V2EX › 分享创造
Talk is cheap, show me the code -- 用 github 数据辅助你完善简历
ecmadao · ecmadao · 2017-02-20 09:27:19 +08:00 · 4847 次点击这是一个创建于 2910 天前的主题,其中的信息可能已经有所发展或是发生改变。
Intro
hey 前端猫又来了。大家还记得我之前的一个帖子吗:作为一个前端狗,我又双叒叕做了个小站。在那个帖子里,推荐了我做的 hacknical 这个产品,其功能是以可视化图表的形式,生成用户在 github 的数据报告。目前为止,已经有 770 个用户通过 github 认证登录了网站,而且虽然我没有放出项目地址,但是还有人找到并 star 了它😂
其实, github 可视化数据展示只是网站功能的一部分,我所思考的是,如何通过 github 数据,来辅助求职者更好的展现自己的技术水平,帮他们完善自己的简历。因此,才会诞生这个项目。
hacknical 网站的由来
在我工作的经历中,无论是面试别人,或者自己换工作时被人面试,都是一件很麻烦的事情。面试官经常对面试者的水平了解不足,而有些水平不错的开发者,也不知道该如何很好的展现自我。在这些状态下,简历里往往会有这样或那样的瑕疵:
- 工作经历要么描述的太少,要么废话太多
- 没有实际的线上作品
- 没有可看的公开、开源代码来让面试官了解自己的代码水平和风格
- 往往喜欢用 “百分之 XX ” 这样的进度来表示自己精通某种语言
- 无法通过简历,看出面试者的灵魂和风格
所以,对于经验不足的人来说,在书写简历时如果没有一个很好的模板或者引导,比较容易走进一个自嗨的误区。如何言简意赅的展现自己的经历,让面试官认识到自己的水平,则是 hacknical 想要去解决的问题。
它能做什么?
有了上述的问题, hacknical 会去一步步尝试优化整个流程,引导你写出更好更高效的简历。
目前,功能如下:
- 一个体验更好的简历填写流程。
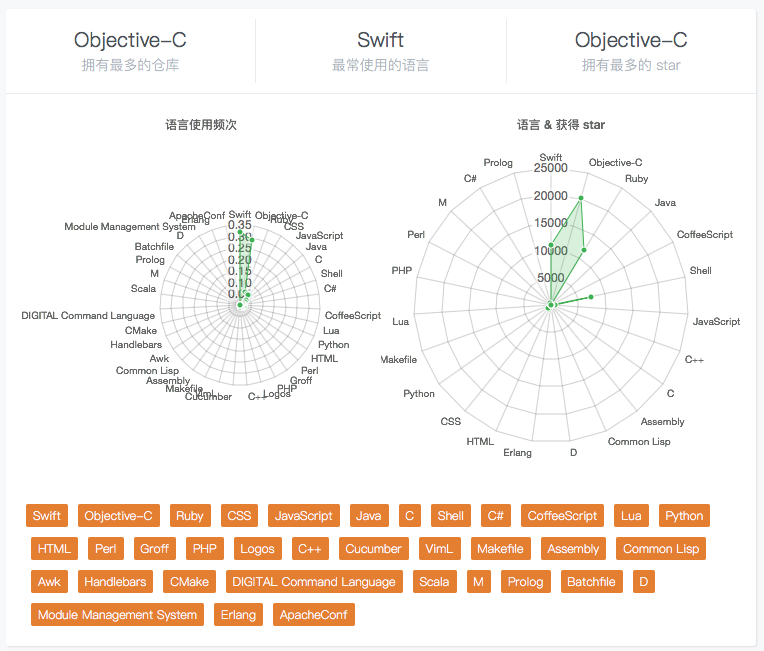
- 通过 github 登录,抓取你公开的 repos/commits/languages/star/followers 等信息,生成一张较为详细的可视化总结报告。
- 你可以选择性的在自己的简历,或者 hacknical 生成的在线简历后面附件上这份 github 报告(推荐),以便让心仪的公司更加精准的了解你。
- 可以随时选择 公开 /私密 自己的在线简历以及 github 总结报告。
你可以怎么玩?
- 可以单纯的把它作为查看自己 github 总结报告的工具
- 可以把 github 总结报告附属在自己的简历上
- 可以通过它生成自己的在线简历,并选择性的附加 github 总结报告
Next ?
