V2EX › 分享创造
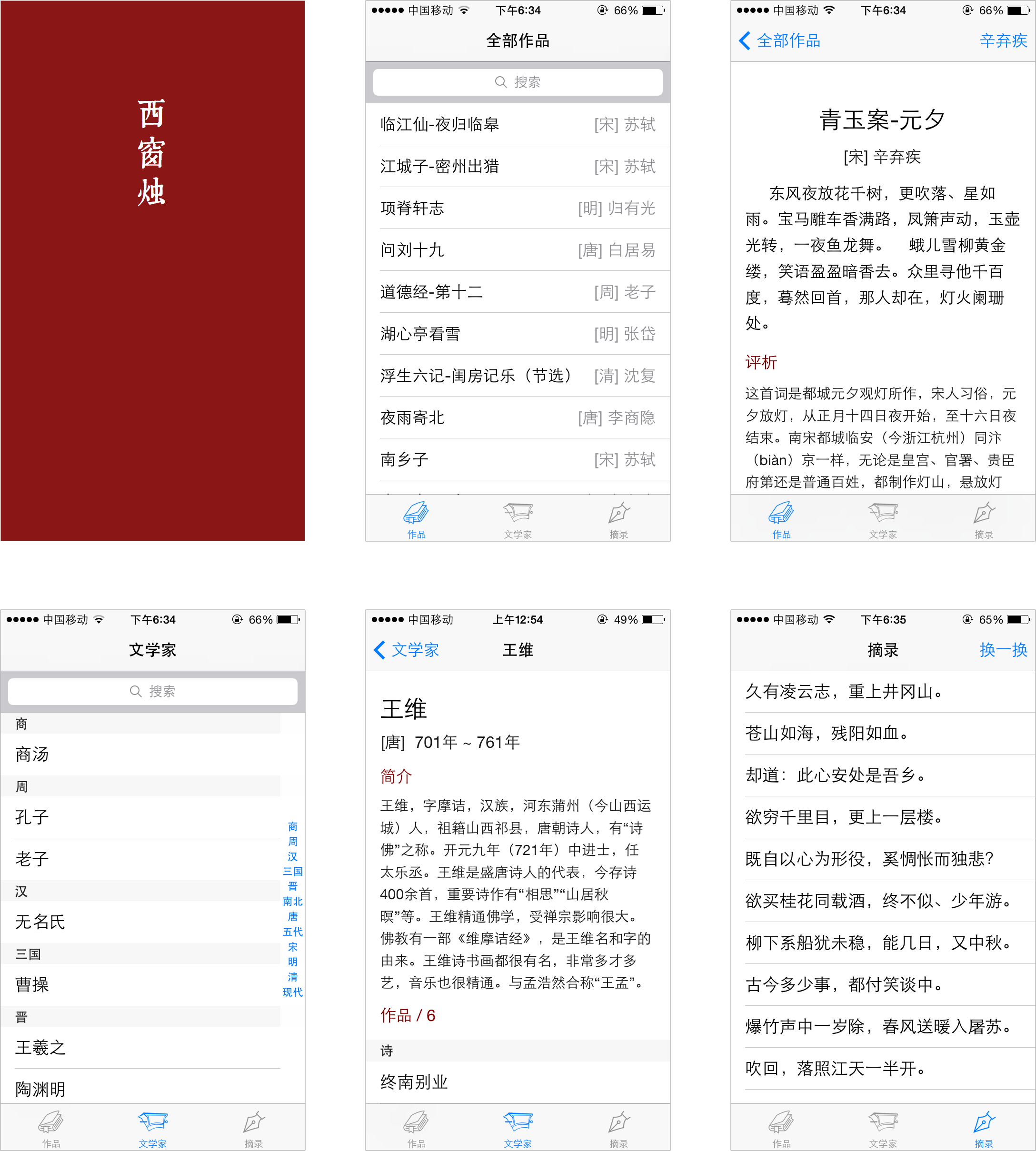
2 个月断断续续的开发,第一个 iOS App“西窗烛”终于上架了。分享下开发、设计的整个过程。
hustlzp · 2014-09-15 20:28:35 +08:00 · 9365 次点击这是一个创建于 3869 天前的主题,其中的信息可能已经有所发展或是发生改变。
iTunes: https://itunes.apple.com/cn/app/xi-chuang-zhu/id912139104
代码: https://github.com/hustlzp/xichuangzhu-ios
App简单到接近简陋,代码也写得各种quick and dirty…但通过这个过程也体验了一把iOS开发者的感觉~
写了一篇博文介绍整个过程: http://hustlzp.com/post/2014/09/15/xcz-iphone-app-is-there
向没做过iOS开发的新手们分享下,其实真的不难,难就难在能否坚持做完 ^-^
再次感谢V2的各位大大们,之前问了好多问题,但总会有超棒的答复。

1
heqichang 2014-09-15 20:56:52 +08:00 支持一下楼主,像你学习了,自己也在断断续续的学习iOS开发,也差不多两个月了,但是还没做出一个像样的作品出来。当初想做个简单的记录日期的app,现在也还只是半成品,代码: https://github.com/heqichang/AnniversaryApp
最重要的是感觉自己的设计感很无力啊,做不出那种高酷炫的app出来。 |
2
lishali12345 2014-09-15 21:07:16 +08:00 看起来还是很不错的啊,比较素,也比较淡雅的赶脚啊。
|
3
chenwl 2014-09-15 21:12:07 +08:00 我也两个月前打算学习ios写个小东西。。如今你们做出APP出来,是良好的开头。反观我自己,,好吧,我去研究下你们的源码。。先从简单的开始做起
|
4
supergrubby 2014-09-15 21:13:27 +08:00 很喜欢这样小而美的app。支持楼主做自己喜欢的东西!赞一个
|
5
Elethom 2014-09-15 21:32:42 +08:00 建議將 tab bar icons 修改為符合 HIG 的設計.
