我们制作了一款直接基于 SVG 矢量图绑定数据的可视化报表工具-OnceVI
newghost · newghost · 2017-03-09 11:47:54 +08:00 · 4021 次点击我们在为哈尔滨和昆山的两家客户设计生产管理系统时,需要将各个工位的设备状态时时可视化到中央大屏上显示,并且两家企业在生产过程中都需要制作大量的报表。因为流水线的设计图都是用 AUTOCAD 设计的,并且可能还会需要调整,所以我们将这些需求,独立做成了一款可视化的工具。测试版已经在 OnceDoc 可用,功能还在不断丰富中。条维、二维码、表单提交正在测试,文档和示例也在不断完善中。欢迎大家体验。
示例: http://cn.oncedoc.com/page/view/oncevi-demo
OnceVI 前后端分离的数据可视化报表工具简介
企业管理软件在报表的应用上有大量需求,也存在大量困扰。 OnceVI 是一款使用 Web 和 H5 技术打造的前后端分离的报表开发工具。 OnceVI 支持直接在 SVG 矢量图上绑定数据,并通过 JSON 数据格式将后台数据呈现到前端报表界面。开发者可使用任何编程语言来编写 JSON 数据服务, OnceVI 使用内存数据库来缓存数据,使用者不再需要考虑高并发下的性能问题。
界面设计
与其它报表软件不同,您无需从零开始设计界面。 OnceVI 基于 SVG 矢量图。 SVG 可缩放矢量图形是用于描述二维矢量图形的一种图形格式,它是一个开放标准,目前互联网上有海量的设计素材。您不仅仅可以在 OnceVI 上设计报表界面。您也可以在 Adobe illustrator 中甚至是 AutoCAD 上设计界面。在制作一些监控类时时报表,如智慧工厂和立体仓储的状态监控时,您可以直接将生产线、建设的 CAD 设计图转为 SVG, 作为报表界面,这能极大地降低您的工作量。
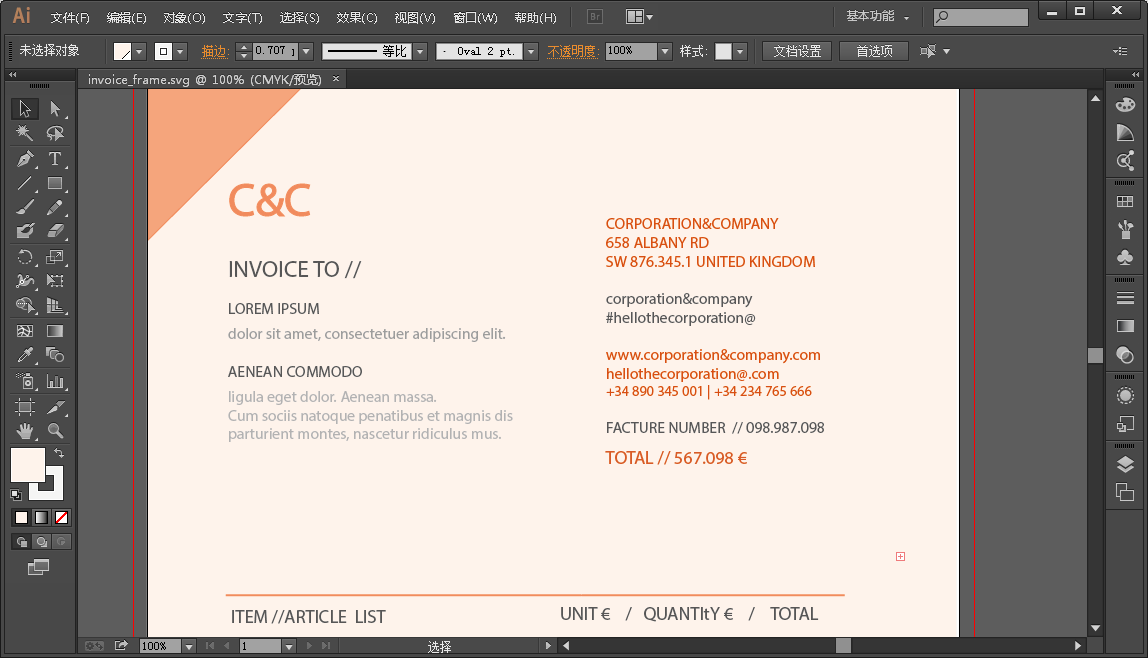
在 Adobe illustrator 中您可以直接将源文件另存为 svg 格式。