目前, hacknical 仅处于试验阶段,还有一些计划中的功能:
- 通过分析用户的 github star 信息,来预测其技术偏好和趋势
- 将在线简历转为 PDF
- 移动端简历的编辑和展示
- 更多更好的简历模板
如果有其他的建议,欢迎提出 issue
其他
- hacknical 是一个开源项目,遵循 Apache License ,项目地址在:ecmadao/hacknical
- 保证对用户永久免费
欢迎大家使用并提出建议,我一定会认真对待。
最后,为了展现诚意,还是放出两个线上效果吧:
- 我的在线简历 -- 暂不支持移动端
- 我的 github 数据分析报告 -- 已适配移动端
PS:
不换工作,不换工作,不换工作。在线简历的手机号是瞎写的,但我司正在招聘中,将会主攻数据挖掘与分析、数据可视化方向,非常欢迎大家来我司搅基啊,心动的筒子们可以和我联系~
第 1 条附言 · 2017-02-21 21:08:31 +08:00
没有人在意我最后 PS 的内容吗😂。。我司近期在招 Node.js 开发 和 web 全栈,也面了几个人了但是还没有合适的,所以忍不住打个广告啊,有兴趣的人可以和我细聊,公司坐标北京,正着力于数据分析和可视化的方面。我司很正直,不枉我大老远的从厦门跑到北京吸霾🌚
1
Unknwon 2017-02-20 09:34:53 +08:00
体验不错,支持一下。。就是没算组织项目 这个可以改进
|
2
fhefh 2017-02-20 09:35:10 +08:00
先 mark
|
4
XueRainey 2017-02-20 09:56:59 +08:00
这个厉害了
|
5
caiyue1993 2017-02-20 10:38:26 +08:00
赞...对于 GitHub 狂热粉来说这真是极好的
|
6
ecmadao OP @caiyue1993 哈哈哈喜欢就好,欢迎 issue ~
|
7
GinPonson 2017-02-20 10:53:57 +08:00
挺酷的,支持一下
|
8
seeker 2017-02-20 11:00:02 +08:00
赞。好像没有加入的组织的代码仓库信息?
|
11
yatessss 2017-02-20 11:10:03 +08:00
真的很不错啊 赞~ 已 star
|
12
airyland 2017-02-20 11:17:08 +08:00 |
16
v2orz 2017-02-20 12:41:24 +08:00
nice~
已 star |
17
scnace 2017-02-20 12:45:04 +08:00 via Android
mark
|
18
kevin0201 2017-02-20 13:58:39 +08:00
犀利
|
19
pangliang 2017-02-20 13:59:34 +08:00
相当不错!!!!
|
20
xjoker 2017-02-20 14:02:26 +08:00
不能统计 private 的代码呀
|
21
ecmadao OP @xjoker 对。。目前这个还真不能。虽然 github API 也可以让开发者获取到 private 的权限,但我觉得暂时还不太合适,毕竟用户的信任和隐私问题还是比较敏感的
|
22
ahonn 2017-02-20 14:21:19 +08:00
Cool ~ 已 star
|
23
shuangguanQuail 2017-02-20 14:46:38 +08:00
因缺思厅, star
|
24
kaynewbie 2017-02-20 15:27:24 +08:00
Cool!
|
25
happlebao 2017-02-21 00:01:15 +08:00 希望加入 org repo 的相关统计
进一步可加入 Pinned repositories / repositories contributed to 不然像我项目不是放在私人 repo 上的话,完全就没信息了。。。 https://github.com/Wox-launcher/Wox https://github.com/happlebao/ |
27
qingv 2017-02-21 08:09:25 +08:00 via iPhone
好漂亮!
|
28
onevcat 2017-02-21 10:02:21 +08:00 @ecmadao
是我的浏览器的问题么..简历里添加教育和工作经历都没有反应..看了下 debugger ,每次按都多出一个 action - api.growingio.com 另外是不是考虑优化下下面的雷达图的画法?现在这种确实谈不上美观..雷达图的话还是要突出一个“满”,想那些 0 的大部分都省掉会好些,建议就设个上线比如六边或者八边形这样足够了.. http://hacknical.com/github/onevcat  |
29
ecmadao OP @onevcat 卧槽,你这个雷达图逆天了😂
居然会出现这么多。。看来起码应该加个最大数目,考虑筛选出排名前几的语言展示到雷达图里吧。 我也发现简历那块儿有问题了,应该是刚刚部署的时候不小心带进去的 bug ,正在修复。 感谢反馈! |
30
onevcat 2017-02-21 11:16:23 +08:00
@ecmadao 另外可能绝大部分人专注的语言不过两三门,所以建议雷达图用对数的方式展示,应该视觉效果会好一些..(个人建议)
|
31
ecmadao OP @onevcat
我在 Safari 下重现了 bug , moment 引发的血案。线上抢险还是很刺激的 233 。现在 bug 和雷达图数目过多的问题都解决了,雷达图暂时先取了前六个数据做展示。 对数?指对数函数形式的曲线吗? |
32
onevcat 2017-02-21 11:40:47 +08:00 via iPhone
@ecmadao 大概就是以 1 5 10 50 100 500 1000 … 类似这样来设置等高线,而不是现在的等差数列。这样看起来会比现在好很多,另外也保留了想要表达的在某个方面比较给力这层意思。当然这个因人而异 也有人喜欢一柱擎天的,所以要开开发者自己的趣味了。
|
34
pseudo 2017-02-21 12:11:19 +08:00
挺漂亮的,赞一个
|
36
ecmadao OP @ldehai 也有想到过类似的收费模式什么的😂但是毕竟做的时候初衷更多的是 “ just for fun ”,只要它能给用户提供价值就 ok 喽
|
37
embbnux 2017-02-21 21:14:29 +08:00
楼主好人
|