极速箱正式开源啦!
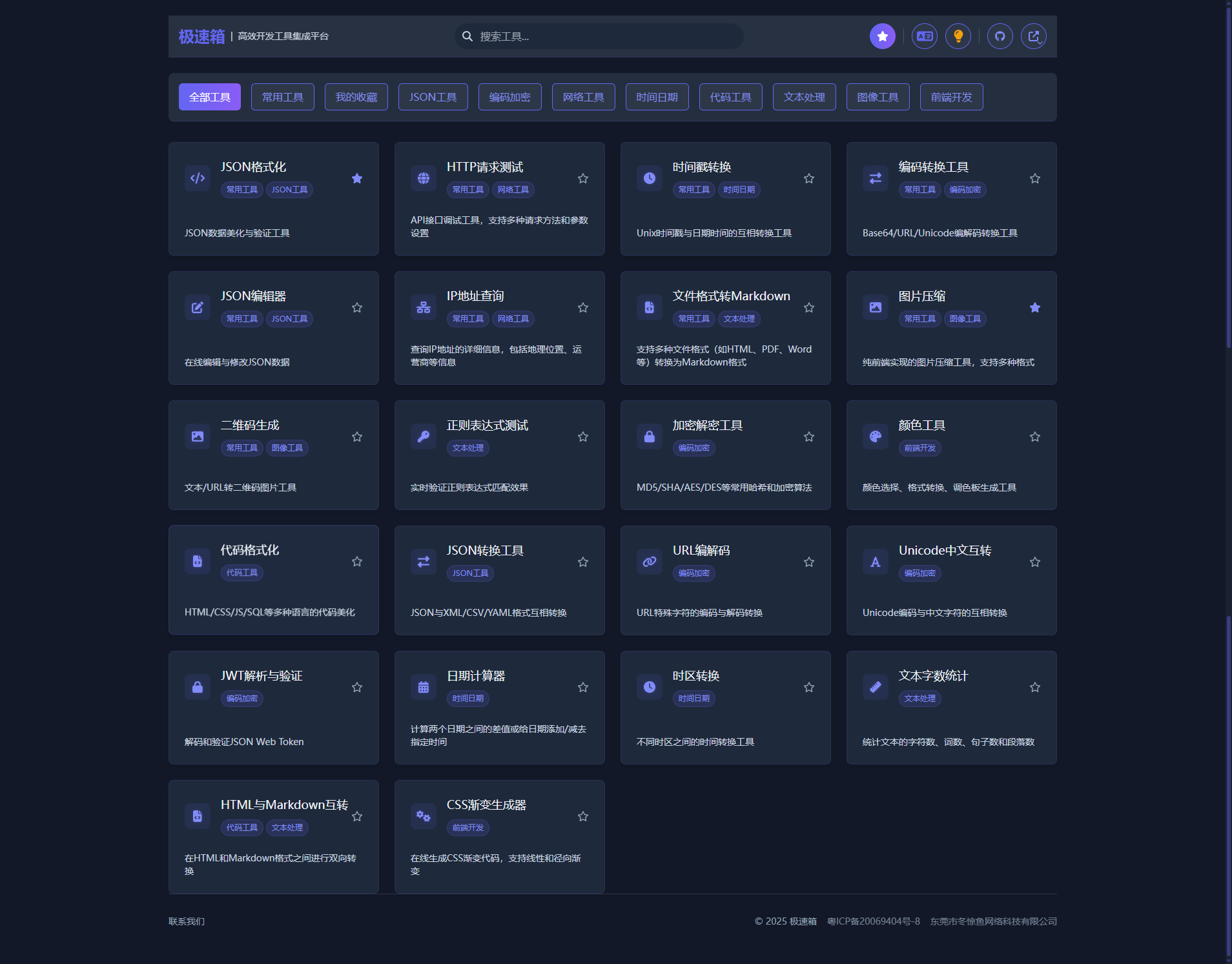
极速箱是一个高颜值的在线开发工具箱,集合了众多程序员日常所需的实用工具,帮助我们在开发过程中提高效率。不管是 JSON 处理、编码解码、网络测试,还是 时间转换、正则测试,这里都能找到对应的工具。最棒的是,它拥有美观现代的界面设计,支持响应式布局,在各种设备上都能获得良好的使用体验。

为什么选择极速箱?
