Gitit Bigger: 最好的个人 Wiki/文档方案( Git、Markdown、Bootstrap、Ace、代码高亮、Docker)
shajiquan · shajiquan · 2015-12-13 00:58:57 +08:00 · 6548 次点击因为喜欢 Markdown+Git 的方式来做记录、写文档(以及配合 pandoc 生成漂亮的带 TOC 的 PDF 文件),找了很多类似软件,最后选定了 Gitit 。
因为 Gitit 对中文友好(搜索、 URL 等),支持 category ,配置等也很简单。目前我跑了两个,一个是放公开资料,另一个放私人笔记。
不过, Gitit 本身使用简单,但界面和功能上略显简陋。于是我给它套了一层皮,增加了一些自己需要的实用功能(详见下文)。
已经用了一段时间,感觉还不错,分享给大家。如果你在用 Docker ,也可以先用 Docker 镜像跑一个试试。
Github
https://github.com/shajiquan/gitit-bigger
欢迎大家 star 、 fork 、 提 issue ,希望有人能弄出更漂亮、实用的版本。
浏览

编辑

下文内容来自我写的文档
Gitit Bigger
Gitit Bigger: Git and Markdown based wiki, Bootstrap, ace Editor, syntax highlight and docker deploy support.
基于 Git 和 Markdown 的超棒的 Wiki 系统, Bootstrap 、 Ace 编辑器等增强,支持 Docker 部署。
开始 Start Bigger
假定你已安装 Git 和 Gitit
- 普通版
git clone https://github.com/shajiquan/gitit-bigger ~/workspace/gitit;
cd ~/workspace/gitit;
cp sample.gitit.conf my-gitit.conf;
./run/run.sh start;
- Docker 版
docker run -d --name gitit -p 7500:7500 shajiquan/gitit;
Demo & Screeenshots
Demos
- Gitit Bigger :http://wiki.shajiquan.com/gitit-bigger (Read Only)
- Gitit 官方:http://gitit.net
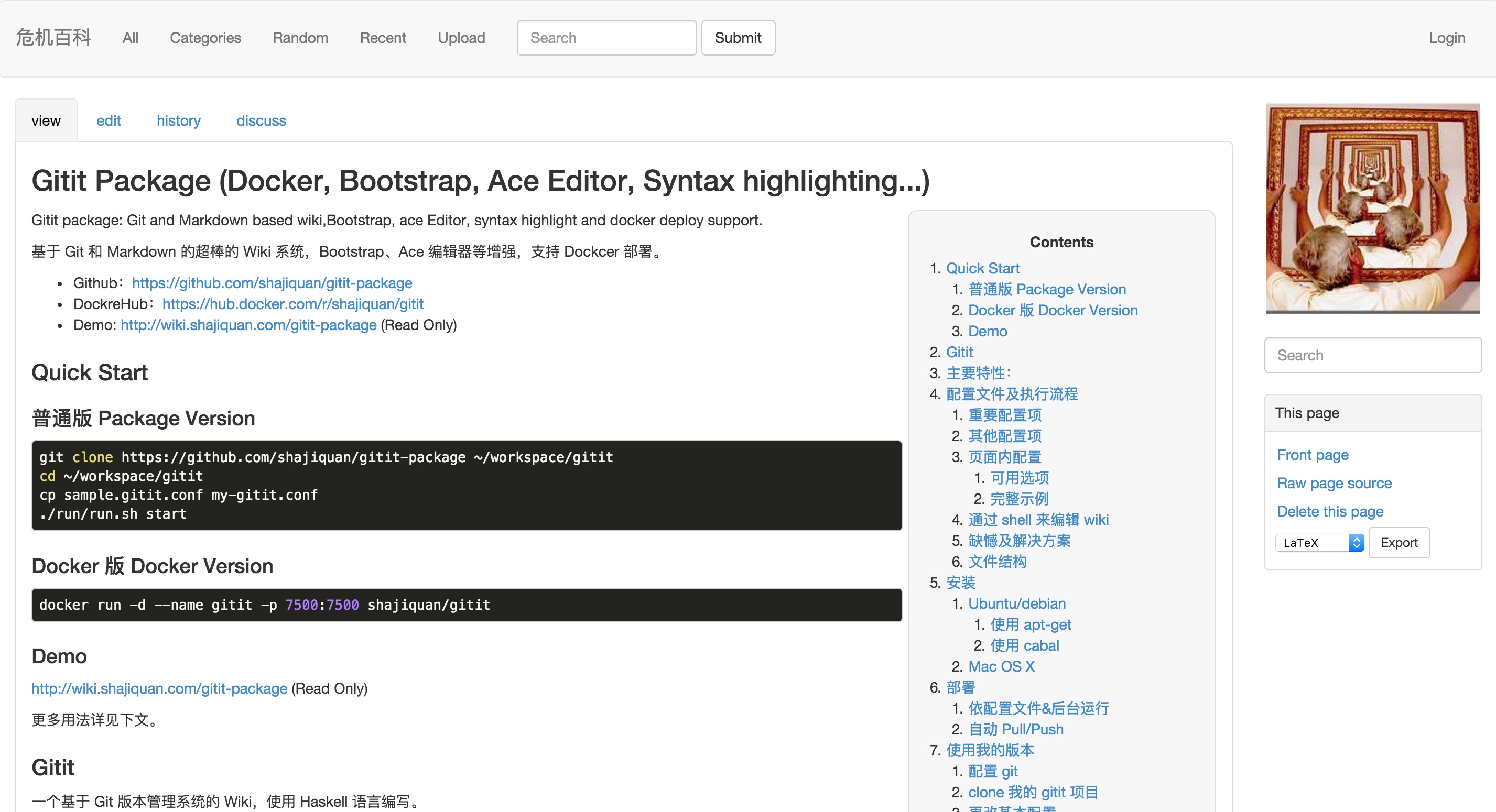
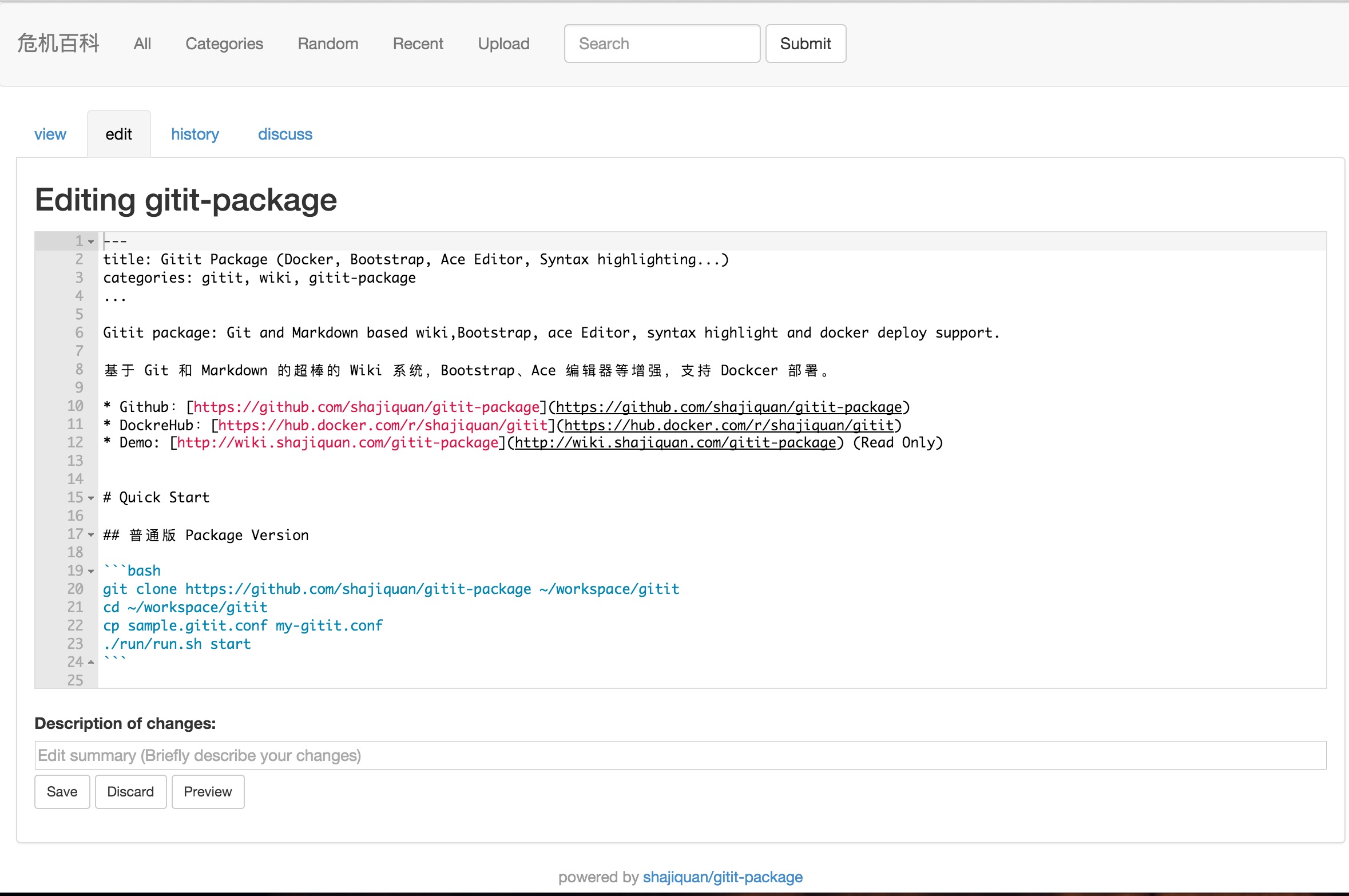
截图 Screenshots
查看 View
编辑 Edit
Gitit 主要特性
- 无数据库
- Git 版本控制
- Markdown 格式
Wiki 化:
- 子目录,无限目录(这也是我抛弃其他一些类似 wiki 系统的原因)