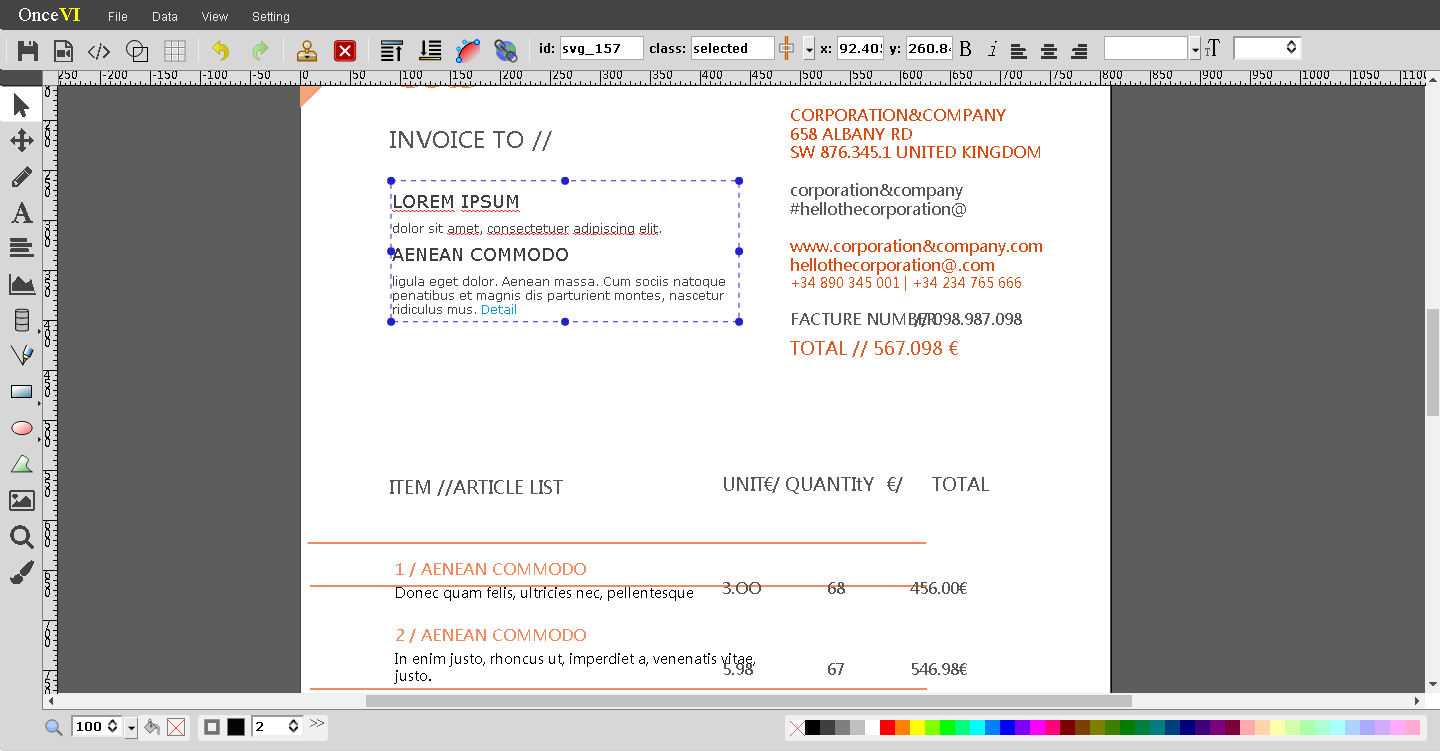
您也可以在 OnceVI 上设计 SVG 报表,或者上传设计好的 SVG 进行数据绑定。

前后端分离
OnceVI 采用前后端分离的设计模式,前后端通过 JSON 来进行数据交换。报表的展示不需要依赖后端实现。您也可以将开发好的报表集成进自己的 Web 服务器中。您可以通过 OnceDoc 私有云版的 Sql Builder 来开发数据服务接口。也可以自己构建基于 JSON 的 Web Service 。
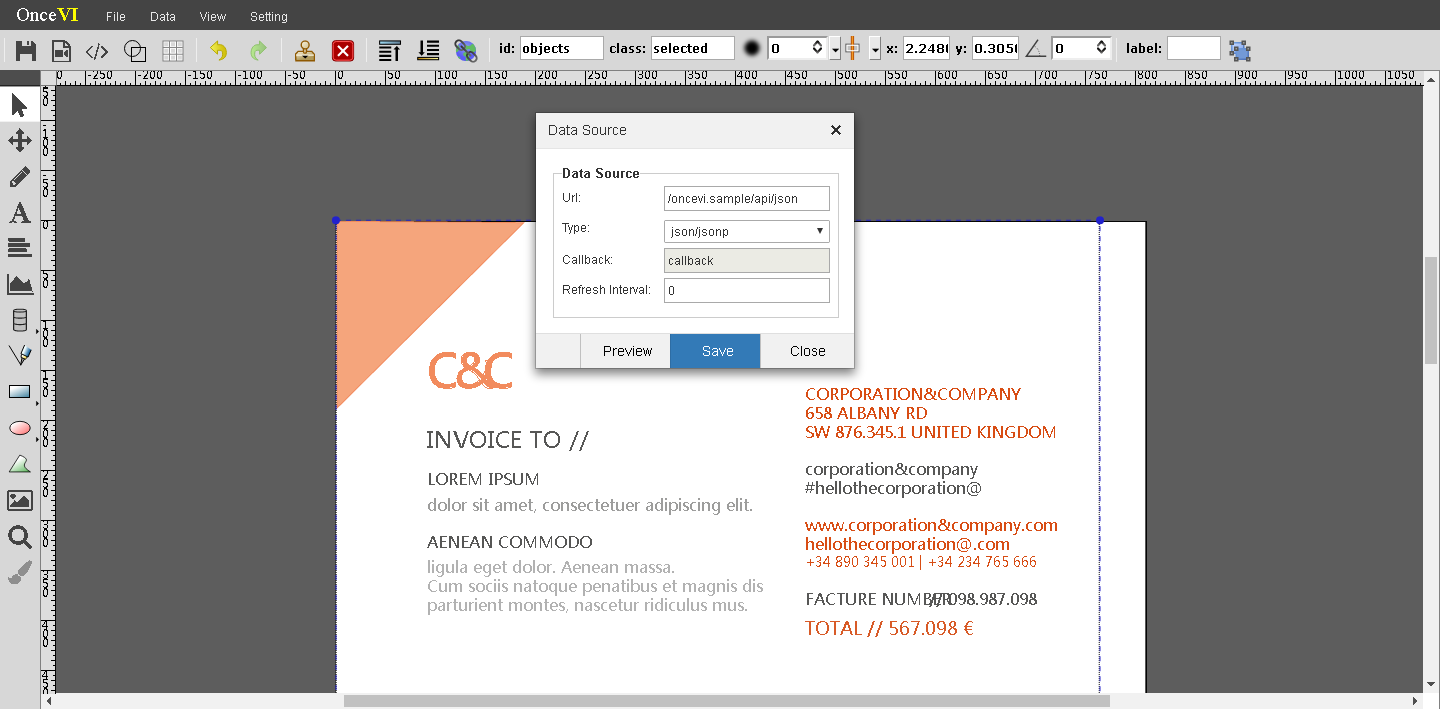
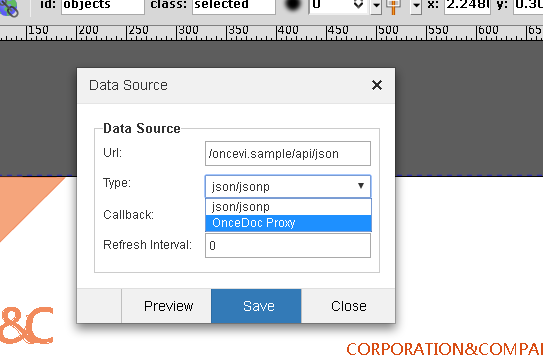
您可以用任何编程语言来构建数据服务,此时需要使用 JSONP 数据格式或 OnceDoc Proxy 代理工具来解决跨域问题。

数据缓存
OnceDoc Proxy 在解决跨域的同时,也提供了一种数据缓存机制。基于 OnceDB 内存数据库实现, OnceDB 是我们基于开源键值数据库 Redis 开发的。 