这是一个创建于 3607 天前的主题,其中的信息可能已经有所发展或是发生改变。
你们这些后端总是说前端开发简单,你行你上
http://www.nowcoder.com/ta/front-end
专为前端开发的在线判题系统,欢迎挑战,2小时内可以通关的请加群462688309

PS:恳请大家不要提交恶意代码黑我们的在线运行系统 :-)
第 1 条附言 · 2015-06-15 11:00:54 +08:00
有朋友留言说这套题目简单,这都是程序员错觉,大家实际编个代码就知道其实没你想的这么容易
第 2 条附言 · 2015-06-16 09:22:13 +08:00
从昨天提交和通关的数据来看,3%一点都不标题党。祝大家玩的愉快。我们接下来会出更多的题目,如果有兴趣兼职出题目(每题报酬100-500元)请加入我们的QQ群462688309找群主
1
Xingbao 2015-06-15 10:00:58 +08:00
PS:恳请大家不要提交恶意代码黑我们的在线运行系统 :-)
嘿嘿嘿,为什么看到这一句有种忍不住的冲动内。。 |
2
est 2015-06-15 10:01:40 +08:00 v2ex 软文水平越来越高了。
|
7
huanghuaxin 2015-06-15 10:14:14 +08:00
已通关…
好像很少有网站提供前端在线判题,感觉棒棒哒…  |
8
ZackYang 2015-06-15 10:17:04 +08:00
这软文很专业.
|
9
ctsed 2015-06-15 10:36:33 +08:00
这标题写的简直侮辱人,我略懂js都能写出来。@ninechapter 来一贴干翻他
|
10
a819721810 2015-06-15 10:43:08 +08:00 via Android
PHP不服
|
12
a819721810 2015-06-15 10:49:00 +08:00 via Android
我大PHP的人民呢
|
14
nowcoder OP @ctsed 哈哈,你没接触那些培训结构出来的前端开发。 这套题目根本没你想的这么简单。 就简单说斐波那契数列,卡你递归实现就能过滤掉40%
|
15
nowcoder OP @ctsed 还有时间格式化,你要考虑各种状态,以及邮箱正则匹配都是看起来简单,网上抄抄好像就搞定,自己实际谢谢就知道有多难了。
|
16
Xingbao 2015-06-15 10:59:38 +08:00
楼主好腻害的样纸。。
|
18
101 2015-06-15 11:12:34 +08:00
斐波那契数列学生都能搞定,还拿这说事,笑死了,我发现无论股市还是开发,让人加群的都可以拉黑了
|
19
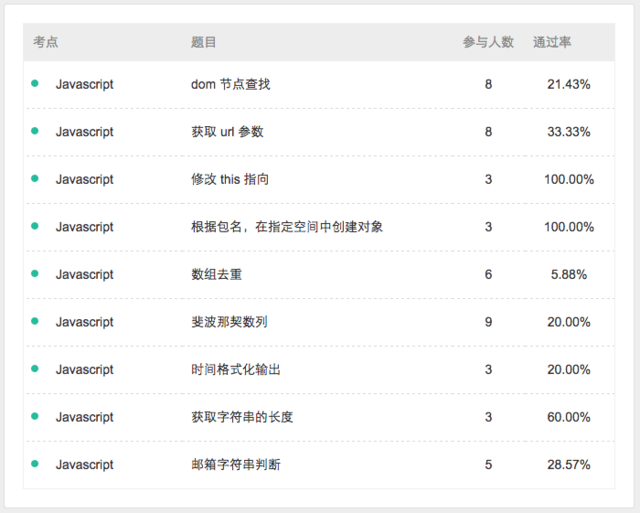
beimenjun 2015-06-15 11:16:29 +08:00 参与人数6,通过率5.88%,贵网站的人数看来是可以无限分割。
|
20
yasonyyx 2015-06-15 11:19:37 +08:00
这个一天,应该是刨除了上班+加班+来回交通+吃喝拉撒+无所事事之后的一天吧。。。让我算算还剩多少时间先
|
22
nowcoder OP @ctsed 这是根据提交次数/通过的次数来计算的,不是根据提交人数比例。 牛客网所有数据不会有假,我们也从不刷数据。
|
23
zonghua 2015-06-15 11:35:07 +08:00
我还以为是做这些题目呢,斐波那契数我都不懂。
|
24
ihciah 2015-06-15 11:53:25 +08:00
要不要来点js黑魔法
|
25
otakustay 2015-06-15 11:53:47 +08:00
不在本地调试完再复制过去的话,我没办法保证100%通过率,打打字出错都能fail几次T__T
|
27
otakustay 2015-06-15 12:03:12 +08:00
@nowcoder 时间格式化那个我刷不过去OTL有地方能看具体的test case么,因为我用的方法是我们项目里在用的且一直没出错的,当然因为我们项目里的输出不会遇到非常边界的情况就是了……
|
29
zzNucker 2015-06-15 12:11:25 +08:00
- - 楼上纠结通过率数据的一看就是没用过OJ 。。。。 太搞笑了233
|
30
otakustay 2015-06-15 12:19:05 +08:00 @nowcoder 对我来说题本身都没难度,思路都是比较纯正的。不过日期格式化我是不大建议作为前端的题的,本身和前端并不是强关联,更推荐作为一种普遍的逻辑题来考
另外我觉得你们的test case应该不全的,不然光url参数那个还能fail更多的人,比如说: 1. URL中有问号但后面没任何参数 2. URL中根本没有问题 3. 参数没有encodeURIComponent,比如在参数里还出现了问号 4. 参数有key没有value 等等,你看我的代码,我故意就没对key和value做decodeURIComponent想看看你们会怎么样,竟然通过了…… |
31
iyaozhen 2015-06-15 12:27:19 +08:00
突然发现你们网站的标题栏很有意思。(●—●)
|
32
dangge 2015-06-15 12:29:02 +08:00
斐波那契数列这种都能算...
