开源 API 测试工具 Hitchhiker v0.4 更新 - 没有做不到,只有想不到
brookshi · 2017-11-14 07:24:24 +08:00 · 2968 次点击Hitchhiker 是一款开源的 Restful Api 测试工具,支持 Schedule, 数据对比,压力测试,支持上传脚本定制请求,可以轻松部署到本地,和你的 team 成员一起管理 Api。
详细介绍请看: https://github.com/brookshi/Hitchhiker/blob/master/README_cn.md
在线体验: http://www.hitchhiker-api.com/, 可以用 try without login 来免登录使用 (在线演示不支持压力测试和上传 js,虚拟机单核的,撑不住)。
下面来看看这次的更新:
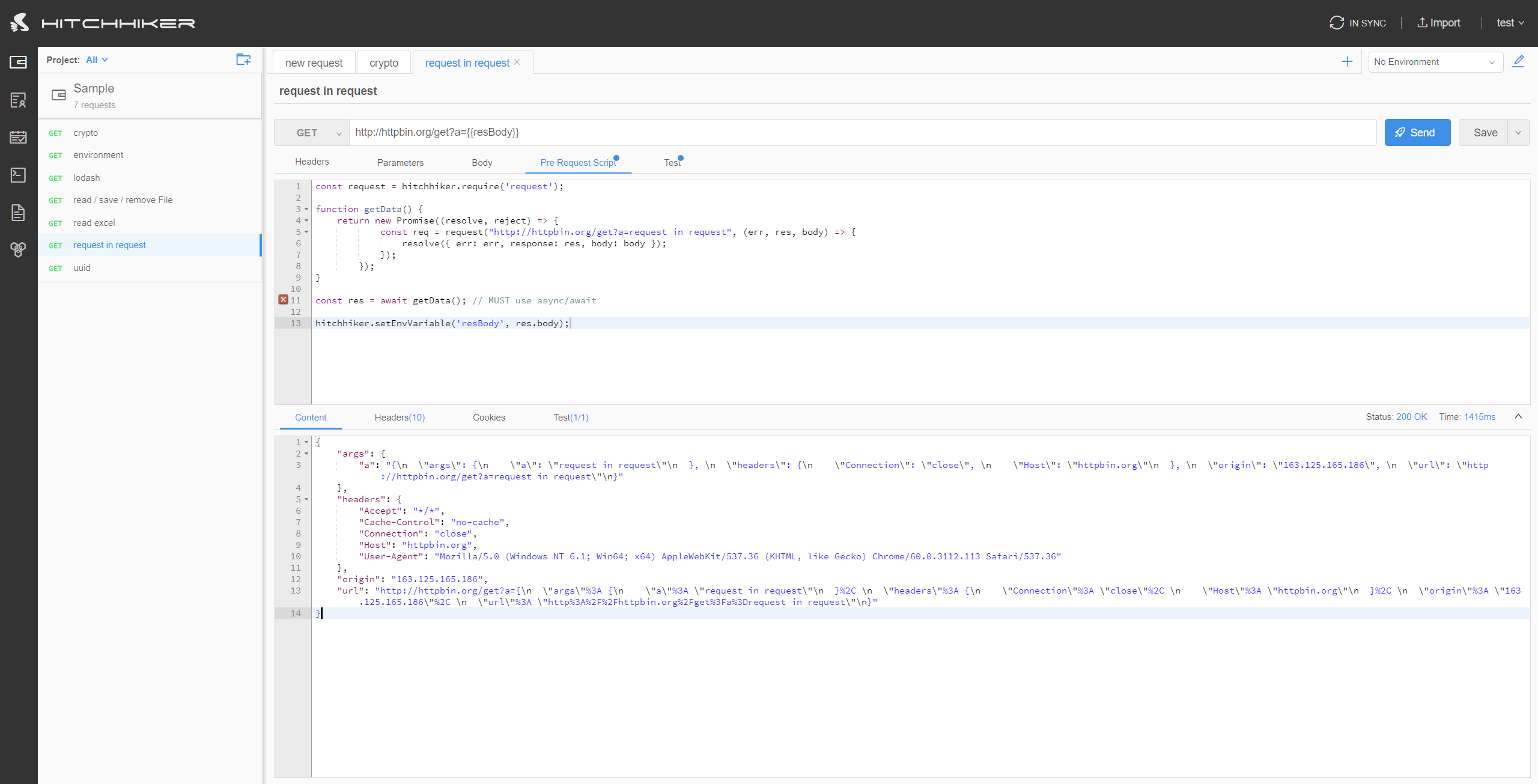
Pre Request Script
这个算是之前就想实现的,拖了会,不过也是有朋友在 github 里的 issue 里提出,正好促使我完成这个功能。 在 Pre Request Script 里写的脚本会在请求发送前执行,这就使得可以在请求发送前处理一些事情,比如生成一个 md5 给请求使用,或者读取文件内容,再或者在请求前先请求一个数据,把这个数据做为变量给现在的请求使用,可以做的事有很多,发挥的余地很大。
现在在脚本里可以使用的方法有:
require // 这个做 js 的都懂,有了这个就有无限可能,内置了'lodash', 'request', 'cypro-js'等库,重要的是支持上传 js 库
readFile // 读取文件
readFileByReader // 使用自定义的方法读取文件,比如读取 excel
saveFile // 保存文件
removeFile // 删除文件
setEnvVariable // 设置环境变量
getEnvVariable // 获取环境变量
removeEnvVariable // 删除环境变量
environment // 获取当前环境的名字
当然上面的函数同样可以在 Test 中使用,下面这些只在 Test 里支持:
responseBody
responseObj
responseHeaders
responseTime
responseCode.code
responseCode.name
项目文件夹
对每个项目来说都有一个data文件夹和一个lib文件夹。
data文件夹用于上传一些测试所需要的数据,可以是任何格式,只要你能读取。
lib文件夹则用于上传一些 js 库,需要先压缩成 zip 格式,上传后会自动解压。
然后在脚本里就可以通过 readFile 读取 data文件夹下的文件,或者通过 saveFile保存文件到这个文件夹。
同样可以在脚本通过require来引用上传的 js 库,然后使用它。
除了项目文件夹外其实还有一个全局的文件夹,这个文件夹可以放一些全局的 js 库或数据,比如已经内置了一些常用的 js 库:uuid,lodash等。
schedule 支持以小时或分钟为单位
这个算是呼声比较高的,之前只是做到按天来跑 schedule,后来收到不少这方面的需求,所以增加了以小时或分钟为单位的 schedule。
