这是一个创建于 3727 天前的主题,其中的信息可能已经有所发展或是发生改变。

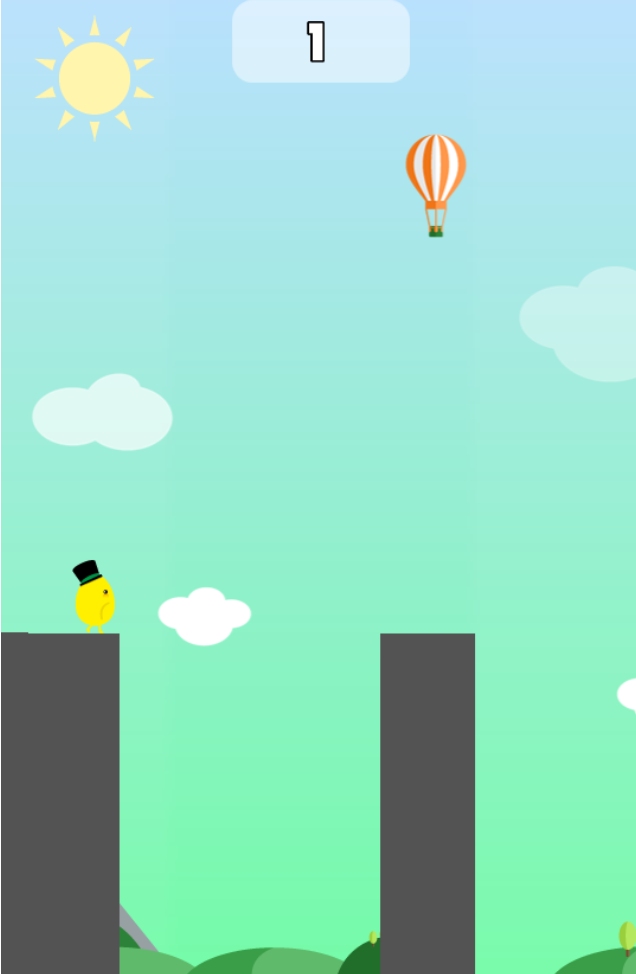
http://game.ledandan.com/stickgame/
游戏玩法创意来自于国外游戏[棍子英雄]
我们自己设计了元素,自己用 Phaser 重写的游戏
其实 11 月中微蛋上线前这个游戏就做了第一版本的,当时考虑到等微蛋上线之后来宣传微蛋,所以没有发布。
再后来,微蛋上线了,前端小伙伴却忙着做其他项目,所以也没上线。
一直拖到现在,他才有时间用 Phaser 框架重写了游戏,今天发出来给大家玩玩。
http://game.ledandan.com/stickgame/
第 1 条附言 · 2015-01-23 10:15:40 +08:00
增加一点趣味性,玩完之后截图在本帖回复你的最高过关记录,活动截止到今天 22 点。
22 点之后我会统计回帖中分数,并排名。
排名前三,每人赠送一张 40 元的倒蒸番薯干购买券(可以免费兑换一盒)。
第四名赠送 30 元优惠券,第五名赠送 25 元优惠券;
第六名赠送 20 元优惠券,第七名赠送 15 元优惠券;
第八名赠送 10 元优惠券,第九、第十名赠送 5 元优惠券。
(相信大家的人品,不会 F12 修改分数,或者 PS )
22 点之后我会统计回帖中分数,并排名。
排名前三,每人赠送一张 40 元的倒蒸番薯干购买券(可以免费兑换一盒)。
第四名赠送 30 元优惠券,第五名赠送 25 元优惠券;
第六名赠送 20 元优惠券,第七名赠送 15 元优惠券;
第八名赠送 10 元优惠券,第九、第十名赠送 5 元优惠券。
(相信大家的人品,不会 F12 修改分数,或者 PS )
第 2 条附言 · 2015-01-23 13:10:55 +08:00
倒蒸番薯干介绍 /t/159230 很多 V 友好评
淘宝购买地址 http://item.taobao.com/item.htm?id=43337061916
换了新包装了,盒子更硬,质量更好,也印上 LOGO 了

淘宝购买地址 http://item.taobao.com/item.htm?id=43337061916
换了新包装了,盒子更硬,质量更好,也印上 LOGO 了

