这是一个创建于 70 天前的主题,其中的信息可能已经有所发展或是发生改变。

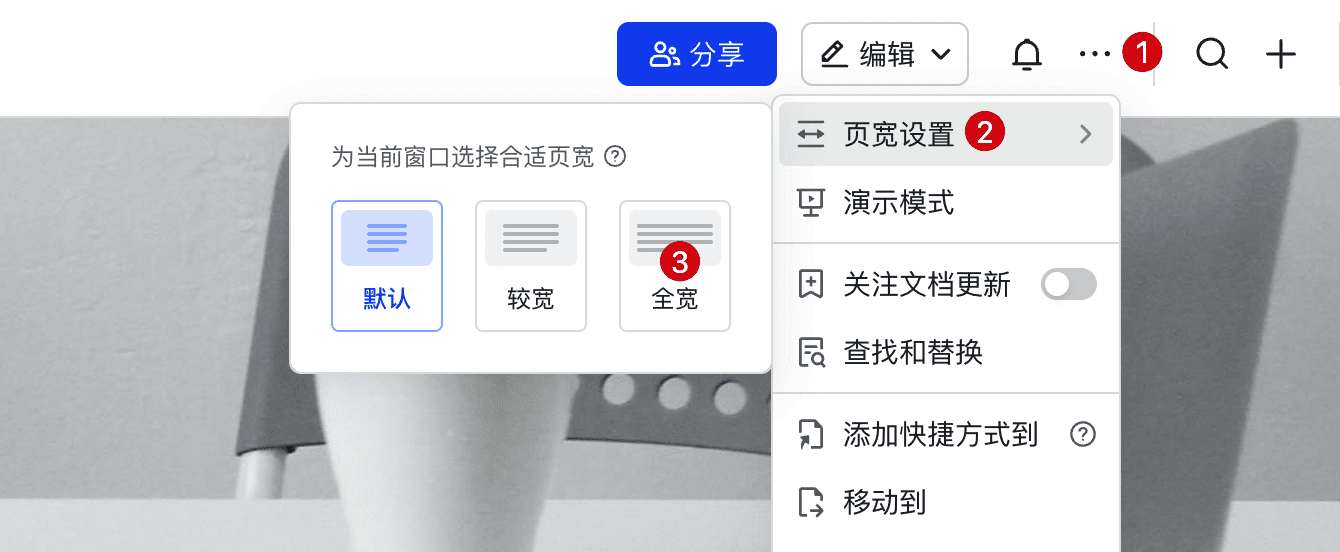
如上图所示,我期望在打开一篇飞书文档时,页面显示效果就是「全宽」,而不是每一个篇文档都需要经历 3 步手动设置为「全宽」。想到是否可以通过编写一个浏览器插件实现。
尝试过程:
1 、页面加载完成时,调用飞书的 update 接口,把该文档页宽设置为「全宽」,但是页面必须再次刷新才生效。
curl -L -X POST 'https://sqb.feishu.cn/space/api/platform/common_setting/update' \
-d '{"token":"xxxxxx","obj_type":22,"settings":[{"scene":"width_mode","setting_value":"full"}]}'
2 、更多菜单面板和页宽设置面板的 DOM 是动态加载的,不清楚怎么在插件里用 js 模拟点击事件。
1
9ki 70 天前
可以写个油猴脚本试试, localStorage 以文档 ID + "_fill_width" 作为 key
打开页面几秒后去取这个 key 没有值就给 key 赋值并存储, 然后调用接口 |