开发者们正在使用哪些产品来利用 AI 制作网站和 Web 应用?主要的应用场景是什么?这些工具又吸引了哪些类型的用户?
a16z 的这篇文章很值得一读,花了点整理和翻译,推荐给大家阅读。
引言
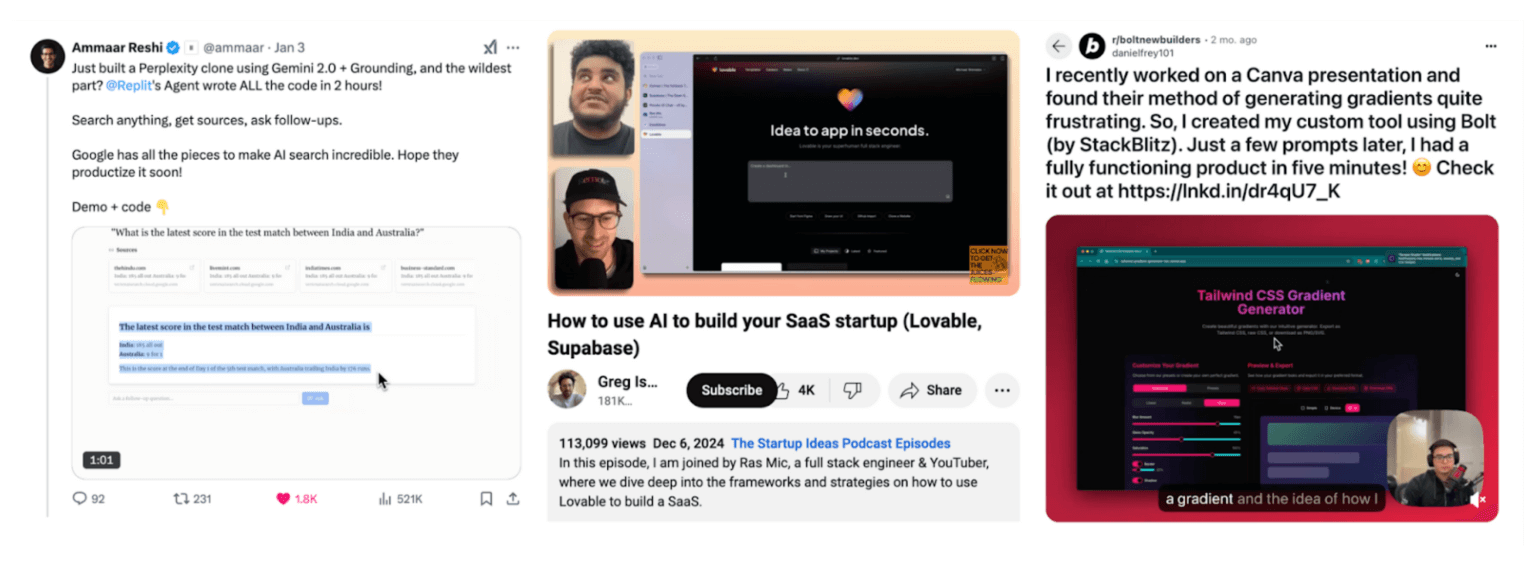
近几个月来,数以万计的开发者使用了 Bolt 、Lovable 和 v0 等工具来创建网站和 Web 应用。在 X 、Reddit 和 YouTube 上分享的成果令人惊叹:用户无需编写代码,就能构建交互式的动态产品,并实现收入。

通过与 AI 聊天机器人对话就能构建产品的能力,吸引了技术和非技术用户的广泛关注,推动该领域的初创公司实现了惊人增长。公开数据显示,Bolt 公司的年化营收已达 2000 万美元,而 Lovable 公司在开始营收后仅两个月就达到了 1000 万美元。
一个基于大型语言模型( LLM )的全新应用技术栈正在崛起。在网站生成解决方案出现之前,如果询问技术人员"你的技术栈是什么",得到的答案通常是一系列库的名称。但这种通过文本指令生成网站和 Web 应用的新方式,引入了一个全新的抽象层。对于不常编写代码的用户来说,他们将使用基于像素的设计、图像生成、网站生成和托管等工具。对于这个快速增长的用户群体而言,新的抽象是像素和自然语言,而不是开发者熟悉的软件开发工具包( SDK )和框架。
