这是一个创建于 2684 天前的主题,其中的信息可能已经有所发展或是发生改变。
感悟
历时两个多月,终于利用工作之余完成了这个项目的 1.0 版本,为什么要写这个项目?其实基于 vuejs+nodejs 构建的开源博客系统有很多,但是大多数不支持服务端渲染,也不支持动态标题,只是做到了前后端分离,对于博客类系统 seo 肯定很重要,索性就自己动手写了这个项目,其中也遇到了不少问题, 因为基于服务端渲染的项目不多,自己能力也有限,所以用了好长时间。本项目基于vue-hackernews-2.0开发,支持 PWA(需升级为 https) 演示地址: https://vueblog.86886.wang,项目地址: https://github.com/wmui/vueblog
开发环境和技术栈
操作系统:windows 10 64 位 开发工具 :webstrom sublime 前端:vue.js + vue-router + vuex 后端:node.js + mongodb (采用 express 框架)
特色功能
支持服务端渲染 支持标题动态切换 支持 PWA 支持 markdown 语法,样式采用 github 风格,代码高亮 支持文章保存为草稿 支持标签和归档功能
pc 端效果图
首页效果图

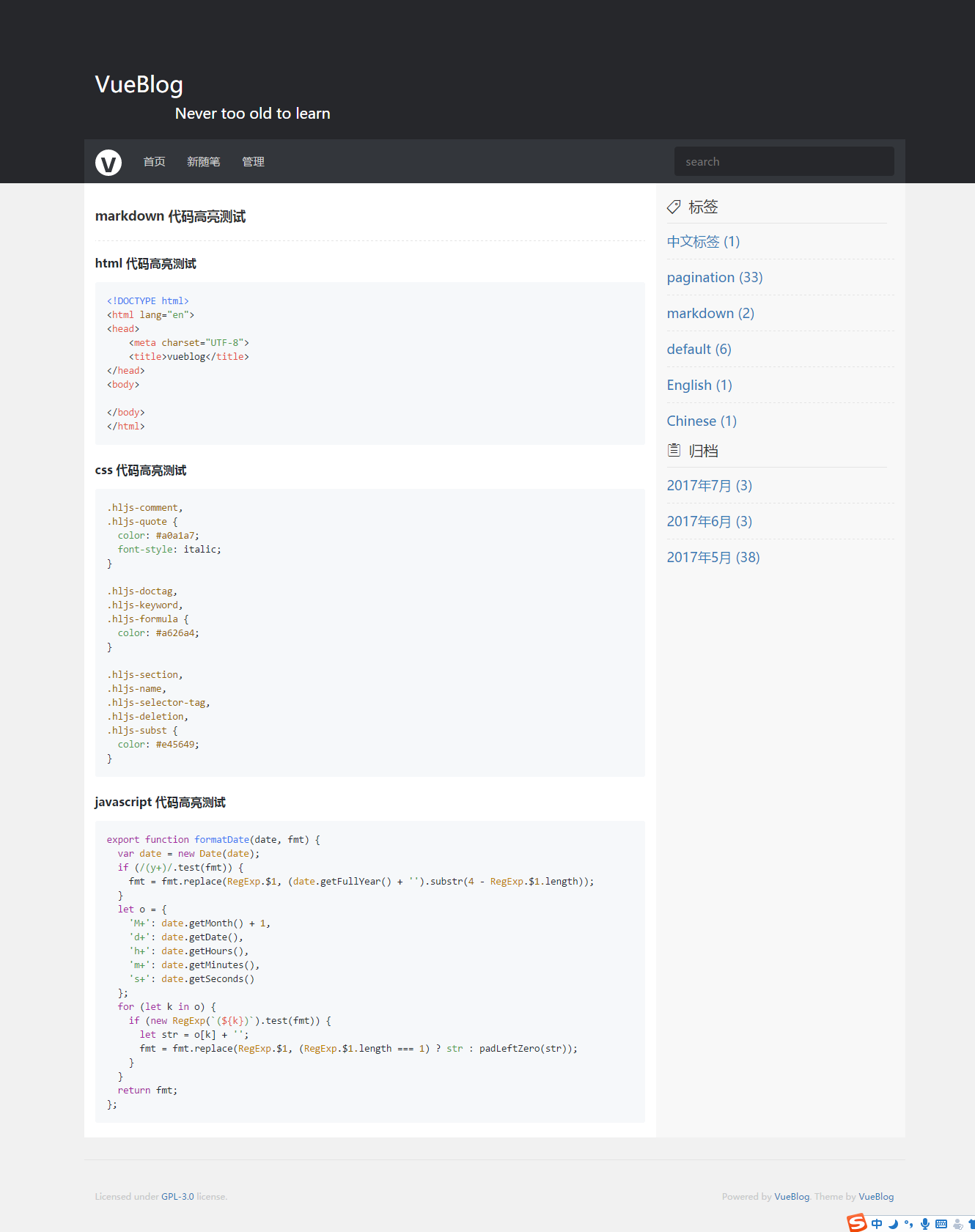
代码高亮效果图

后台发布页面

后台文章列表