Redis 体积小巧,性能优异,实施简单。特别适合在高并发下做为缓存数据库使用。我们在他的基础上添加了一些新的数据查询指令,以方便做数据过滤、处理和筛选。
在数据量特别大或者查询条件比较复杂的情况下,通常需要花比较长的时间。 OnceDoc Proxy 会将后台数据处理结果,缓存到内存数据库中。这样在同一时间将只会有一条数据请求 发到您自己的数据服务接口。您有充分的硬件资源和时间去处理海量数据的筛选、处理与分析,而不需要担心并发量。
数据预处理
OnceVI 支持在前端对数据进行预处理。通过数据预处理,您可以将数据转换成矢量图形的颜色、大小、长度、高度等展示,并且不需要改变后台数据接口。
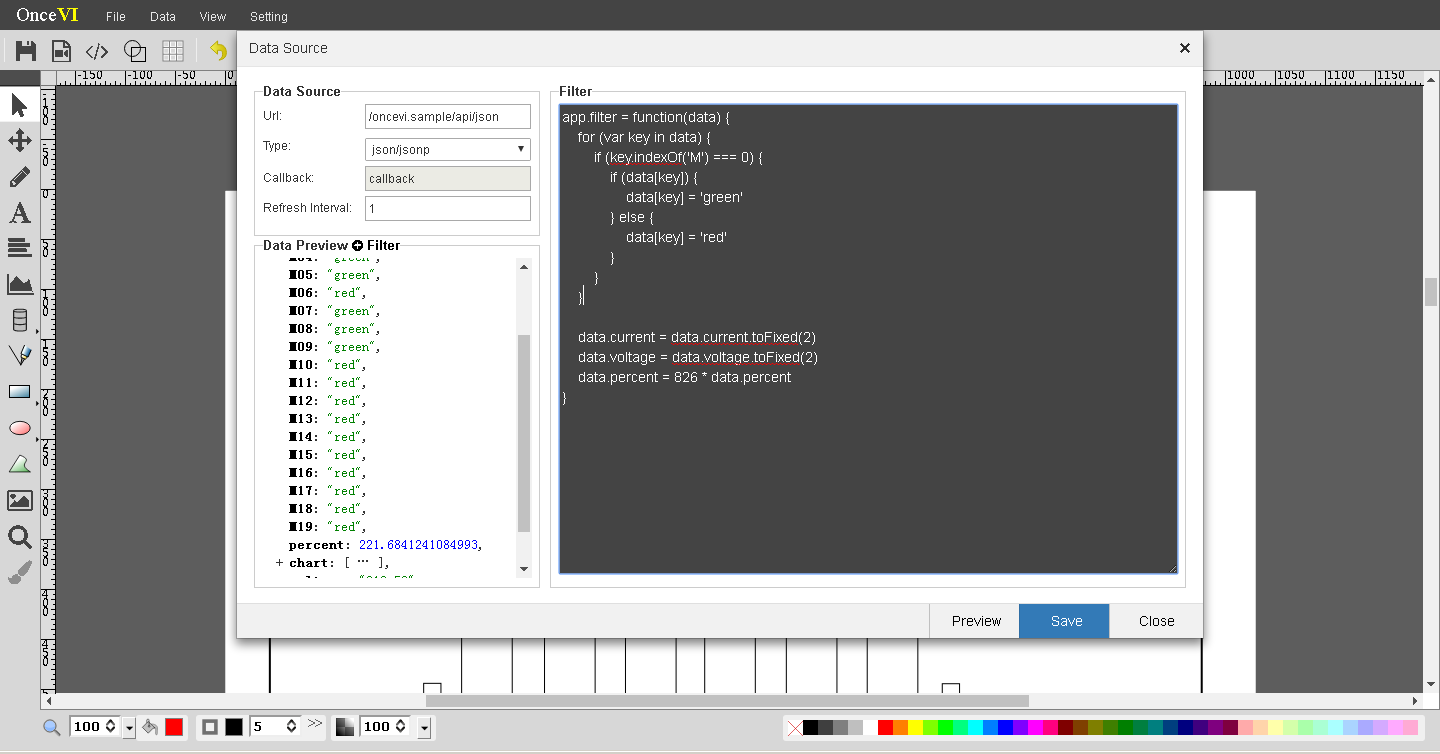
点开 Filter 您就可以添加 JavaScript 过滤函数。下面的例子,演示了如何将将各个设备的支行状态(布尔值)转换为颜色显示。

文本增强