那么,开发者们正在使用哪些产品来利用 AI 制作网站和 Web 应用呢?主要的应用场景是什么?这些工具又吸引了哪些类型的用户?接下来,我们将深入探讨这些产品的工作原理、技术限制以及未来的发展方向。
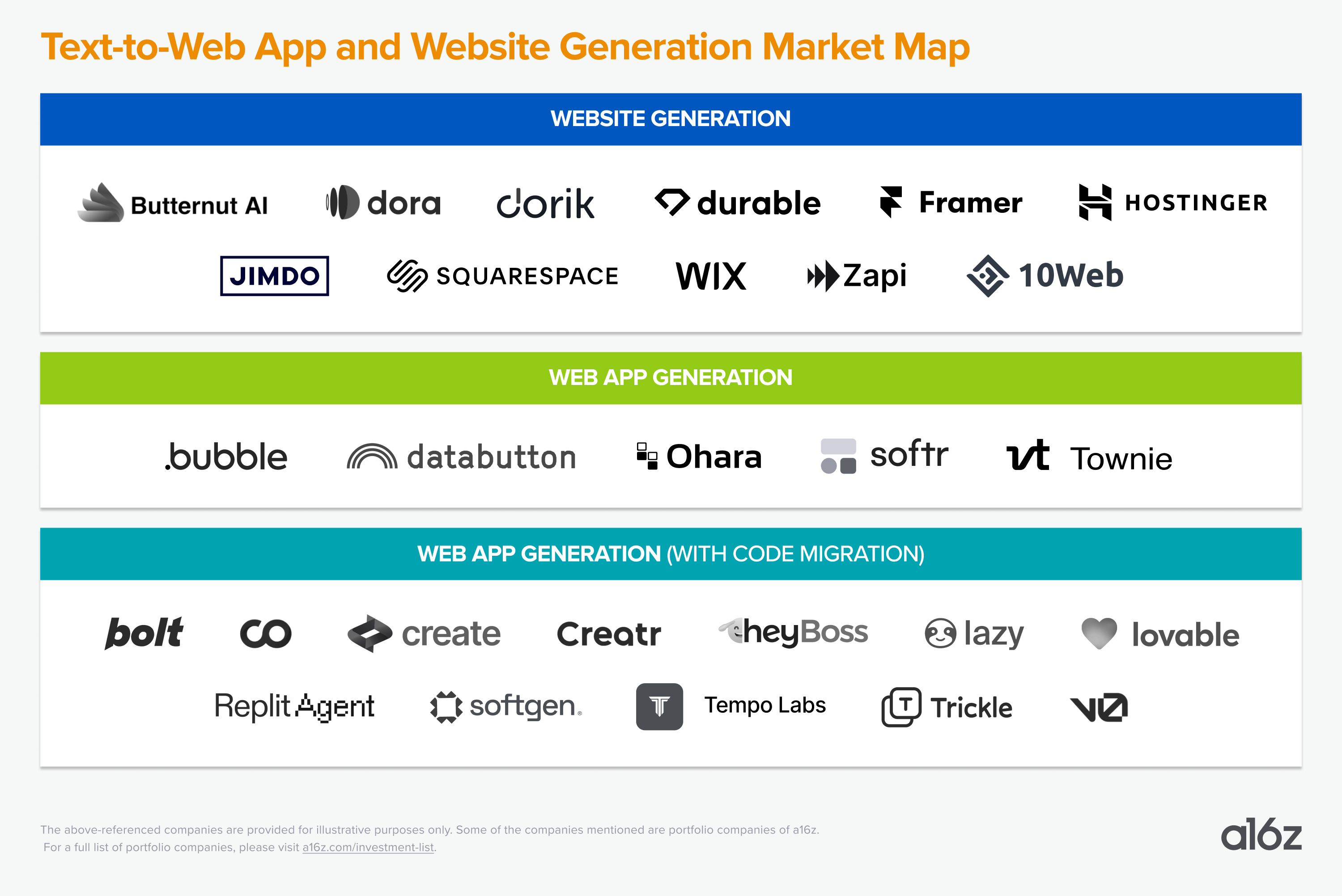
文本到 Web 应用和网站生成器的当前格局

注意:此市场地图仅包含专注于将文本转换为 Web 应用或网站的公司。此外还有更广泛的辅助产品,如基于集成开发环境的代码生成、编辑和设计迭代工具,我们将在下文介绍。
这些产品主要分为两大类:
-
静态网站与应用程序:静态网站主要用于展示信息,具备基本交互功能(如提交联系表单或预约)。应用程序则更具动态性,用户可以执行更复杂的操作。静态网站通常基于模板生成,相对容易。动态应用程序则需要数据库和身份验证系统等第三方工具来支持客户关系管理( CRM )、表单提交和用户登录等功能。可以这样类比:静态网站类似小型实体店的网站(可以查看信息并预约咨询),而动态应用则类似 YouTube (可以点赞、评论、上传内容)。
-
代码导出支持:所有 Web 应用生成产品以及部分网站生成产品都会生成代码。但有些产品允许导出代码并在其他应用中编辑,而另一些则不公开代码,要求通过其自有平台或合作伙伴平台部署。对开发者而言,能够下载、查看和编辑代码很重要。大多数开发者不会直接发布文本生成的产品,而是会在集成开发环境中进行修改和完善。对非技术用户来说,代码导出功能可能不那么重要。
文本到 Web 应用产品如何工作?
