› Daring Fireball: Markdown
› CommonMark
› MacDown Open Source Markdown Editor
› Marked
› GitHub Flavored Markdown
这是一个创建于 3154 天前的主题,其中的信息可能已经有所发展或是发生改变。
```python
test
```
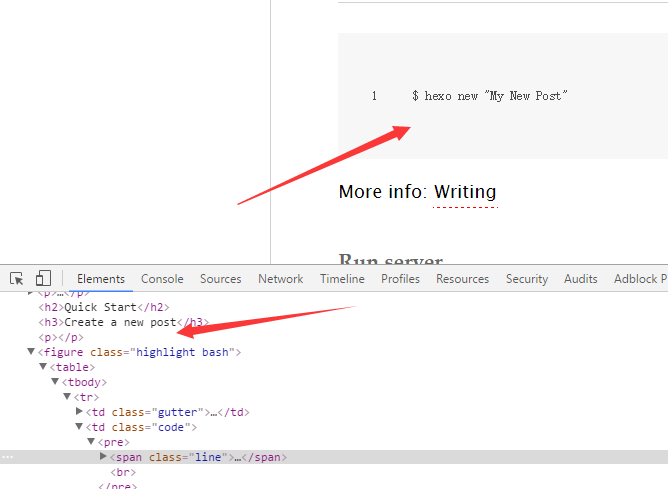
Hexo 默认使用的是 marked 渲染,渲染后,这段被渲染成了<figure>标签,而不是<pre><code>(源码中是这样),请问这是怎么回事???

1
zhuangzhuang1988 2016-04-03 10:31:32 +08:00
node-debug 一下就好了。
|
2
only0jac OP @zhuangzhuang1988 什么意思???我都推送到 github 了还是这样啊
|
3
zhuangzhuang1988 2016-04-03 10:35:26 +08:00
调试 hexo 引擎啊, hexo 是 js 写的, node-debug 可以调试的。。
|
4
only0jac OP @zhuangzhuang1988 请问你的意思是让我调试下,看看为什么会生成那个标签吗?
|
5
magicdawn 2016-04-03 10:44:58 +08:00 在 _config.yml 中把 hightlight 关掉。
渲染成 pre / code 时不带行号的。于是 hexo 用 hightlight.js 在 server 端渲染,再包一层,加上行号支持。 |
7
only0jac OP @magicdawn 暂时先用着 hexo ,想自己做个,只是知道这种静态博客的大体工作流程,不知道模板是怎么渲染出来的,并且将选然后的 md 加入进去
|
8
magicdawn 2016-04-03 10:57:04 +08:00
静态博客倒是不难~量也不大~
但是看到 hexo 的源码,量也太大了。。。例如这个 highlight 就包括了很多情况 https://github.com/hexojs/hexo/blob/3.2.0/lib%2Fplugins%2Ftag%2Fcode.js#L40-L42 |