支持自定义邮件发送接口
这个也算是刚需了,因为很多公司会过滤一些来源不明的邮件,所以 Hitchhiker 发出的邮件很可能会收不到,现在增加了一个自定义的邮件接口,Hitchhiker 会把数据 post 到这个接口上,就可以使用公司的邮箱来接发邮箱了。
开放 schedule 的 run now 接口以便其他程序调用
有朋友表示想在 Jenkins 里调用 Schedule 的 Run 接口,这是个好方法,所以开放了这个接口出来,方便其他程序调用。
Bug fix
- schedule 的顺序执行无效
- sync 有时会覆盖用户已经更改的数据
- sync 时环境变量编辑对应框里的内容会被清掉
后续计划
现在的 Pre Request Script 和文件夹系统在压力测试下是不支持的,这个得想个办法支持起来,另外一个是文档,现在文档有点乱,得整理下。
Github: **https://github.com/brookshi/Hitchhiker**, 觉得不错的话麻烦 Star 支持下,谢谢。
1
panyanyany 2017-11-14 07:53:44 +08:00 支持,收藏了先~
话说作为一个后台开发( php, python ),我其实不太了解这东西的使用场景,因为我一般会写一些测试用例( phpunit, pytest ),在开发完功能后直接运行看测试通不通过就可以了。 如果要用楼主的东西,那我开发完后除了在代码里写测试之外,还需要登陆另一个网页写一份差不多的测试用例,似乎有点麻烦? 所以说楼主开发的这工具到底使用场景是怎么样的呢? |
2
zifeiyu 2017-11-14 08:04:52 +08:00 via Android Pre Request Script 功能应该是借鉴的 Postman
|
3
stanjia 2017-11-14 08:35:52 +08:00 界面不错呀, 用什么写的
|
4
mikuazusa 2017-11-14 10:18:46 +08:00 赞👍楼主效率简直超高
|
5
xiaoqi 2017-11-14 14:30:21 +08:00 支持
|
6
brookshi OP @panyanyany
嗯,工具和单元测试的目的不太一样,首先单元测试肯定是开发来写,而工具使用简单,适用性更广,可以让 QA 参与进来。然后单元测试一般是细粒度的,数据一般会 mock,而工具是整体进行测试,用真实数据。然后单元测试代码有改动,测试代码也需要改动,而工具只要接口不变,用例是不用变的。工具可以做的事更多,比如测试不同环境下的接口,自动化测试,压力测试等 |
7
brookshi OP @zifeiyu
是的,其实请求这个部分都是借鉴 Postman 的 (说得好听点是借鉴,其实就是模仿:),因为本人不懂设计,只能找个最好的来模仿了) |
9
zifeiyu 2017-11-14 21:29:26 +08:00 via Android @brookshi 前一段时间研究了下用 postman,想尝试做下接口自动化测试,楼主的工具我有空研究下,期待稳定更新
|
13
allenhu 2017-11-15 09:25:43 +08:00 via Android 支持支持!
|