- 中文目录、中文标题、中文分类
- 完美支持中文搜索
- 支持分类
- 支持自定义标题
代码高亮
支持公式等(我基本不用)
导出 epub 等(基于 pandoc )
更多关于 Gitit 的安装、部署、优化的中文介绍和说明,请见:
- gitit_base.md 简介、安装、部署
- gitit_config.md 配置
Gitit Bigger VS Gitit
- Bootstrap 模板
- Ace Editor
Ace Editor 的编辑模式已设为
markdown。- 支持代码高亮
- 搜索、替换( cmd+option+f )
- Tab 缩进、恢复( tab 、 shift+tab )
- 快捷键
- ...
采用配置文件方式启动,多个实例轻松共享资源
支持自定义 Ace 编辑器启用 /禁用、模式、样式等配置
支持 Markdown 模式下快捷键
数学公式:支持 MathJax 启用 /禁用,自定义 MathJax 源
代码高亮:支持使用 highlight.js 高亮代码 - Gitit 的高亮需要服务端支持
增加启动、部分、自动备份脚本或帮助
注意: wikidata 仓库
请注意检查你的 wikidata/ 目录的 git 配置。请注意:
- wikidata 文件夹是一个本地仓库,所有的 wiki 页面都将保存到此处;
- Gitit 启动时,会检查这个文件夹是否存在,如果不存在, Gitit 将会创建它,并初始化它为一个本地仓库
- 只有提交到仓库里的文件,才会被 Gitit 添加到 wiki 中。
- 如果你想要将此仓库与你的远程仓库绑定、同步:你需要:
- clone 你的 wiki 仓库到 wikidata 文件夹:git clone your-wikidata.git ./wikidata,或者:
- 运行 git remote 相关命令,使 wikidata 文件夹和你的远程仓库连接起来;
# 如果 wikidata 文件夹尚不存在
cd ~/workspace/gitit
git clone your-wikidata.git ./wikidata
git branch --set-upstream-to=origin/master master
# 启动 gitit 服务: ./run/run.sh start
# 如果 wikidata 已经存在,但并没有和你的远程仓库绑定
cd wikidata
git remote add origin path/to/your-wikidata.git
git branch --set-upstream-to=origin/master master
# 启动 gitit 服务: ./run/run.sh start
配置、自定义 JS/CSS
Gitit Bigger 提供一定程度的配置。
你可以通过在 templates/page_more_scripts.st 里定义 BIGGER_SETTINGS_APPEND 对象来覆盖默认配置。
