这是一个创建于 3181 天前的主题,其中的信息可能已经有所发展或是发生改变。
关于微信企业号 UserId 在通过 oauth2 接口返回后,存储在 cookie 以后(例如: user_id: your_user_id) 问题:这样直接明文形式存储在 cookie 里面,这样安全么?
之后如果通过 URL 参数来请求数据,安全么?例如: localhost:8080/wechat?userId=xxxx
这样会不会在请求的时候被其他人给获取到?
1
abelyao 2016-08-15 21:54:40 +08:00
你为啥要直接存 UserID 到 cookie 中?不是应该把 SessionID 存到 cookie 中吗,至于 session 是什么内容就是服务端的事了
|
2
liky88 OP @abelyao
微信企业号就是这么建议的啊。从微信企业号 oauth2 返回的就是 user_id. *************** 通过此接口获取成员身份会有一定的时间开销。对于频繁获取成员身份的场景,建议采用如下方案: 1 、企业应用中的 URL 链接直接填写企业自己的页面地址 2 、成员跳转到企业页面时,企业校验是否有代表成员身份的 cookie ,此 cookie 由企业生成 3 、如果没有获取到 cookie ,重定向到 OAuth 验证链接,获取成员身份后,由企业生成代表成员身份的 cookie 4 、根据 cookie 获取成员身份,进入相应的页面 **************** |
3
zhouxuchen 2016-08-15 22:06:37 +08:00 via iPhone
接口做一个签名验证机制吧
|
4
liky88 OP |
5
zhouxuchen 2016-08-15 22:25:38 +08:00 via iPhone
@liky88 把所有请求按照 key 排序,拼接成一个字符串,带一个 secret key 使用 md5 加密成一个签名,请求的时候也带上。后端同样处理,签名相同就继续操作,否则返回签名错误。
|
7
willerce 2016-08-15 22:43:59 +08:00
1. 正常情况下只有同域可以获取 cookie
2. 担心请求被拦截抓包请上 HTTPS |
8
neosfung 2016-08-15 22:45:29 +08:00
