 › fir.im 平台更新日志
› 快速获取 UDID
› 1 - 3 分钟发布应用
› 同时支持 iOS 和 Android
› 灵活设置应用权限
› 实时查看应用动态消息
› 自定义显示历史版本
› 随时了解应用下载情况
如果你也喜欢简单快速又美观的工具平台,就用 fir.im 吧!
› fir.im 平台更新日志
› 快速获取 UDID
› 1 - 3 分钟发布应用
› 同时支持 iOS 和 Android
› 灵活设置应用权限
› 实时查看应用动态消息
› 自定义显示历史版本
› 随时了解应用下载情况
如果你也喜欢简单快速又美观的工具平台,就用 fir.im 吧!

这是一个创建于 3322 天前的主题,其中的信息可能已经有所发展或是发生改变。
从收集 APP 崩溃信息到全面收集网站出现的 Error ,现在的 BugHD 变得更加强大。目前,BugHD JS Error 收集功能 已正式上线,前端 er 们不用再面对一堆 Bug 无处下手。
下面,我们一起来看下有可能带给你的「惊喜」~
一、实时收集网站的 JS 错误
首先,先添加项目至 BugHD ,然后添加 JS 代码,即可全面实时掌控用户使用网站时发生的错误信息。详情见相关的 JavaScript 配置文档.

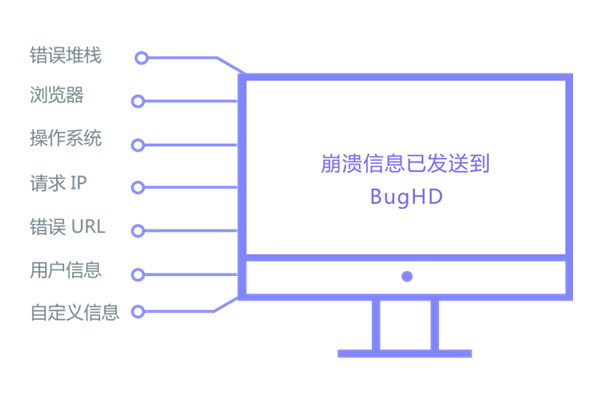
二、灵活自定义地收集设备错误信息
BugHD 除了标准化的信息收集,同样支持灵活的自定义信息。
- 错误原因 & 错误堆栈
- 设备信息 (浏览器 & 操作系统)
- 请求信息( IP & 发送错误的 url )
- 灵活的自定义参数(可以设置用户信息或其他自定义参数协作定位问题)

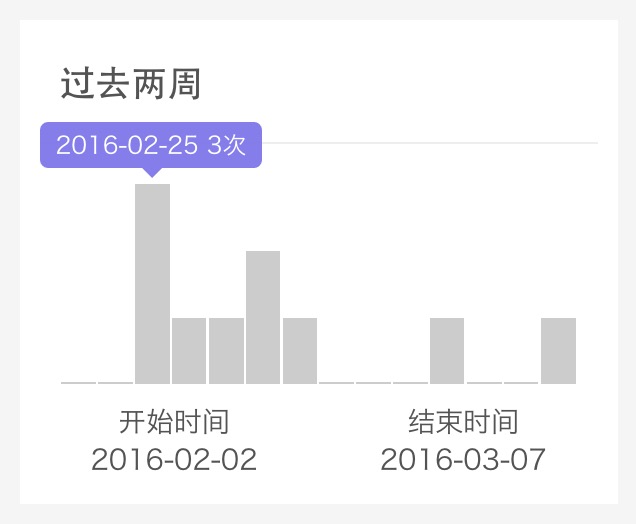
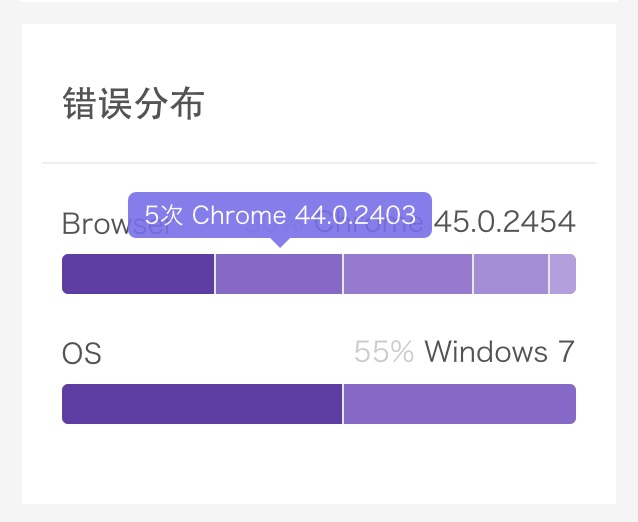
三、直观地展现错误数据分析
BugHD 从时间和设备分布两个维度,更加直观的展示错误的分布情况。
例如,根据过去两周每天的错误发生次数,我们可以判断错误发生的变化趋势;

针对错误的浏览器 & 操作系统的分布状况,我们对不同浏览器 & 操作系统进行适配;