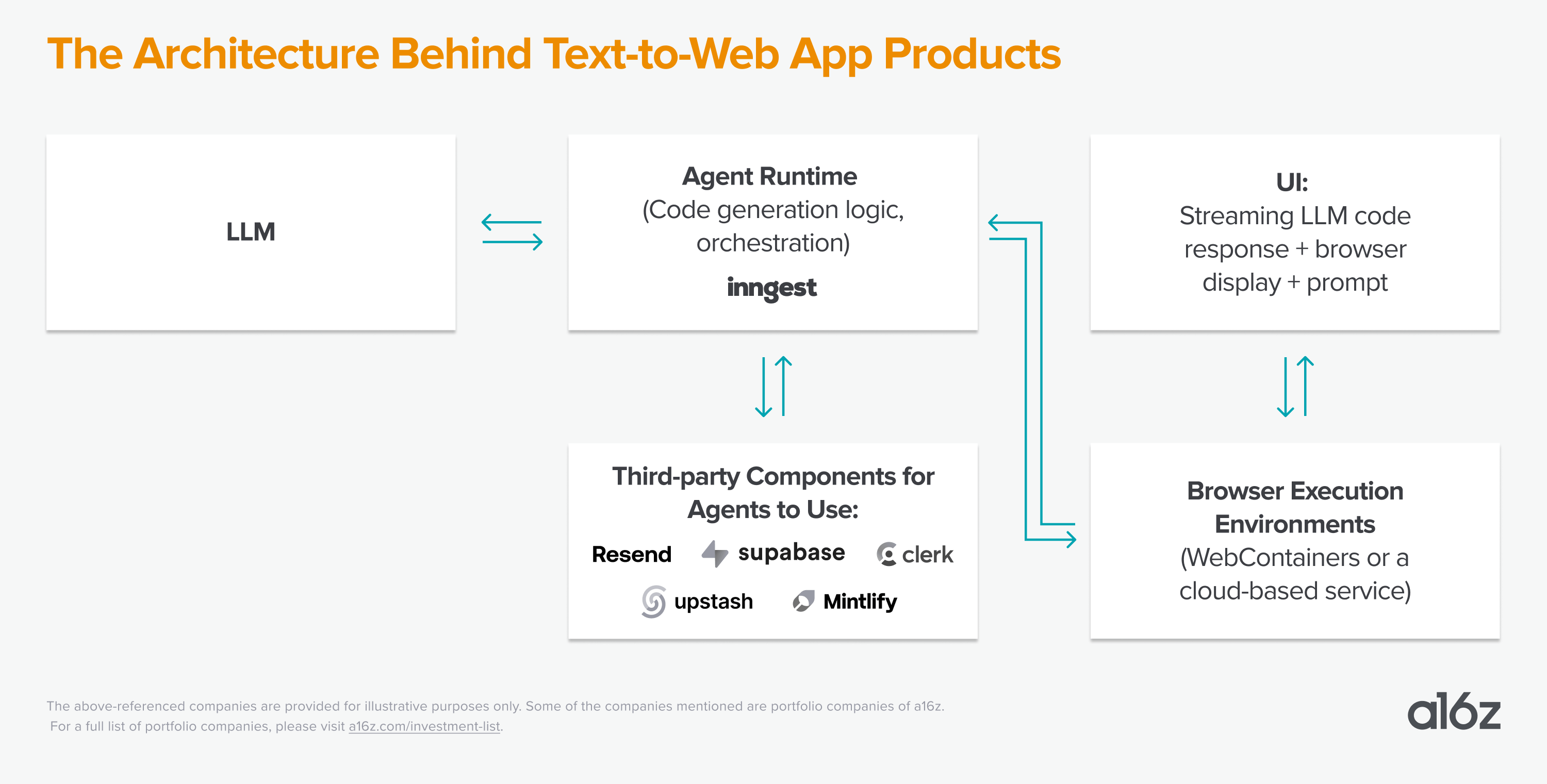
使用大型语言模型生成网站涉及多个方面。这类产品大多遵循类似的架构(经过简化):

核心是大型语言模型根据用户在界面上的输入生成代码。生成的代码随后经过中间件逻辑处理,该逻辑负责跟踪文件、代码变更以及第三方应用程序接口调用。这通常是一个长时间运行的系统进程,像 Inngest 这样的代理运行时已成为技术栈的重要组成部分。
系统最关键的部分之一是第三方组件调用。与人类开发者类似,代码生成代理需要利用现有的打包库来发送电子邮件、存储数据、缓存数据或添加身份验证组件。不同的是,人类开发者通过查阅文档来了解新组件,而代码生成代理则通过参考 llms.txt 文件来寻找使用工具的方法。
为什么这些产品现在才流行起来?
经过大量高质量编码和推理数据训练的模型,使得生成可执行代码成为可能。由于 JavaScript 和 TypeScript 在 Web 开发中的广泛应用,它们在公开可用的应用程序代码中占主导地位。因此,这些模型特别适合生成 Web 应用代码。
Web 框架的成熟也让代码生成代理能够更快地创建新元素。浏览器运行时为网站生成产品提供了天然的轻量级环境,不像重型分布式应用那样需要复杂的计算和服务状态管理。近年来,应用程序的业务逻辑进一步向客户端转移,使得在浏览器中运行所有内容变得更加便捷。
这使得渲染和测试生成的应用变得更加容易。例如,可以生成 Vite + React 应用并实时展示给最终用户。从某种程度上说,网站生成器已经发展成为动态且更可预测的脚手架,它们往往能提供出人意料但实用的结果,帮助用户更接近他们期望的应用。
此外,来自 Resend 、Clerk 、Supabase 、Upstash 等公司精心打造的库和软件开发工具包,现在能够支持各种集成需求。让大型语言模型从零开始生成身份验证系统或电子邮件发送接口的错误率很高,但如果将任务重新定义为选择和集成现有库,而不是从头构建所有功能,解决方案就会变得更快速、更可靠。
用户如何选择工具?