而且通过率连OJ都不如 |
35
darmody 2015-06-15 13:00:06 +08:00
斐波那契我不信。。
|
37
hheedat 2015-06-15 13:35:37 +08:00
别逗了
|
38
zythum 2015-06-15 13:39:21 +08:00
很多都是字符串计算。属于逻辑题吧。什么工程师都一样吧。
|
39
adspe 2015-06-15 13:40:35 +08:00
这不都是基本功吗~
|
40
mcone 2015-06-15 13:58:15 +08:00
这个ID好像也是专业软文推广ID啊,已送走再见
这种拉仇恨的帖子最low了 |
41
XadillaX 2015-06-15 14:13:22 +08:00 看见 DOM 操作的就不想做了,毕竟我不是前端。
|
42
wdlth 2015-06-15 14:17:03 +08:00
用JS写斐波那契数列,你们真有想法……
|
43
otakustay 2015-06-15 14:23:01 +08:00 真正考前端的题应该是这样的:
---- 使用JavaScript实现一个固定元素的拖拽效果,要求函数符合以下签名: ```javascript /** * @param {HTMLElement} element 需要提供拖拽功能的元素 */ function draggable(element) { } ``` `element`符合以下前提: - 在`<body>`元素之下,且不在其它元素内(作为`<body>`的直接子元素) - 含有未知的子元素或内容,但大小不超过可视范围 在执行该方法后,`element`将具备以下功能: - 按下鼠标后可开始拖动,放开鼠标时拖动结束 - 可以在当前浏览器可视区域区域内任意拖动 - 在拖动过程中,原元素`element`保持位置不变,使用一个透明度为0.4、视觉效果与`element`一致的元素跟随鼠标 - 拖动完毕后,原元素移至最终放开鼠标的位置,移动过程无需动画 ### 知识点 1. 基本DOM操作 2. HTML drag & drop 3. CSS属性性能 4. 用户体验优化 ### 关键细节 - 使用`cloneNode`并设置样式(添加特殊`class`更好)实现跟随鼠标的元素 - 如果使用HTML drag & drop实现,需要使用`e.transfer.setDragImage`实现跟随鼠标的元素 - 不使用HTML drag & drop时,使用`translate-3d`性能优于`translate`,`translate`优于`left / top` - 原始位置的计算需要使用`getBoundingClientRect`、`scrollTop`、`scrollLeft`等属性 - 如果使用`translate`同步位置的话,要考虑原始已有`translate`的影响 - 对于跟随鼠标的元素,需要主动设置`position: absolute` - `mousemove`和`mouseup`需要绑定在`documentElement`上 - 需要在`mousedown`时计算位置,`mousemove`时计算偏移量才可实现准确跟随,不能仅计算`mousemove`时的鼠标位置 - 出于用户体验考虑,可在移动若干像素(或鼠标按下若干毫秒)后才开始拖拽效果 - 拖拽结束后`element`移动位置为跟随鼠标的元素的位置,而非鼠标本身的位置 |
44
fzinfz 2015-06-15 14:29:11 +08:00 via iPad 歪个楼,有到http://www.codewars.com 上练级的v友么?