SVG 的原生文本并不支持固定文本框大小。因而也不支持文本的居中、右对齐和自动换行等。 OnceVI 增加了一种新的 Textarea 元件,用以支持大段文本的展示 和 HTML 标签的支持。

图表支持
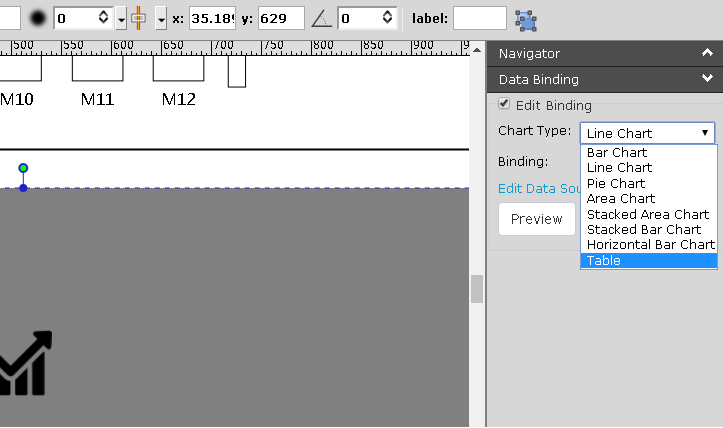
OnceVI 支持各种图表的展示,您只需在设计界面绑定一个值为二维数组的字段即可。

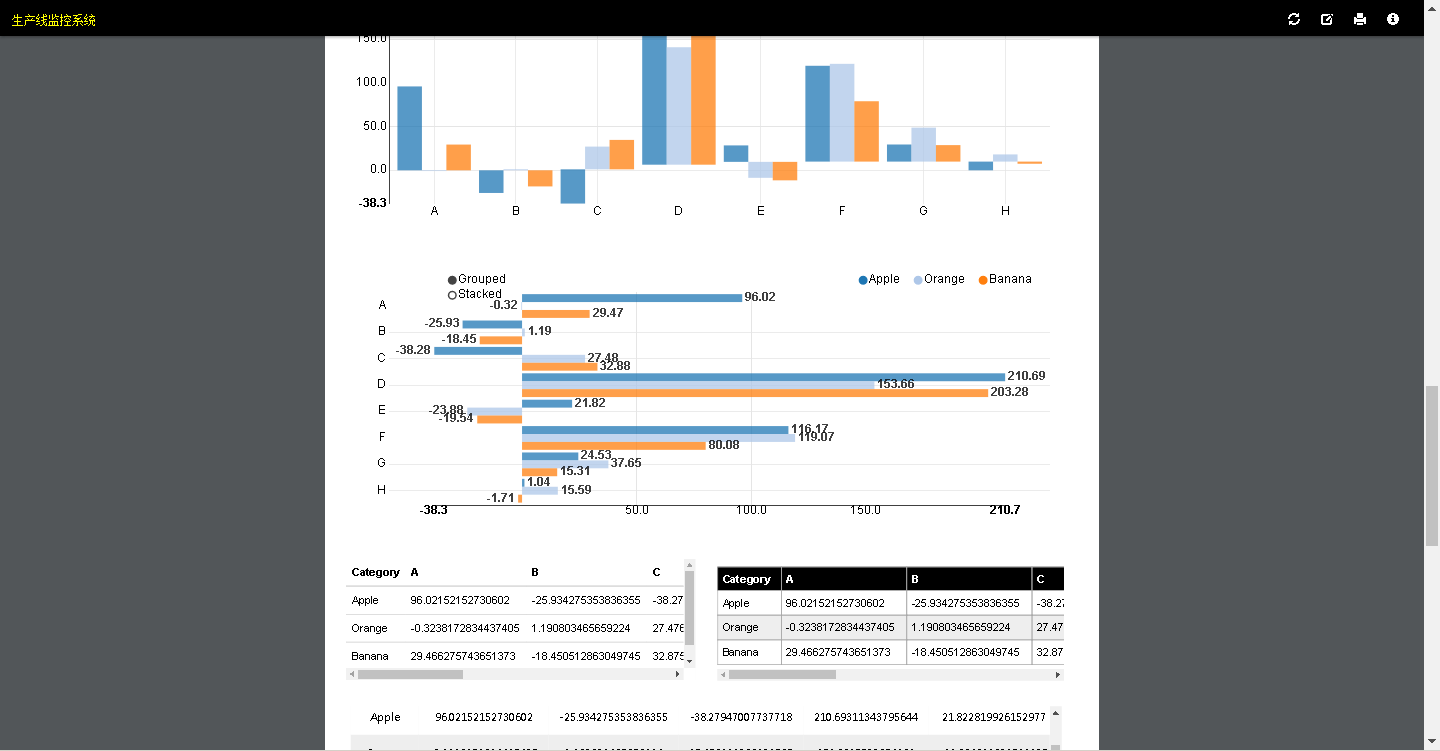
图表还支持多维数据的呈现,您只填写好相应的数据即可。图表字段的数据源第一个数组是 X 轴的坐标值。如下所示:
"chart": [
["Category", "A", "B", "C", "D", "E", "F", "G", "H"],
["Apple", 94.8, -75.4, -101.1, 165.5, -21.76, 125.5, 80.5, -70.7],
["Orange", -1.605, -29.63, -43.04, 184.4, -0.605, 184.8, 60.4, -66.2],
["Banana", 44, 104.2, -19.82, 291.4, 7.29, 116, -138., -102.9]
]
绑定上不同的图表后的绘制效果:

时时刷新和动画
您可以添加刷新间隔时间来动态刷新你的报表,数据的变化将会以动画渐变的形式展现到报表界面上如颜色、尺寸、高度、数量等。在"Data Binding"界面上设置 "Refresh Interval" 即可,"Refresh Interval" 表示数据刷新间隔,"0"表示不刷新数据,单位为秒。借助 OnceDoc Proxy 时时刷新借不会对性能产生影响。
1
Warder 2017-03-09 13:38:04 +08:00 via Android
功能挺复杂的样子
|
2
yanzixuan 2017-03-09 13:42:36 +08:00
默默收藏之。
|
4
QQ2112755791 2017-03-09 15:18:05 +08:00
功能好强大的样子,不错,可以去玩一下看看。可提供香港服务器免费测试。
|