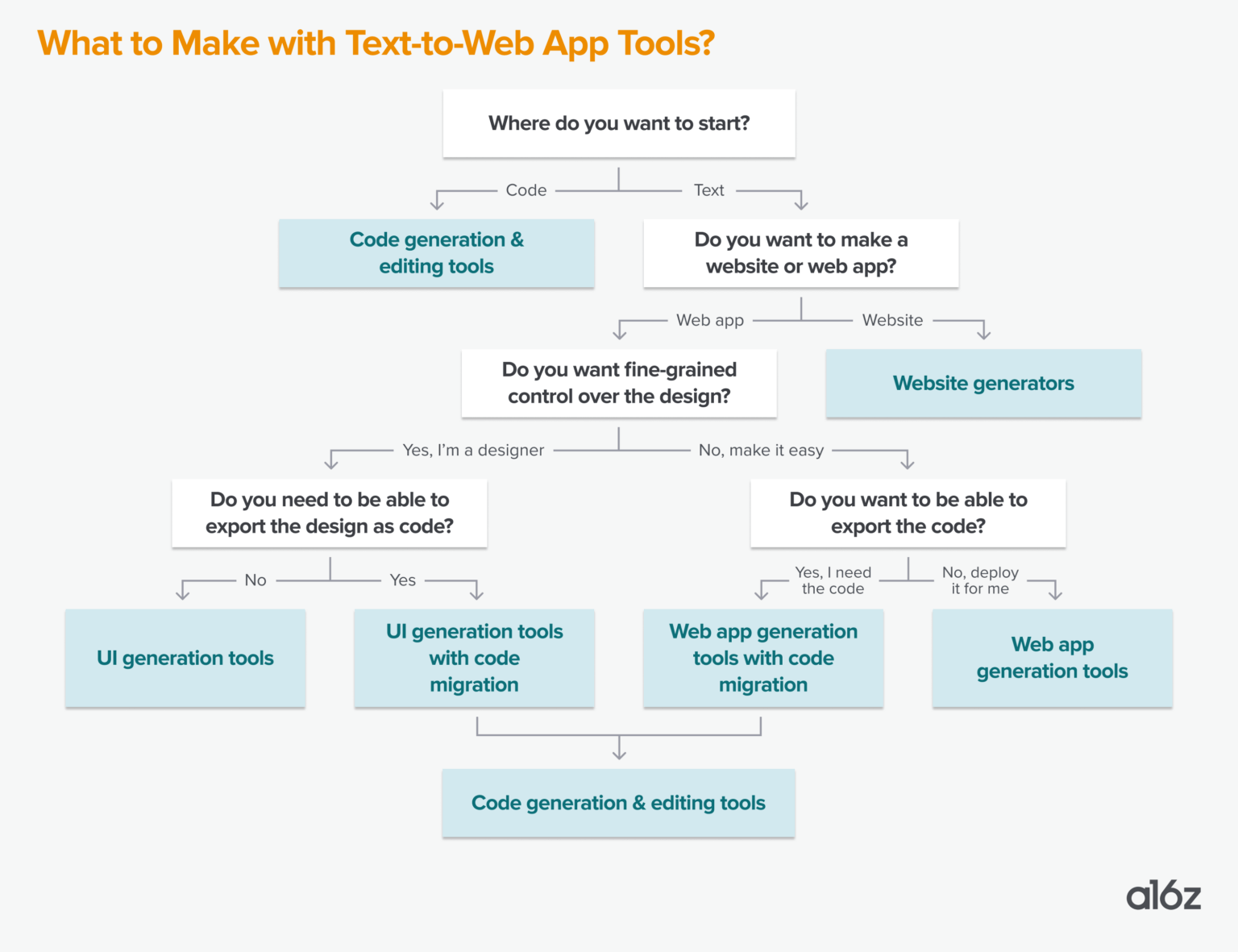
我们浏览了数千篇关于文本到 Web 应用工具的文章,并与数十位客户交流,从技术专家到普通用户都有。我们制作了一个简单的流程图来展示发现,这个流程图从用户的起点需求出发。

如果你是希望从代码开始的技术用户,可能会选择使用 AI 驱动的代码生成和编辑工具,如 Cursor 或 Windsurf 。但如果你想从文本提示开始,则可能会探索另一类用于网站或 Web 应用生成的工具。
值得一提的是,流程图中包含了一类我们尚未深入讨论的产品:设计优先的界面生成器。像 Bolt 和 Lovable 这样的工具允许通过迭代文本提示来编辑设计,但无法实现像 Relume 或 Uizard 那样的精细控制(如移动元素)。
许多技术用户最终会选择组合使用这些产品。他们可能先在 Lovable 这样的产品中生成基础 Web 应用,然后将代码导出到 Cursor ,并从设计导向的工具(如 21st)中添加组件。或者从 Magic Patterns 这样的设计产品开始,再将代码迁移到 Bolt 这样的工具中(参见示例)。
它们好用吗?
对于那些因缺乏编程技能而此前无法部署应用的用户来说,这些产品堪称神器。技术用户也很欣赏这些工具能将数小时的开发时间缩减为几个简单的提示。
