这是一个创建于 2867 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近要做一个内部项目,关于电子名片的,这个是面子工程,代表了公司的形象,所以老大的要求就是四个字:要炫,要酷~!
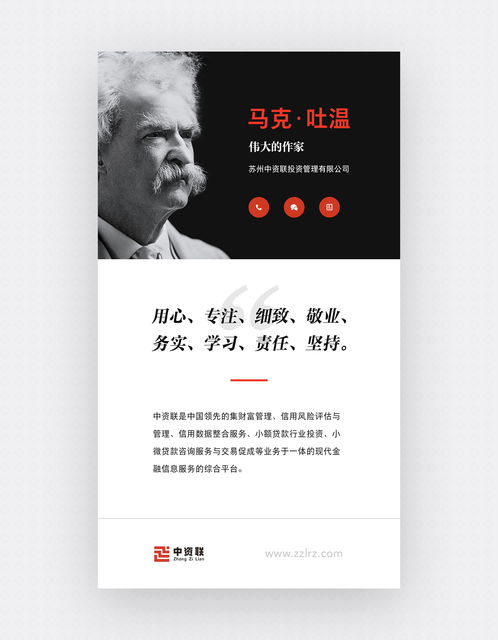
下面是我设计的作品,大家评评理




下面是我设计的作品,大家评评理




第 1 条附言 · 2017-04-28 11:44:08 +08:00
最后领导选了最后一个。。
1
swulling 2017-04-28 09:09:23 +08:00 via iPhone
还行吧………蓝色很诡异
|
2
leer561 2017-04-28 09:11:10 +08:00 你老大说的在理
|
3
shawshi 2017-04-28 09:11:10 +08:00
我感觉挺简洁的,但是不酷不炫
|
4
jwdstefanie OP @swulling 各位大神 有没有好的建议或者帮忙改进下 - -!
|
5
satanandroid 2017-04-28 09:11:58 +08:00
不懂设计,不过感觉拨打电话,加我微信那几个按键。。。。。好违和感.....
|
6
jwdstefanie OP |
7
ioriwong 2017-04-28 09:13:06 +08:00 via Android
明显好朴实,和炫挂不上钩
|
8
MiguelValentine 2017-04-28 09:13:24 +08:00
都 17 年,做 flat 啊,1.不够平坦。2.字体选的不好。
|
9
expkzb 2017-04-28 09:13:27 +08:00
他的“酷”,可能不是汽配城风格的等价意思。
你试试做个简约、扁平的版本 |
10
jtsai 2017-04-28 09:13:50 +08:00 社会主义初级审美水平
|
11
jwdstefanie OP @MiguelValentine 有没有哪些好的推荐字体 或者 细节地方的优化
|
12
jtsai 2017-04-28 09:15:18 +08:00
v2 社区太理性了,楼主在这边讨论设计不好,建议换个地方
|
13
bigbyto 2017-04-28 09:15:46 +08:00 via iPhone
楼主可能对炫和酷存在一些误解…
|
14
kulove 2017-04-28 09:16:45 +08:00
确实...不太好看...
|
15
longalong 2017-04-28 09:16:58 +08:00 https://www.pinterest.com/search/pins/?q=%E7%94%B5%E5%AD%90%E5%90%8D%E7%89%87&rs=typed&term_meta[]=%E7%94%B5%E5%AD%90%E5%90%8D%E7%89%87%7Ctyped
|
16
jwdstefanie OP @ioriwong 本来的出发点就是炫酷 但是可能是个人能力问题 做出来就成这土包子了
|
17
magicolor 2017-04-28 09:17:07 +08:00
在全屏人像的基础上设计(估计你们老大觉得他的照片太小了,不帅)
|
18
hundred 2017-04-28 09:17:31 +08:00
真的很丑啊。。。。
|
19
xiaoerDev 2017-04-28 09:18:05 +08:00
就很迷,建议重新考虑一下要表达的信息,把信息分类分组,重要的是考虑适合其本身信息的清楚表达的设计形式。其次再关心:与同组统一、精致美观等视觉设计要求。
|
20
jwdstefanie OP @longalong 这里面的不错 够炫够酷 ^_^
|
21
satanandroid 2017-04-28 09:18:36 +08:00
15 楼的好看。 你要不就问老大拿例子,或者自己搞几个方向的 demo 给他看看 ,看他喜欢哪个 酷炫的 再做啊
|
22
jwdstefanie OP @hundred 大神你说的好直接。。我已经站在了天台上了。。- -!
