好的吗 我的也是 Nuxt ,速度没这么快 https://vio.vin/
|
3
deacyn 106 天前
感觉还不错,可以再优化优化。有来源地址吗?
|
4
poorcai 106 天前
光标放在文章链接下面一点点,抖得很
|
12
lavard 106 天前
有个类似的项目: https://nolebase.ayaka.io/zh-CN/, 基于 vitepress 和 Obsidian 做的
|
13
lavard 106 天前
|
14
KouShuiYu 106 天前
我也用 nuxt 写了个博客😂, 不过最后还是选择了 astro
https://github.com/ckvv/nuxt-blog |
17
KouShuiYu 106 天前
@gnakzz md 文件不需要和代码放一起啊? , 之前用的 hugo, 博客文件直接复制过去就迁移过来了, https://github.com/ckvv/ckvv.github.io
|
18
abc1310054026 106 天前
https://quartz.jzhao.xyz/ 看看这个,可以说是 Obsidian Publish 的平替。
|
19
coolcoolxk 106 天前
楼主你有用到 nuxt/image 这个模块嘛,我用了这个模块,一发布到生产环境图片加载就会报错 could not load the sharp module 😭
|
20
gnakzz OP @coolcoolxk 用到了,但是没用它的图片处理功能,只是用了统一加载一个 svg 占位图。他这是 module 依赖了 sharp 和 osvg 给你优化图片了 ,貌似是需要自己配好它的服务( ipx?)才能用,可以仔细看看 nuxt/image 的文档,nuxt 的文档里这块内容不多。 我一看这玩意要吃资源就没用。
|
21
gnakzz OP @abc1310054026 确实很不错,但是貌似还是要把所有 md 都搬到 content 目录下?
|
22
abc1310054026 106 天前
@gnakzz 是的,我是直接把 content 作为 obsidian 根目录的
|
23
gnakzz OP @KouShuiYu #17 对,是这个意思,把文件复制到项目里一份,但后面感觉不好同步呢,除非就只用代码里 content 下的 md 来写东西。 不然就感觉耦合到了一起...
|
24
gnakzz OP @abc1310054026 #22 嗯嗯,明白,我是想找个能代码和文章分家的
 因为 ob 里真的什么都写,一个项目都不好塞下,靠复制到某个项目内,再打包的话,后面再写了新的或改了旧的,还要再同步过去一份。 因为 ob 里真的什么都写,一个项目都不好塞下,靠复制到某个项目内,再打包的话,后面再写了新的或改了旧的,还要再同步过去一份。 |
25
abc1310054026 106 天前
代码文档分开这个需求,你需要的可能是个在线编写的平台。不严格的分开的话,vitepress 可能是个选项。
|
26
KouShuiYu 106 天前
@gnakzz https://docs.astro.build/en/reference/modules/astro-content/#loader
astro 的数据可以从任何源(本地或远程)加载到内容集合中 只是想要代码和文章完全分开的话 用 git submodel 就行了 |
28
lnbiuc 106 天前
@coolcoolxk 这个模块要求你的图片需要在 public 下,项目编译时会生成一些东西,仔细看下,正常图片访问地址他帮你替换了
|
29
Plumbiu 105 天前
@coolcoolxk pnpm add sharp 需要手动安装一下 sharp
|
30
gnakzz OP @lnbiuc #27 我知道你的意思了,v3 以前是基于缓存的文件,v3 ( 3.0.0-alpha.8 )目前是基于 sqlite 了,而是编译成 wasm ,直接用在浏览器上,所以查询之类的基本不耗时
|
31
gnakzz OP @abc1310054026 #25 不是的,文章肯定是纯本地的写,所以才用的 ob ,这个博客算是我为了折腾 nuxt 写出来的东西吧。后续也是想围绕一些 nuxt 的实战经验写点文章~
 |
33
coolcoolxk 87 天前
@Plumbiu 安装了也不行,还是会报错 [500] [IPX_ERROR] Could not load the \"sharp\" module using the... 这种错误,很🤦
|
34
gnakzz OP @coolcoolxk #33 我来帮你试一下吧,方便去我的博客首页+v 吗,我这里回复不及时
 |