包括:
- ace 编辑器
- markdown
- MathJax 数学公式插件
- highlightjs 代码高亮
- Google Analytics 统计
工具 Utils
- 启动控制
- 批量修改扩展名
- 自动备份辅助
详情见:- gitit_bigger_utils.md
通过 Shell 编辑 wiki
不通过 web 界面,也可以操作我们的 Gitit Wiki 。背景:
1. wikidata: wiki pages 的仓库
2. 只有提交到仓库里的文件,才会被 Gitit 添加到 wiki 中。
# 进入 wikidata 目录
cd /path/to/your/wikidata
# 新增文件并输入一些字符串
touch new_page.md
echo "hello shajiquan" >> new_page.md
# 添加新文件到仓库
git add new_pge.md
git commit -m "add new_page.md file"
# 更新文件并提交到仓库
echo "new line" >> old_page.md
git add old_page.md
git commit -m "update old_page.md "
# 推送到远程仓库
git push origin master
多个实例
通过配置文件的方式,可以轻松运行多个 Gitit 实例。除 wiki.shajiquan.com 外,我也运行了另外的实例来做私人笔记。
1. cp sample.gitit.conf my-gitit-private.conf;
2. 更新 my-gitit-private.conf 里的相关配置,尤其是:端口、 wikidata 目录(详见gitit_config.md 配置)
3. 启动新实例:gitit -f my-gitit-private.conf
注意
- 如果 my-gitit.conf 和 my-gitit-private.conf 这两个实例使用不同的用户,可能会造成 cookies 的混乱。
- 在服务端时,可考虑使用 nginx 做反向代理,为每个实例绑定一个二级域名。
- 在本地时,可以用 localhost 和 127.0.0.1 一类的来处理 cookie 域问题。
Docs
反馈、建议、联系
- Github Issues :https://github.com/shajiquan/gitit-bigger/issues
- Email: [email protected]
- QQ: 2848559858
ChangeLog
v0.1.2
- 对内容区的图片做了响应式处理,不会再撑烂页面
v0.1.1
- 重写文档
- 增加一些小配置项
v0.1beta
- 新增配置方式;
- 修复 MathJax JS 文件引入错误;
v0.0.0.1
- 初步实现,整合 ace 、 markdown 、 highlightjs 等
Links