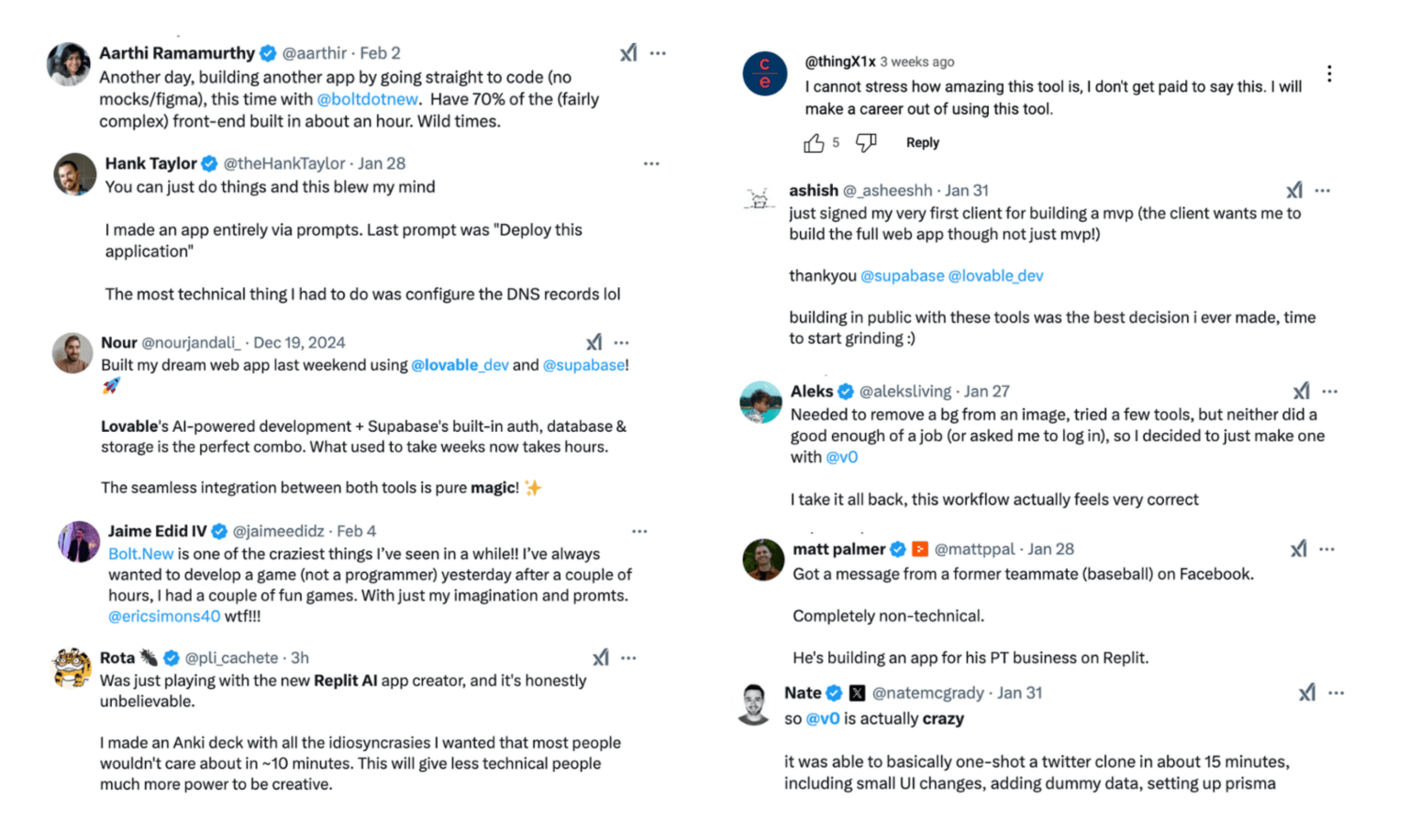
人们对这些产品的赞誉并不罕见:

然而,这些工具目前能可靠生成的内容还很有限。这就像与一位初级开发人员合作,虽然掌握基础知识,但在项目变得复杂时容易陷入错误和"绝望循环"。
即便是像上传照片到网站顶部这样简单的操作,有时能完美运行,有时却会触发一连串错误,需要花费 45 分钟来调试。这些产品的优势在于你可以指出错误并要求修复,但这个过程可能需要一定时间,甚至尝试多种方法。
![]()
为什么调试网站生成的代理如此困难?首先,找到正确的代码进行调试是个推理和搜索的问题:定位正确的业务逻辑片段需要代理来确定要调试的具体文件和代码行。这个过程并非总是确定性的,特别是当模型需要处理大量上下文时。
另一个原因是代码之间存在深层依赖关系。系统某一部分的改动可能会以难以预测的方式影响多个层级,当这些依赖关系引入异步执行、竞争条件或其他副作用时,调试(尤其是对大型语言模型代理来说)就变得更加困难。
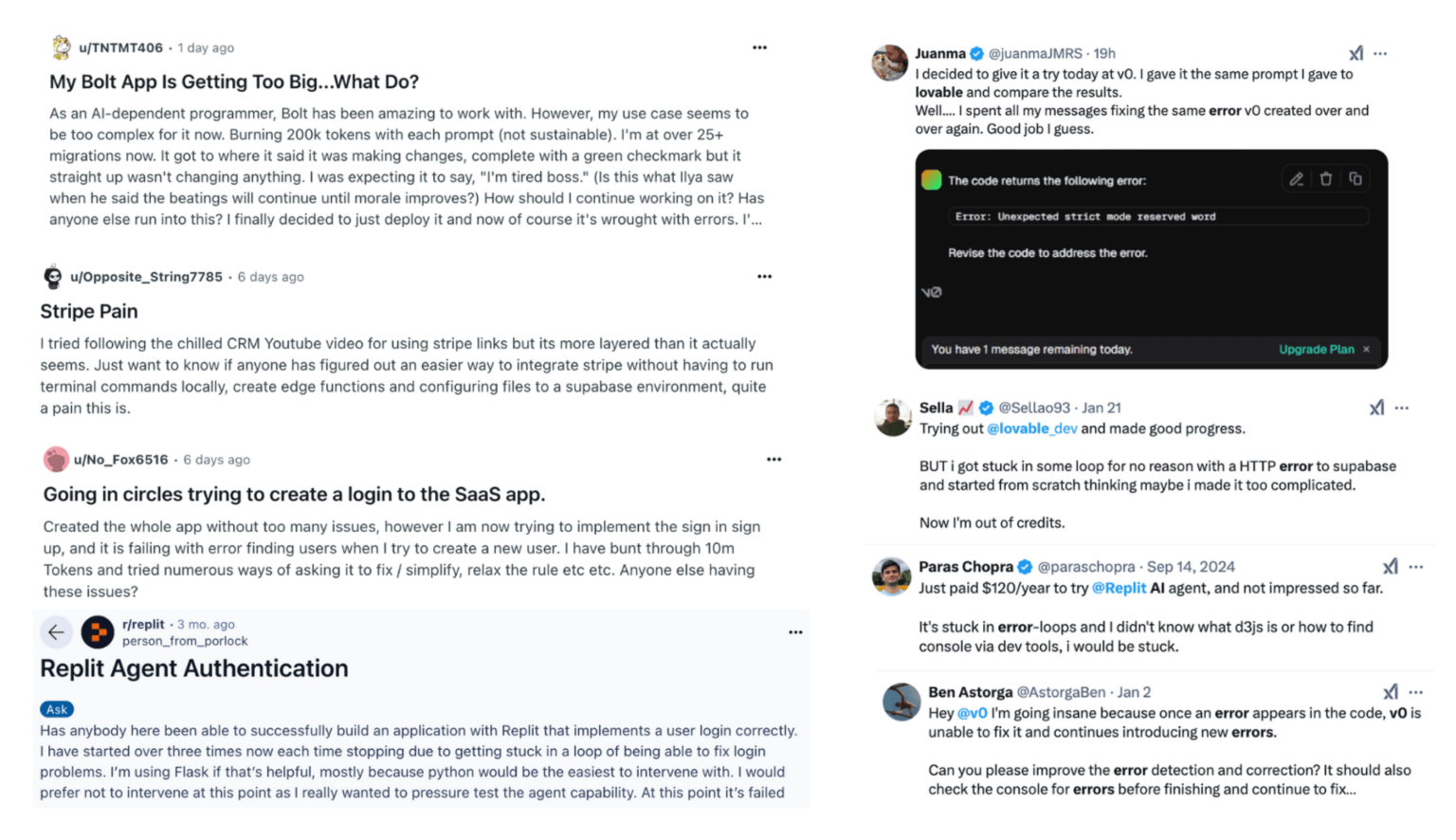
一些常见问题:

-
集成困难:特别是对非技术用户来说,添加数据库、身份验证和支付等功能往往会遇到重大问题。从在第三方服务(如 Stripe 、Supabase )上设置账户,到正确配置应用程序接口密钥,再到故障排除,都可能成为潜在的故障点,尤其是当第三方的流程或文档发生变化时。