我记得微信的实现里,同一个用户,在不同的公众号里,对应的 user_id 是不一样的。也就是说,哪怕别人知道这个 user_id ,但是没有你的公众号的 app secret ,也没办法获得用户的信息。
|
11
terence4444 2016-08-15 23:23:31 +08:00 via iPad
理论上微信有一个判断消息 IP 来源是不是微信服务器的功能,但是 IP 库更新滞后严重…
|
12
CDuXZMAPgHp1q9ew 2016-08-16 09:14:09 +08:00
lz 可以参考下我毕业论文里的流程 完整的代码在这里 https://github.com/wujichao/wencheng/
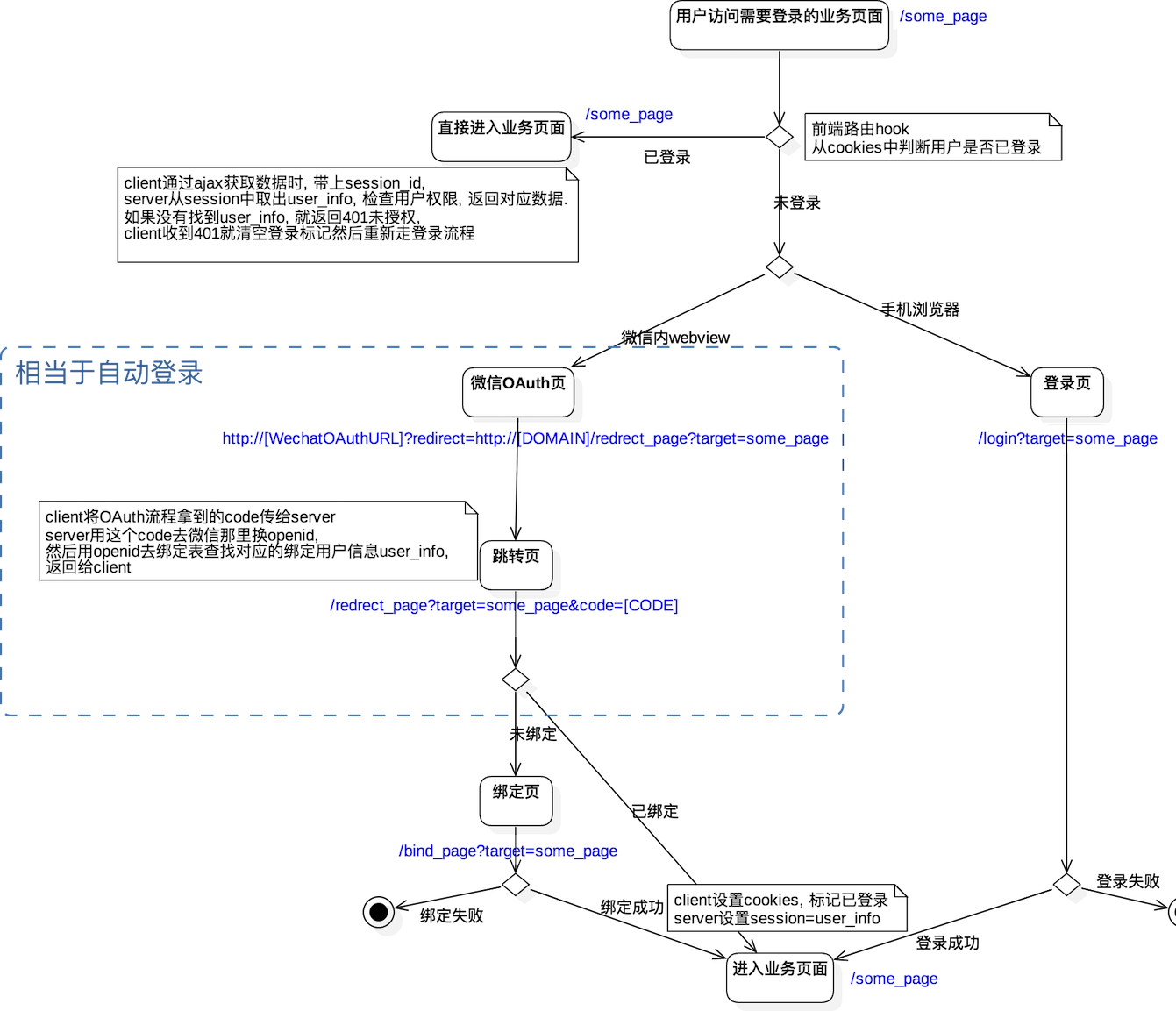
##微信用户认证流程介绍 用户认证和路由都是在前端做的, 参考[react-router/examples/auth-with-shared-root]( https://github.com/reactjs/react-router/tree/master/examples/auth-with-shared-root)实现. 微信消息的用户认证比较简单, 直接使用 message 里面的 openid 即可. 而微信内 web 页用户认证比较复杂, 当用户点进去我们的 web 页, 我们怎么知道是哪一个用户点进去的? - 比较简单的方法是给页面 url 加上一个参数`?openid=123456`, 然后通过 openid 来区分用户. [广科小喵]( https://github.com/paicha/gxgk-wechat-server)就是这样做的. 缺点一个是安全性不好, openid 不能泄露. 另一个就是用户点击自定义菜单, 不能直接进入页面, 因为没有 openid 参数啊, 需要返回一个有 openid 参数的 url 链接让用户主动点击. - 标准的做法是利用微信的 OAuth 流程, 先跳转到微信的 OAuth 页, 然后带着一个 code 参数跳转回来, 然后用这个 code 参数值去拿 openid, [文档]( http://mp.weixin.qq.com/wiki/4/9ac2e7b1f1d22e9e57260f6553822520.html), 然后用 openid 去用户绑定表拿到 user 信息, 最后存在 session 里. 我们使用标准的做法, 同时我们还期望这些 web 页脱离微信也可以正常登陆使用. 具体流程如下图.  |