|
23
Felldeadbird 2017-04-28 09:19:44 +08:00
有点过于普通。炫得话,不应该用这种正常设计。应该用一个比较独特的设计风格。
|
24
tianlan 2017-04-28 09:19:58 +08:00
真的丑- -
|
25
bianhua 2017-04-28 09:20:34 +08:00 总之这个排版不太能看出 5 年的水平。
最后一张图,圆形的图标可以改成黄色,可以稍微跳一点。 最后,看了下贵司的网站,是红灰白配色的。但为什么设计用蓝白配色? |
26
buckyRRRR 2017-04-28 09:20:37 +08:00
上 behance 和 dribbble 上面找参考
|
27
Jimrussell 2017-04-28 09:21:53 +08:00 via Android
flat 和 material 混搭真的很不和谐,这两种风格不能混为一谈,五年设计师不可能是这个理解,怀疑五年的水分。然后相框的装饰又是第三种风格杀马特,让我想起来当年被网页制作三剑客支配的恐惧。
|
28
xiaoerDev 2017-04-28 09:22:16 +08:00
第二个和第三个没有加载出来。。。。。。。看到才发现。第三个设计的棒棒哟!
|
29
harry890829 2017-04-28 09:23:17 +08:00
不咋地,不大气,不炫,不酷
|
30
Pandroid 2017-04-28 09:23:19 +08:00
干了 5 年的 UI 还设计成这样,那就很有问题了。。。
|
31
Tink 2017-04-28 09:24:10 +08:00
感觉还行啊,至少中规中矩,不 low 啊
|
32
duoglas 2017-04-28 09:24:37 +08:00
你老大是对的
|
33
371657110 2017-04-28 09:27:21 +08:00
icon 好丑啊...
|
34
NonClockworkChen 2017-04-28 09:27:53 +08:00
如果我是客户,三线城市普通外包公司的即视感
|
35
kiwi95 2017-04-28 09:33:27 +08:00 。。。。这确定不是这个公司来打广告的??
|
36
davy1995 2017-04-28 09:34:38 +08:00 via Android
UI 和多少年经验不一定有关系吧
|
37
nomorelie 2017-04-28 09:36:42 +08:00 via Android
这是五年前审美吧。。
|
38
hst001 2017-04-28 09:37:25 +08:00 via Android
感觉 5 年前的设计
|
39
nevo 2017-04-28 09:41:13 +08:00
确实有点过时的感觉。
|
40
kekex 2017-04-28 09:41:15 +08:00
头像那里的点缀真的不好看 建议楼主试试扁平 极简风格
|
41
antowa 2017-04-28 09:46:14 +08:00
说实话很一般
|
42
369779105 2017-04-28 09:46:52 +08:00
说一下我的感觉
名片这东西,最早的时候是成功身份的象征。和人交谈甩出一张 高端大气上档次。但是之后 大家发现做这东西成本极低,50 块钱能把头衔从总经理到董事长印上好几套。名片也就成了“明骗”了。 现在 给我的感观 主动发名片和发小广告并没有什么太大区别 哪怕电子的也一样。 所以 第一眼的眼缘 决定了我会不会收藏这名片 而我会收下的有两种 一种是材质或设计特殊 上面镀金或卡面新奇让我见而心喜,再者就是刚需 是关系重要又或附近惟一一家外卖。 你的设计 给我的第一印象是太杂了 看了两眼我根本不知道你是做什么的 那行个性签名更无限打乱了我的思维让我抓不住重点,直到拉到最后才知道你或许是能帮我投资理财? 说点建议,打电话 加微信收藏名片和头像只是功能不是重点 重点是你要让受众明白这名片后面的人 能帮我做什么 这样才会有人甘心情愿的收藏名片以期通过它联系上这个人 |
43
sp1sp1 2017-04-28 09:50:49 +08:00
你老板说的很对。。
|
44
dym 2017-04-28 09:52:01 +08:00 via iPhone
说实话,确实不好看
|
45
zhengfa 2017-04-28 09:54:24 +08:00 via iPhone
太多元素喧宾夺主了,我们阅读名片的流程是什么样的?你这样设计,是直接丢人脸上?
|
46
lauix 2017-04-28 09:54:44 +08:00
太丑了,推荐去国外的 UI 站看看、
|
47
jarlyyn 2017-04-28 09:57:36 +08:00
5 年的 UI?