-
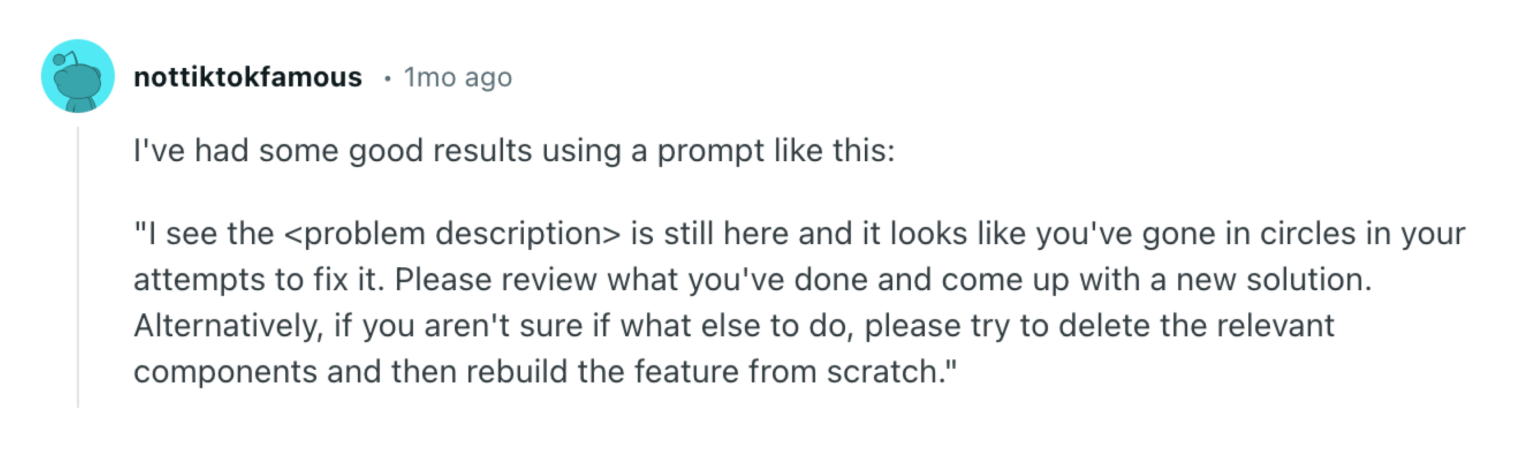
错误持续存在:陷入令人沮丧的无休止错误循环并不罕见,特别是当一个看似乐观的 AI 助手反复告诉你错误已解决(实际并未解决)时。要摆脱这种"绝望循环",这些工具有时需要额外的问题解决指导,或者干脆重新开始。

- 代码量超出处理能力:当生成的代码量开始超出产品的管理能力时,通常会出现错误。有时产品会直接提示项目变得过大,但它可能会降低性能,甚至以不符合预期的方式删除或重写代码。
基于这些观察,我们发现这些工具主要用于大幅降低原型设计成本,解决了当前的一大痛点。在与客户交流中,我们发现许多人正在测试这些产品,但如果计划向大量用户发布网站或开始收费,则不会选择使用这些工具。很难保证这些工具始终 100% 有效,而且通常难以可预测地迭代已创建的内容。一个看似简单的修改可能会在代码库的其他地方引发难以调试的问题。
不过,与其他 AI 生成内容(如图像、视频、音乐)一样,我们预计这些工具的能力将快速提升。这些功能已经令人印象深刻,而且每天都在改进。我们预计随着工具的成熟,它们将在价值链中占据更重要的位置。我们也很期待看到新的 AI 原生调试流程的出现,以应对该领域的独特挑战。
人们用文本到 Web 应用工具构建什么?