|
6
zzlettle 2014-09-15 21:33:20 +08:00 是开发了2个月还是,接触了2个月就开发出来这个app.
这么个简单app,开发要2个月的话,我的天啊。我还想学习下,开发自己的app,那不要2年啦。 |
7
SeptimusX 2014-09-15 21:36:06 +08:00 康熙字典体现在有点用滥了…
|
8
zjh114001251 2014-09-15 21:41:52 +08:00 这样才是学习!!!我的方式和楼主一样,想要学一门语言,直接拿这个语言做个东西然后开源,给所有人用,会有各种内在驱动力促使你进步
|
9
sunshower 2014-09-15 21:44:36 +08:00 我记得有一款App是写/读诗来着,是个女生开发的,还挺好的
|
10
sunshower 2014-09-15 21:45:31 +08:00
|
11
walkingway 2014-09-15 22:17:31 +08:00 github上代码不全?
|
12
hustlzp OP @walkingway 恩,有一个AVOS Cloud的key在里面,这个无法提交上去,我在想办法怎么处理一下...
|
16
hustlzp OP @supergrubby 谢谢!
|
20
qq2511296 2014-09-15 22:42:54 +08:00 github上代码好像不完整啊 少了XCZAppDelegate.m
|
22
flynnX 2014-09-15 22:48:11 +08:00
楼主华中科大的?
|
24
hustlzp OP @walkingway
@qq2511296 更新了代码,试试下面的步骤: * 使用XCode打开工程 * 将xcz/XCZAppDelegate_sample.m重命名为xcz/XCZAppDelegate.m * 在XCode中的views/下加入此文件 |
28
zooooom 2014-09-15 23:45:25 +08:00
赞楼主!
|
31
mnhkahn 2014-09-16 09:17:19 +08:00 我很好奇,内容是哪里搞的。。。
|
32
cloverstd 2014-09-16 09:21:08 +08:00 赞楼主,我也最近在做 iOS 的毕业设计,后端也是 Python,基本是原生控件。
感觉我的界面很乱,不知道审核能不能过。 |
36
cloverstd 2014-09-16 09:42:59 +08:00
@hustlzp 因为比较赶,view 较多,又是用的 storyboard,所以很多 view 的字体、间距不一样。打算等整体都做完了,再统一调整。
界面反正就是纯 iOS 7 UI,所以看着挺干净的。 |
38
hustlzp OP @zjh114001251 加油!
|
40
wu181184 2014-09-16 10:25:38 +08:00 学长,加油!
|
41
ariestiger 2014-09-16 10:28:11 +08:00 感觉网站上的内容里有不少的错别字啊。
还有, 这种内容, 用繁体字更好一点, 不过繁体的话, 现在那个字号看着就比较费眼了。 |
42
hustlzp OP |
44
coderkiss 2014-09-16 10:44:19 +08:00
楼主 求勾搭 我是android开发 QQ 752 481++163
|
45
precisi0nux 2014-09-16 11:00:34 +08:00 @SeptimusX 用不用烂都是看场景的,我觉得在这个类型的app用康熙字典体还是可以的,虽然界面设计比较一般。
|
47
zichen0422 2014-09-16 13:50:27 +08:00 赞楼主.
|
48
hustlzp OP @Elethom @puttin 应该是这里: https://developer.apple.com/library/ios/documentation/userexperience/conceptual/MobileHIG/BarIcons.html#//apple_ref/doc/uid/TP40006556-CH21-SW1
如下: * Simple and streamlined. Too many details can make an icon appear sloppy or indecipherable. * Readily understood and widely acceptable. Strive to create a symbol that most users will interpret correctly and that no users will find offensive. * If you’re designing a custom tab bar icon, you should provide two versions—one for the unselected appearance and one for the selected appearance. The selected appearance is often a filled-in version of the unselected appearance, but some designs call for variations on this approach. |
50
em70 2014-09-16 16:30:15 +08:00 行胜于言,赞一个
|
52
winiex 2014-09-16 17:31:01 +08:00 有一款叫词 Ci 的应用和你的作品立意很像。
https://itunes.apple.com/hk/app/cici-fu-zhu-tian-ci-song-ci/id791495459?mt=8 同为 Huster,赞一个 :)。 |
53
mdjhny 2014-09-16 20:30:59 +08:00
赞校友啊!试用看看
|
54
kawhi 2014-09-16 22:09:07 +08:00
赞一个!试用一下。
|
55
Rico 2020-05-09 15:47:56 +08:00
仓库好像 404 了?
|