这风格,妥妥的图文店风味啊。 对齐都做不好么…… |
48
WillfordSimon 2017-04-28 09:59:17 +08:00 恕我直言您这个水平大概是两年 UI 水平。年限不能说明任何问题,您发表这个主题用意何在?寻找支持者给自己打气?对不起这里厉害的人很多,您不要认为这里是贴吧。
|
49
darksc 2017-04-28 09:59:33 +08:00
哇,看成,5 年前设计成这样,如果说 5 年前设计成这样,很好了,但是,现在设计成这样,就有点过时了。说真的。老铁。
|
50
jarlyyn 2017-04-28 10:01:13 +08:00 另外,虽然我不是设计。
但是,这几张名片大概都可以入选 写给大家看的设计书 这种入门教程的反面教材了。 当然,也有可能楼主的才华比较阳春白雪,设计中的美我等下里巴人看不出。 |
51
frozenthrone 2017-04-28 10:01:25 +08:00
你老大说的在理
|
52
WillfordSimon 2017-04-28 10:01:42 +08:00
@jtsai 作为一个设计师,我认为他这个东西非常有问题,这和社区无关,要相信群众的眼光。
@jwdstefanie 我给你的建议是,不要埋头干了,先去看看世界一流水平都是什么样的。你这属于审美高度不够,初期准备不够,毛病一堆。宁可抄几个版式都不要自己搞。 |
53
icarrien 2017-04-28 10:01:49 +08:00
不要为了设计而设计,做很多花哨的东西。
首先要理解,名片是给谁看的,这一张名片最重要的是什么,次重要的是什么,什么是附加的,体现出重、次点。 扁平、简单、不要太多渐变、把信息体现、表达出来就可以了。 |
54
smdx 2017-04-28 10:04:31 +08:00 via iPhone
那个蓝光就像核辐射一样,错了,就是核辐射
|
55
jason19659 2017-04-28 10:05:52 +08:00
大红配大绿
|
56
tonychan90 2017-04-28 10:06:25 +08:00
听主题文字的结构,感觉楼主是高级黑啊,哈哈。
这作品是你设计部同事的么? |
57
rESHARP 2017-04-28 10:08:16 +08:00
蓝色太轻佻,图标太抢风头,公司口号还是别写上去了,没人要看的,都要赶上社会主义核心价值观的长度了。
|
58
mantout 2017-04-28 10:09:06 +08:00
红色的 LOGO 配蓝色的主题色…… 反正我是受不了这种配色
|
59
orancho 2017-04-28 10:09:14 +08:00
五年经验,字体混用,距离混乱,不错不错。
|
61
fen 2017-04-28 10:11:34 +08:00
你老大说的是实话
|
62
chengfu 2017-04-28 10:14:16 +08:00 via iPhone
前面全蓝,背面呢?全白?那就有点 low 了
|
64
gdsagdada 2017-04-28 10:15:21 +08:00
丑
|
65
MBaby 2017-04-28 10:15:22 +08:00
最后一张还能看,只不过不炫酷,先让你老大给你个炫酷的例子呗,还有他想要的主色是什么,把握住了领导的思路,才能造出炫酷的作品呐
|
66
hzw 2017-04-28 10:23:45 +08:00
@369779105 前半段可能写的太武断了,给我感觉你还没上班。
名片是商务接洽环节里不可或缺的,初次见面肯定要交换名片的。电子的我没有用过,但是传统的纸质名片是非常重要的,明骗、小广告 这种说法可能是饭桌上市井里的笑谈,现实中名片的作用非常重要。 |
67
Sh888 2017-04-28 10:24:10 +08:00
不能接受公司名字下面的汉语拼音......这是要发给小学生么?
|
68
dreamwar 2017-04-28 10:25:46 +08:00
哪里炫,哪里酷?
|
69
jwdstefanie OP @369779105 大神分析的极好
|
70
gouflv 2017-04-28 10:27:03 +08:00
布局没对其 投影方向也不对, 素材更是老
|
71
jetbillwin 2017-04-28 10:31:25 +08:00
|
72
xuanyan 2017-04-28 10:33:26 +08:00
现在不是流行扁平化吗?