- 工具丰富:覆盖 JSON 工具、编码加密、网络工具、时间日期、代码工具等多个分类
- 颜值在线:支持明暗主题切换,界面设计简洁现代
- 便捷高效:强大的搜索功能让你快速找到需要的工具
- 收藏功能:常用工具可一键收藏,下次使用更便捷
- 多语言支持:完美支持中英文切换
包含哪些工具?
极速箱目前已经集成了 20 多种常用工具,包括但不限于:
- JSON 格式化与编辑
- HTTP 请求测试
- 各类编码解码工具
- 加密解密工具
- IP 地址查询
- 二维码生成
- 图片压缩
- 代码格式化
- 时间戳转换
- 正则表达式测试器
- 文本处理工具
技术栈
项目采用现代前端技术栈构建:
- Next.js
- TailwindCSS
- TypeScript
如何使用?
在线直接体验:访问 https://www.jisuxiang.com/
本地部署:
可到开源仓库参考技术文档:https://github.com/star7th/jisuxiang
开源与贡献
现在,极速箱已在 GitHub 开源,我们欢迎各位开发者一起参与贡献,共同打造更好用的开发工具集!
- 开源地址:https://github.com/star7th/jisuxiang,欢迎去 GitHub 给项目点个 Star 。
- 如果你有好的想法或者发现了 bug ,欢迎提交 Issue 或 Pull Request 。
1
qinghuazs 2 天前
送你一个 star
|
2
wogogoing 2 天前 via iPhone
感谢 op 的开源贡献!
|
3
ZColin 2 天前
Star !
|
4
Pipecraft 2 天前
点 star 收藏
|
5
oneisall8955 2 天前
可以插件化,选择性安装吗?
|
6
lasuar 2 天前
使用频率高的 http 测试缺少的功能:
1. 将请求头输入框做成下拉选择,录入常用项 2. 请求体-json 输入框缺少一个一键格式化功能,需要高亮语法错误的位置 3. 请求体输入框右上方增加一个实时的内容长度显示 4. 请求体下方增加一个勾选 [不使用以下数据发送请求] 5. 表单项左侧增加勾选框 6. 右侧响应体、响应头输入框右上方增加复制按钮 7. 表单区分 form-data 、application/x-www-form-urlencoded ,前者应支持 file 上传 8. 历史记录中的 url 鼠标选中显示全部 url ,自动换行、支持复制 3min 试用的建议,现在这个太粗糙 |
7
shintendo 2 天前
1. 从一个工具切到另一个工具不太方便,需要先跳回主页
2. 我用浅色模式,每次打开会先闪一下黑色 |
8
shintendo 2 天前
这个 [常用工具] 是固定的?没有一个最近使用的列表吗
|
9
star7th OP |
10
star7th OP @lasuar
其实在线测试工具确实本来只打算解决简单场景。这么复杂的话,比较建议使用专门的测试工具,比如说 https://www.runapi.com.cn/ api 测试是一个大活,要在纯线上做得那么细,不如用专业工具。在线工具解决的是简单场景,用完即走。 |
12
Foxalone 2 天前
star ! 好用. 经常用到. 已经在 docker 本地环境运行了.
|
13
GuoJikun 2 天前
star 了,到时候或许可以借用一下
|
14
liuJerry6 2 天前
您好,不知道这类能不能做成插件化呀,方便自己加一些自己需要的小工具
|
16
powersee 2 天前
这个似乎更全面一些 https://tool.browser.qq.com
|