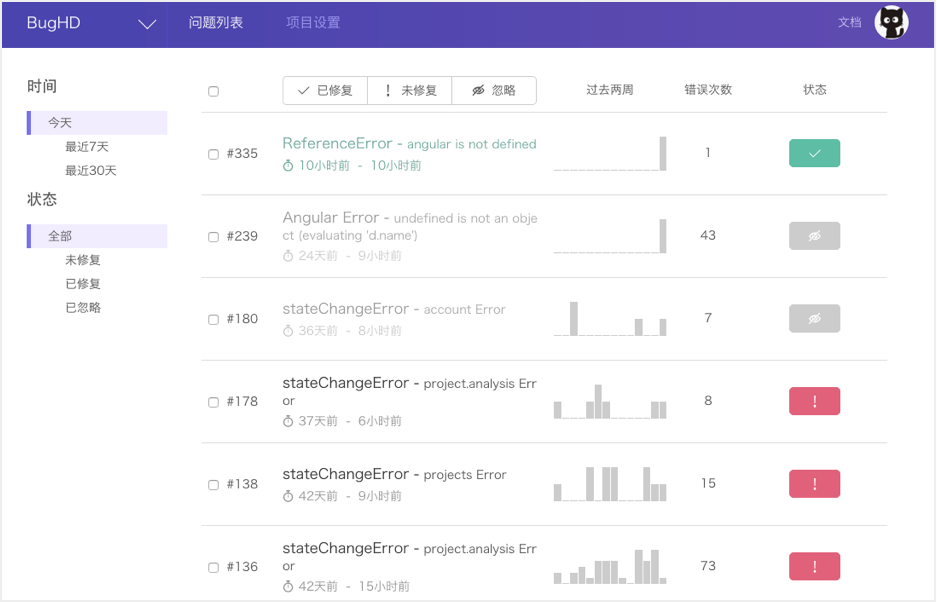
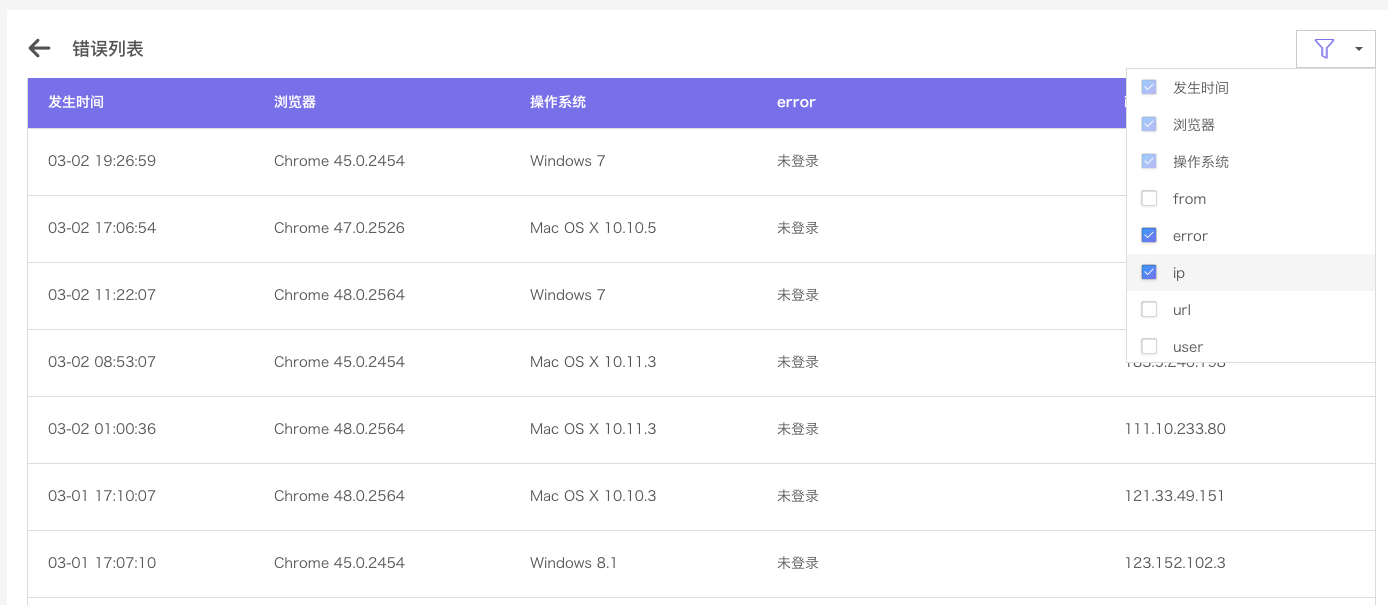
四、详尽的错误列表分析
在错误列表页展示每次出错的详细信息,通过筛选对比,可分析不同的因素对错误产生的影响。

五、丰富的 WebHook 集成消息通知
支持多种第三方工具和自定义 WebHook ,将错误收集集成到你的工作流中,高效快速地定位错误信息。

最后,欢迎大家奔走相告,给予我们真实有力的反馈:)
以上为近日的更新日志,和以前一样,要表扬或者吐槽,随时联系我们 :)
fir.im
1
Tonni 2016-03-17 10:53:14 +08:00
一直在用 Bugsnag
|
2
yangg 2016-03-17 11:13:25 +08:00
感兴趣,支持。
|
3
sailxjx 2016-03-17 11:32:30 +08:00
@Imshaha 你好,简聊的新版本图标改了,麻烦更新一下哦 http://dn-talk.oss.aliyuncs.com/app-icons/logo_red_background_circle.png
|
5
miniers 2016-03-17 13:49:21 +08:00
自己部署的 sentry ,和这个比起来有什么不一样呢?
|
6
sailxjx 2016-03-17 14:07:36 +08:00
用 saas 就是图省事嘛
|
7
v1024 2016-03-17 14:43:53 +08:00
好东西,能自己搭建服务就好了,毕竟有些产品的流量数据是不可告人的,同时也会考虑到安全问题不便引入第三方的 js 。
|