|
73
manihome 2017-04-28 10:36:53 +08:00
5 年 UI ? excuse me
|
74
tadtung 2017-04-28 10:36:56 +08:00 还行,,,配色和图标做的比较差,,你这的确差不多过时很久。。。
此外 你们老板也并没有完全说错,,你们做的是金融行业,相关设计要做高大上,当然炫酷就有些 2 了。。 所谓高大上,金融行业改用什么样的色调,我想你知道的,核心是要体现出你们公司的金融、信用本质,此外你的 icon 太不搭调,不大和谐,可能有点 low。 我是你们老板也会批你的, |
75
chemandy 2017-04-28 10:38:05 +08:00
那几个水晶风格的 icon 按钮,就让人觉得很违和,跟整体风格是有冲突的
其他设计是中规中矩...不炫不酷... |
76
Mikey 2017-04-28 10:40:51 +08:00
你领导审美正常。
|
77
stargazer242 2017-04-28 10:41:44 +08:00
这广告发的牛逼
|
78
kaishi123 2017-04-28 10:47:21 +08:00
这确定不是小广告?
|
79
jeneser 2017-04-28 10:50:58 +08:00 via Android
排版一般,中规中矩,色彩和小组件比较诡异点。像是五年前的设计...
|
80
sxyuqiao 2017-04-28 10:54:55 +08:00 via iPhone
确实一般……
|
81
Martell 2017-04-28 10:55:46 +08:00
确实丑
|
82
losephsky 2017-04-28 11:00:40 +08:00
感觉蓝色很难做到酷炫,个人感觉黑、金配色会更酷炫些,字体使用上也需要考究
|
83
WillfordSimon 2017-04-28 11:02:17 +08:00 |
84
HiJony 2017-04-28 11:02:40 +08:00
5..年?
|
85
EricJia 2017-04-28 11:02:43 +08:00
挺丑的
|
86
seeker 2017-04-28 11:02:57 +08:00
国企 style,国企领导应该很喜欢
|
87
iphantom 2017-04-28 11:19:02 +08:00
@WillfordSimon 这个头像和我想的一样 题主的用圈和框框住 一框住就感觉有点 low
lz 这种大头像的 很赞 |
88
leer561 2017-04-28 11:19:31 +08:00
@jwdstefanie 首先提炼客户需求,所谓的炫酷,只是表象,既然他能指出你的设计有问题,说明还是有点审美的,多沟通一下,得到一些他想要情感化的词语和反馈,得到的信息越多,设计越容易。然后就是配色不对,自己想。图标,文案,背景的渐变 暗纹这些,到底有没有必要放上,那些信息是最重要的,如何表达出客户的那些需求,先多看看。https://dribbble.com/search?q=card
|
89
op7418 2017-04-28 11:20:51 +08:00
@WillfordSimon 这个才是五年的水平,题主的第一个和第二个根本就不能看,第三个好点了但是跟公司的业务也不搭
|
90
lyhapple 2017-04-28 11:20:57 +08:00
确实很难看。色调, 构图, 都不爽
|
91
sli 2017-04-28 11:22:21 +08:00
确实丑,没毛病
|
92
intellectual 2017-04-28 11:23:23 +08:00
的确是有点汽配城了,跟中资联没关系,lz 不哭
|
93
skylancer 2017-04-28 11:24:47 +08:00
不好意思,我是你老大我肯定喷
|
94
yangqi 2017-04-28 11:26:26 +08:00
配色是关键
|
95
learnshare 2017-04-28 11:27:47 +08:00
的确是五年前的风格,一个风格做了五年就不对了
|
96
ChasYuan 2017-04-28 11:30:07 +08:00 via Android
确实不好看
|
97
intellectual 2017-04-28 11:32:07 +08:00
哎,再补一枪。
设计白学了。 只有文字排版算合格。其他的排版,色彩,内容都不行。 真的,你得重新认真从头学,但你有点基础相信很快的。 |
98
muyege 2017-04-28 11:32:41 +08:00
楼主不冤,把蓝白换成红黑试试
|
99
spademan 2017-04-28 11:37:12 +08:00
最后一张我觉得可以啊,然后,,,楼主都帮他们打广告了
|
100
madmen 2017-04-28 11:37:14 +08:00
楼主不怨,配色、排版没有啥亮点。
|