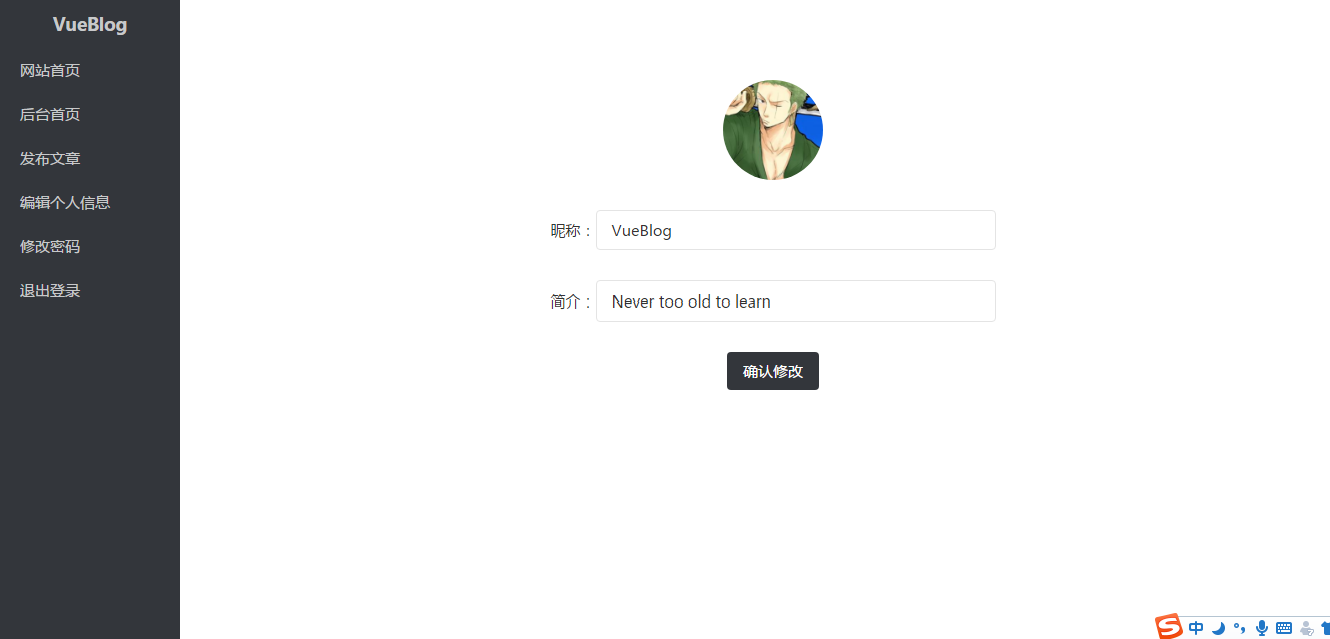
修改个人信息

手机端效果图,以 chrome 浏览器演示
添加到主屏

启动效果

首页效果

文章页效果

更多效果大家可通过线上演示地址查看
本地运行项目
- 安装 mongodb 并启动
- 安装 git 工具
- 克隆项目到你的本地
- 修改配置项信息,/server/settings.js ,你也可以默认不修改,默认用户名:q,默认密码:q
let user = 'q';
let pass = md5('q');
let avatar = 'avatar.jpg';//头像
let intro ='Never too old to learn';
let nickname = 'VueBlog';
module.exports = {
dbUrl:'mongodb://localhost:27017/vueblog',
user:user,
pass:pass,
avatar:avatar,
intro:intro,
nickname:nickname
}
- 打开本地终端,执行
npm run dev,访问 http://localhost:8080
结语
关于如何部署到线上和部署 https,教程已经更新,由于我也是初入职场不久前端,所以代码写的不完美还请大家见谅,大神们请默默飘过。此项目长期更新,希望能和大家一起学习,共同进步,首次在 V2EX 发表文章,若有不当之处,见谅见谅