第 3 条附言 · 2015-01-24 09:42:24 +08:00
昨晚有事没及时统计,现在公布:
第一名 #24 @xuchkang171 111分 (得到 40 元倒蒸番薯干优惠券)
第二名 #34 @nisekoi 63分 (得到 40 元倒蒸番薯干优惠券)
第三名 #33 @DKR 54分 (得到 40 元倒蒸番薯干优惠券)
第四名 #27 @zhy 36分 (得到 30 元倒蒸番薯干优惠券)
第五名 #28 @bilipan 33分 (得到 25 元倒蒸番薯干优惠券)
第六名 #23 @guolei1998 21分 (得到 20 元倒蒸番薯干优惠券)
第七名 #19 @greatdk 18分 (得到 15 元倒蒸番薯干优惠券)
第八名 #7 @liliang13 15分 (得到 10 元倒蒸番薯干优惠券)
第九名 #32 @ipeony 图片打开空白,看不到分数,所以只能当做第九名 (得到 5 元倒蒸番薯干优惠券)
以上优惠券请发邮件到 [email protected] 领取,今天白天要出门,所以可能会晚上发放
第一名 #24 @xuchkang171 111分 (得到 40 元倒蒸番薯干优惠券)
第二名 #34 @nisekoi 63分 (得到 40 元倒蒸番薯干优惠券)
第三名 #33 @DKR 54分 (得到 40 元倒蒸番薯干优惠券)
第四名 #27 @zhy 36分 (得到 30 元倒蒸番薯干优惠券)
第五名 #28 @bilipan 33分 (得到 25 元倒蒸番薯干优惠券)
第六名 #23 @guolei1998 21分 (得到 20 元倒蒸番薯干优惠券)
第七名 #19 @greatdk 18分 (得到 15 元倒蒸番薯干优惠券)
第八名 #7 @liliang13 15分 (得到 10 元倒蒸番薯干优惠券)
第九名 #32 @ipeony 图片打开空白,看不到分数,所以只能当做第九名 (得到 5 元倒蒸番薯干优惠券)
以上优惠券请发邮件到 [email protected] 领取,今天白天要出门,所以可能会晚上发放
1
omoyouo 2015-01-22 19:25:25 +08:00
不错,挺有意思的
|
2
lhj2100 2015-01-22 20:22:36 +08:00
玩这个我还去买了个圆规
|
3
Sunyanzi 2015-01-22 20:24:13 +08:00
这游戏意外的很难啊 ...
|
4
ctsed 2015-01-22 20:45:30 +08:00
打败了多少人是随机的...
|
7
liliang13 2015-01-22 22:15:56 +08:00
|
9
soulteary 2015-01-23 09:11:31 +08:00
赞~ 可以脚本里判断下UA,是否是常见手机和webview,如果否,加键盘快捷键就完美了~
|
10
kfll 2015-01-23 10:07:22 +08:00
。。。。玩了好久我以为是要上热气球...
|
11
loveuqian 2015-01-23 10:08:53 +08:00
之前手机玩过棍子英雄
LZ这个是用HTML5写的? |
12
loveuqian 2015-01-23 10:09:20 +08:00
哦。。Phaser
|
13
leafx 2015-01-23 10:09:20 +08:00 via Android
很不错!
|
14
v4an 2015-01-23 10:13:15 +08:00
赞一个!
|
15
gdzdb 2015-01-23 10:16:51 +08:00
很不错啊。激发了自己写游戏的冲动了
|
16
LINAICAI 2015-01-23 10:21:56 +08:00
APP SOTRE搜了下早有了 是你们搞的吗
|
17
qiayue OP @LINAICAI 棍子英雄原版是国外开发者开发的,我 11 月玩了这个游戏,觉得不错,我们就想自己用 js 重写一个,然后就有了这个。
然后 11 月到现在,我看到好多国内的 HTML5 版本的类似游戏,QQ空间 APP 上面都有一个以孙悟空为原型的同类游戏。 |
18
mahone3297 2015-01-23 10:27:38 +08:00
有点意思!
|
19
greatdk 2015-01-23 10:33:41 +08:00
 |
20
sunhk25 2015-01-23 10:37:19 +08:00
有意思 好难。。。
|
21
guolei1998 2015-01-23 10:41:51 +08:00
@qiayue 缝隙非常小都掉下去了,微蛋很胖的说。
|
22
qiayue OP @guolei1998 只要有缝隙就会掉下去
|
23
guolei1998 2015-01-23 10:49:34 +08:00
 |
24
xuchkang171 2015-01-23 11:00:02 +08:00
|
25
qiayue OP @xuchkang171 你牛
|
26
loolac 2015-01-23 11:14:00 +08:00
放大浏览器后简单多了,触摸屏玩不了 ~
|
27
zhy 2015-01-23 11:19:24 +08:00
|
28
bilipan 2015-01-23 11:32:10 +08:00
|
29
cougar 2015-01-23 11:56:22 +08:00
这游戏好难啊
|
30
jinzhe 2015-01-23 12:11:07 +08:00
很有意思
|
31
mV2GK 2015-01-23 12:15:24 +08:00
F12后试了试1000分,发现1000把“分”字给挡住了。。。
|
32
ipeony 2015-01-23 13:29:17 +08:00
|
33
DKR 2015-01-23 13:33:34 +08:00
 |
34
nisekoi 2015-01-23 17:23:36 +08:00
_(:з」∠)_
 |
36
liubiantao 2015-01-24 09:51:26 +08:00
//游戏主要逻辑:棍子的长度是否两个平台距离 和 两个平台的距离+平台2的宽度
this.mainGame = function(){ var sh = parseInt(this.stricks[this.timeFlag].height); if(sh >= this.w1 && sh <= this.w2){ console.log("------没死---------------"); this.userLive(); } else{ console.log("------死了---------------"); this.userDie(sh); } console.log(sh); } 为什么我总是不能好好享受游戏的乐趣,唉,没救了。 |
37
pcar 2015-01-24 10:21:36 +08:00
擦,我竟然玩了一个下午。
|
39
mV2GK 2015-01-24 16:01:54 +08:00
@xuhao360
审查元素——>Sources——>找到game.js?version=10 这个文件——>读代码,修改分数 可以通过查找关键词score来定位相关语句,比如原本计分是过一段+1,你可以将1改为100,轻松达到100分(改完了记得保存下再玩游戏),比如: //计分 this.score += 1;//-->可以改为this.score += 100; this.scoreText.setText(this.score.toString()); |
43
qiayue OP @xuchkang171 优惠券已发送,请享用
|
44
dabaostudio 2015-01-26 22:34:38 +08:00
目测能力不大好的飘过
|


 意淫成功,3Q
意淫成功,3Q