通过仔细研究用户使用这些工具的方式,我们发现了基于用户背景的不同应用场景。主要可以分为三类:消费者、开发者(包括新手和资深开发者)以及顾问。
消费者
普通消费者第一次能够构建真正的交互式 Web 应用,而不仅仅是登录页面或基于模板的系统。我们看到许多过去需要编程能力才能实现的想法,现在通过这些工具得以实现,并获得了热烈反响。
他们在构建什么?我们看到了大量高度个性化的应用,满足用户的特定兴趣和需求。目前,这些产品相对简单,不需要用户身份验证或支付等功能,主要用于娱乐、满足个人需求或提供基本实用功能。
几个例子:
一位父亲使用 Bolt 构建了一个睡前故事生成器,可以根据孩子的具体信息(如姓名和年龄)和兴趣生成定制故事。
用 bolt.new 做的第二个应用:睡前故事生成器,毕竟晚上 9 点谁还有心思编故事呢。
说真的,累了一天,谁还想费劲给孩子编一个充满想象力的新故事呢?这就是"睡前故事生成器"派上用场的时候。https://x.com/_DBrugger/status/1878479550897627438
— 丹尼尔·布鲁格 (@_DBrugger),2025 年 1 月 12 日
一位 v0 用户构建了个人财务追踪器,可以导入支出数据并生成分析洞察。
开发中:个人财务仪表盘"cashflo"
昨晚没找到合适的财务追踪工具,决定自己动手做一个!正在使用 @v0 @shadcn @nextjs 尝试。https://x.com/floguo/status/1879291078282772733
— floguo (@floguo),2025 年 1 月 14 日
一位设计师使用 Replit 构建了一个可以在 iPhone 上玩的 Flappy Bird x Frogger 游戏。
只用了 3 个简单提示就生成了这个骑士冒险横版游戏,代码可编辑,一键部署。
👏 干得漂亮 @Replit Agents https://x.com/MarVel/status/1831891751306658097
— Martin (designconquest.com) (@MarVel),2024 年 9 月 6 日
开发者(新手和资深开发者)
开发者群体多种多样,从日常编写代码的专业人士到对技术概念有基本理解的用户都有。我们发现,对于开发者或具有开发背景的用户来说,网站生成器是一个效率提升 10 倍的项目启动工具。这个群体现在可以生成自己定制的启动模板,而不是运行 npx create-react-app,这大大降低了代码编辑的门槛。
就像图像生成器简化了艺术家的创作过程,网站生成器也解决了开发者面对"空白画布"时的困扰。
几个例子:
一位想玩免费数独游戏的用户用 Bolt 构建了一个数独应用。
我受够了那些充斥着内购、广告和跟踪器的应用和网站,我只想玩个数独而已。于是我让 AI 帮我写了一个,使用了 Bolt.new 和 @stackblitz 。
欢迎免费体验:https://www.imoliver.com/sudoku
— imOliver (@imolivercom),2025 年 1 月 16 日
一位创业公司创始人在 v0 中为他们的产品开发了专业级音频表。
我们使用 @vercel 的 v0 ,一周内就为 @sequence_film 完成了专业级音频表。以下是我们从设计到原型再到生产发布的全过程 ⬇️ https://x.com/lucasmcgartland/status/1879648528911491323
— Luke McGartland (@lucasmcgartland),2025 年 1 月 15 日
一个用 Bolt 构建的浏览器端 Three.js 作品测试和调试工具。
很高兴分享这个项目!来看看我用 @boltdotnew 构建的工具 https://thebrowserlab.com/
— I▲N CURTIS (@XRarchitect),2025 年 1 月 24 日
顾问/机构
在消费者和开发者之间,还有一个有趣的用户群体:顾问和机构。这些人通常不是工程师,但会为企业(主要是自由职业者和中小企业)创建网站或 Web 应用。
想象一下那些为本地餐厅或会计师事务所制作网站的人。在生成式 AI 出现之前,他们可能使用 Squarespace 或 Wix 等无代码工具。现在,一些人开始尝试文本到 Web 应用工具,以加快原型设计和迭代速度,并承接更复杂的项目。
虽然大多数顾问不会公开分享他们的工作和使用的工具,但这里有一些他们创建的应用示例:
赫尔辛基一家餐厅的网站,使用 Bolt 构建。
由 @boltdotnew 驱动
— Xavier André (@XavAnd32),2025 年 1 月 21 日
使用 Replit Agent 构建的电子商务商店。
Replit agent 太强大了!🔥🔥🔥
简直不可思议。用 @replit agent ,不到一小时就构建了一个集成 @stripe 的数字商店!🤯
只用了 5 个提示。
Replit agent 完成了这些工作:
✅ 创建数据库并添加订单和产品表
✅ 自动添加 Stripe 仪表板中的产品配置(通常需要手动操作)
✅ 在支付完成后将订单保存到数据库
✅ 处理应用部署
这真是改变游戏规则的工具!https://x.com/donvito/status/1873226172299133383
— Melvin Vivas (@donvito),2024 年 12 月 29 日
拉各斯一家咖啡店的网站和商店。
我为工作的咖啡馆构建了一个带电商功能的落地页。
老板和我相处得很好,她一直在为如何展示产品发愁。
我说,包在我身上。
我坐在她旁边,两小时内就搞定了,没写一行代码,只用了 @v0 + @cursor_ai 。