- Github :https://github.com/shajiquan/gitit-bigger
- DockreHub :https://hub.docker.com/r/shajiquan/gitit
- Demo: http://wiki.shajiquan.com/gitit-bigger (Read Only)
- gitit official site: http://gitit.net
- gitit official github: https://github.com/jgm/gitit
- 在 Archlinux 上部署 gitit Wiki: http://www.360doc.com/content/12/0518/21/21412_211977928.shtml
- Gitit - git based wiki: http://walkingice.blogspot.hk/2011/11/gitit-git-based-wiki.html
- Hyzual/docker-gitit: https://github.com/Hyzual/docker-gitit
- Gitit Bootstrap 模板:Changaco/gitit-bootstrap
- Gitit ace editor 支持 Getting the Ace editor to work with gitit
1
baozijun 2015-12-13 01:23:52 +08:00
好棒,谢谢楼主的无私分享!!
|
3
TrustyWolf 2015-12-13 04:29:52 +08:00
看了一下感觉好棒!特别是不需要任何其他的依赖。
就是左右页边距感觉太窄了些,特别是在大屏幕上感觉十分明显,希望作者能够稍微调整一下。 |
4
Unknwon 2015-12-13 05:03:03 +08:00
支持
|
5
shajiquan OP |
6
leopku 2015-12-13 16:33:16 +08:00
感谢分享
|
8
shajiquan OP @TrustyWolf 特别感谢一下您。先前我自己没有注意到页面宽度可能带来的问题,看到您的回复后我修改了一下,现在在宽屏上应该不会有问题了吧。
我这段时间没在超过 Mac 15 寸的屏幕上干活,所以没法真正预览到那种效果。 不过,目前在我的 15 寸 Mac 上,表现比先前好多了,两边距屏幕没有那么窄了,看起来舒服了许多。 谢谢。 |
9
TrustyWolf 2015-12-14 16:39:22 +08:00
@shajiquan 不客气 www 现在感觉超棒!不过咱下周考完试才能开始折腾 QAQ
|
10
KentY 2015-12-15 03:23:35 +08:00
被"最好的个人 Wiki/文档方案" 吸引进来了. 结果还是 web based. 得需要 server.
我咋觉得我目前用的 vimwiki 是最好的呢...;-) 再漂亮的编辑器比不上俺 vim 漂亮啊.:-P 不过折腾精神可嘉. |