|
46
jianghu52 2015-06-15 14:34:06 +08:00
我连题目都不懂,是不是太low了。包名是什么东西。完全不懂。
|
47
huanghuaxin 2015-06-15 14:51:49 +08:00
@otakustay
这种题目只能存在于真实项目中吧,拖动这种交互复杂的功能,实现的方式千千万,当成在线的前端编程题,测试用例都可能覆盖不了… 我觉得好的前端题,应该只考核单一知识点,通过多个知识点的代码可以大致估算出用户的水平,而不是通过一道大而全的题目去考查… |
48
otakustay 2015-06-15 14:59:07 +08:00
@huanghuaxin 考题有2种,一种是单一知识点看掌握如何,一种是综合性看整体思路和经验积累的,比如上面这题
这种题不会要求你结果是正确的,我们是看代码来了解你基本的思路是对的,能看到多少细节反映你以前踩过多少坑,随后会提几个你没注意到的细节,看你解决的思路是怎么样的来判断你是否能填坑 所以测试用例其实是不用的,因为这题追求的结果并不是“正确”…… |
51
TakanashiAzusa 2015-06-15 16:49:59 +08:00
太标题党了吧。费波纳茨那个才几行代码- -这种是最基础的算法了。虽然我是切图仔,但你不能这么黑我智商。。
|
52
nowcoder OP @TakanashiAzusa 不要挑最简单的来说啦。:-)
|
54
baiyemao 2015-06-15 19:38:22 +08:00
怎么又是这个牛客网,真是够了
|
55
jokcy 2015-06-15 22:08:14 +08:00
```
Array.prototype.uniq = function () { var obj = {}, i = 0; while(i<this.length) { if (obj[this[i]]) { this.splice(i, 1); } else { obj[this[i]] = true; i++; } } return this; } ``` 去重那个我这么写有什么问题么?或者可以公布一下你们的测试用例么?我想看一下错哪了? |
57
lujiajing1126 2015-06-16 01:05:50 +08:00
|
58
lujiajing1126 2015-06-16 01:11:13 +08:00
@nowcoder so是你们的版本低了- -新版underscore已经修复NaN比较的edge测试用例
|
59
lujiajing1126 2015-06-16 01:17:56 +08:00
总算都过了= =好蛋疼
|
60
secondwtq 2015-06-16 02:50:48 +08:00
这貌似并不能完全算是 “前端” 的内容,感觉大多数都是 JS 的一些知识点,逻辑和简单的算法。貌似有一道涉及到了 DOM。而一些 exactly “前端” 的东西,比如 @otakustay 在 43L 说的,做类似 OJ 的自动评测,有难度。
另外 LeetCode 一段时间前是支持了 JS 的,纯 JS。顺便如果注意了资源使用上限的问题的话,我并不认为纯粹 JS 这种轻量(V8 之类的动静搞得这么大是因为死命往里面加各种优化特技)又和系统底层没啥耦合的东西能把服务器搞出什么问题来。如果直接用 Node 跑那就另说了。 |
61
icedx 2015-06-16 08:54:51 +08:00 via Android 这营销不好 我一个后端工程师 10分钟就搞完了
|
62
undeflife 2015-06-16 08:56:08 +08:00
难道是我想多了?第一题不是考的lca?我觉得挺难的...
|
63
nowcoder OP @lujiajing1126 用库是真没什么难度了。 这个库我们会出新的题目的。
|
64
nowcoder OP |
66
Dongdong36 2015-06-16 09:34:49 +08:00
@fzinfz 刷python来着,很不错的网站
|
68
ctsed 2015-06-16 09:51:09 +08:00
“ TOP 3% 的前端工程师”
“后端总是说前端开发简单,你行你上” “3% 一点都不标题党” 不愧是3%的高贵人士。这营销做的,见一次喷一次。 |
70
Biwood 2015-06-16 10:08:30 +08:00
我感觉楼上有些回复好屌啊,是不是水平渣的都不好意思留言啊,呵呵呵
昨天我看到这帖子后,点进去试了下,第一题就把我卡住了,在这一个题上耗了几分钟,放弃了,就没继续玩了 今天上班又看到这帖子,于是又进去试了下,终于搞定了第一题,呵呵,我承认我很渣,你们都是神 |
71
ctsed 2015-06-16 10:08:57 +08:00
@nowcoder 自己挖个坑,让一群人跳,都跳过去了,就是牛逼前端。跳不过去的就是渣渣。
标题里说是前端,主贴里覆盖内容又包括了其他人,回复里说了网站有点问题,某些情况会判错 楼主就欣喜的为自己的 “TOP 3% 前端 + 一天 时间”才能过我们的题 这个观点找到了依据:我们有数据支撑 都TOP 3%了还要一天时间。100%全黑了,营销水平真高 |
72
ctsed 2015-06-16 10:11:52 +08:00
@Biwood “专为前端开发的在线判题系统”
V2EX 的帖子的 URL 后面的 hash 有什么作用? 每个月都会出现的那种主题 • Biwood • 71 天前 • 最后回复来自 Biwood 是的。 |
74
huanghuaxin 2015-06-16 10:18:48 +08:00
|
75
ctsed 2015-06-16 10:20:37 +08:00
|
76
Biwood 2015-06-16 10:32:42 +08:00
|
77
Biwood 2015-06-16 10:39:11 +08:00
@huanghuaxin 上班休息的时候随便看看,所以没花太长时间,而且我并没有说自己是不是 Top3%,这个没意义
|
78
humaorongrong 2015-06-16 10:47:26 +08:00
一般都是遇到具體的問題時再Google/baidu搜索代碼,這樣的測試感覺意義不大~
|
82
tushiner 2015-07-11 23:27:50 +08:00
支持牛客
|