让我来分享是如何用三步完成的。https://x.com/gbadamosixxl/status/1886724198082486754
— Damilola Bhadmus (@gbadamosixxl),2025 年 2 月 4 日
未来展望
在这个快速发展的领域,我们几乎每天都能看到新的进展,各个团队都在努力实现下一个突破。关于未来发展方向,我们有以下思考:
-
针对不同用户群体的产品细分:目前,大多数产品都试图"包罗万象",服务从技术专家到普通消费者的所有用户。然而,我们认为理想的产品应该根据不同用户角色,甚至不同使用场景来区分。例如,面向消费者的文本到 Web 应用工具可能会优先考虑移动端体验、提供完善的安全限制,并重点集成 Instagram 和 Shopify 等平台。而面向开发者的工具则会有完全不同的侧重点。
-
开拓企业级市场:我们已经看到一些非技术用户开始为内部使用生成生产力工具。这些工具通常部署在公司防火墙内,因此较少为公众所知。考虑到这些工具在工作中的应用,网站生成平台有机会添加更多企业级功能,进军高端市场。这很可能与现有的低代码内部工具市场形成交集。
-
与主流平台深度集成:我们听到最多的抱怨之一是集成困难。如果要构建供他人使用的应用,这一点尤为重要。用户可能需要处理支付、用户登录、数据库存储或从其他网站获取内容等功能。我们期待看到产品能与客户常用工具实现"一键式"集成,做到真正的无缝对接,而不是要求用户注册多个服务、配置应用程序接口密钥并研究文档。未来还可能出现针对特定组件的生成工具,或供代理生成应用时使用的基础工具,比如 Resend 开发的电子邮件专用 v0 。
-
精细的设计控制:这些产品通常以默认设计和外观起步。虽然可以通过提示进行编辑,但控制程度远不及 Figma 等产品,这对注重设计的消费者或企业来说是个问题。我们期待这些产品能提供更精细的设计编辑功能,满足有此需求的用户,并将这些更改转换回代码。
-
定价透明和用户教育:该领域的大多数产品都采用基于使用量的定价模式,用户支付月费,但这只包含一定数量的令牌。需要更多令牌时就必须购买或升级。但用户在开始时并不知道会使用多少令牌,这使得估算网站构建成本变得困难。关于令牌使用效率的问题也引发了不少争议,甚至催生了一个由课程和内容创作者组成的生态系统,专门教导新用户如何"高效利用令牌"。我们希望公司能将这些功能整合到产品中,并更好地指导用户如何高效提示。
文本到 Web 应用领域的长期展望
另一个值得思考的问题是,这种通过文本指令生成 Web 应用的能力,是会继续存在于独立工具中,还是会被整合到用户现有的工作流程和产品中?
新的 Replit 代理就是一个很好的例子。当 Web 应用生成功能被整合到 Replit 现有产品中时,使用变得更加便捷:在其生态系统中配置身份验证和数据库变得无缝顺畅,无需寻找第三方服务。
无论你需要什么,都可以开发一个应用。
就在你的手机上,适合所有人,完全免费。https://x.com/amasad/status/1886859253648122181
— Replit (@replit),2025 年 2 月 12 日
我们可以预见其他平台也会对这一领域产生兴趣,将这些功能整合对其现有用户群很有吸引力。例如,像 Figma 这样的设计工具可能会涉足代码领域,让设计师能够从提示开始,经过可视化设计界面,最终完成网站部署。或者 AI 编码工具可能会添加更友好的消费级用户界面。
我们也很好奇大型语言模型公司是否会进入这个领域。随着 OpenAI 和 Anthropic 等公司越来越关注代码,他们可能会提供接口让用户编程甚至部署简单的应用。
目前的文本到 Web 应用工具可能会继续沿着现有路径发展,或者专注于现有工具未能很好服务的特定垂直领域。例如,我们可以设想这个领域的某个产品会专注于中小企业市场,深入到这个细分领域,让小企业主能轻松设置自定义域名、生成营销材料、管理预约或投放搜索广告。
原文地址:From Prompt to Product: The Rise of AI-Powered Web App Builders
1
ginobefun OP |
2
opengps 64 天前
感觉驱动这个词形容恨不准确,至少现在借助 ai 辅助做出来的应用,重点在于辅助。
ai 并不产生动力,也不知道英文里有没有更合适的词来形容这种场景的词汇。 |
3
ginobefun OP @opengps 感谢反馈!您提出的“辅助”一词确实能很好地描述目前 AI 在许多 Web 应用构建场景中的作用。不过,将 AI 的作用完全限定为“辅助”,可能也忽略了它在某些方面带来的更深层次的变革。
回顾文章,其实探讨了 AI 驱动的 Web 应用构建工具的多个层面: - 对于非技术用户:AI 确实降低了门槛,使他们能够创建以前无法创建的应用,这不仅仅是“辅助”,更是一种 赋能 (empowering)。 - 对于开发者:AI 可以作为更强大的脚手架,加速原型设计,这是一种效率提升,也可以理解为一种增强的“辅助”。 - 从长远来看: 文章也提到了 AI 技术发展的潜力,例如更深度的集成、更精细的设计控制等。这些发展方向表明,AI 的作用可能会超越单纯的“辅助”,而成为更主动的 合作伙伴,甚至在某些环节主导 (drive) 构建过程。 - 关于"驱动": 文章标题和开头使用了"Rise of AI-Powered Web App Builders",以及"leading to impressive growth"等表述, "驱动"一词, 并非指 AI 自身产生了动力, 而是指 AI 技术的发展推动了 Web 应用构建工具的兴起, 以及相关公司的增长. 类似于"技术驱动型公司", "市场驱动"的说法. 因此,虽然“辅助”准确描述了 AI 的当前角色,但“驱动”一词,在更广阔的视角下,更能体现 AI 技术对整个 Web 应用构建领域带来的变革和推动作用。 |