这是一个创建于 2608 天前的主题,其中的信息可能已经有所发展或是发生改变。
我是个重度 Evernote 用户。在前几年造博客轮子盛行的时候,我也基于 Evernote 造了个轮子,最近抽空拿出来修了修,顺便记录一下。
什么是 Everblog?
Everblog = Evernote + Blog,即使用 Evernote 写博客。Everblog 有几个特点:
- 简单。使用默认的 SPA 主题三步即可生成博客,使用其他博客构建工具(如: Hexo )也只多了 everblog build 一步
- 灵活。造轮子当然要利用好当前的生态,Everblog 支持多种 adaptor (目前支持 SPA、Hexo ),每种 adaptor 可使用它们生态下所有 theme,即 everblog-adaptor-hexo 可使用所有 Hexo 的主题去构建博客),Jekyll、Ghost 等的 adaptor 也正在开发中
- 安全。数据保存在 Evernote (多端同步,手机也可以写博客),其他博客工具则会将文章存成本地文件
Everblog 设计难点与思路
在实现 Everblog 的过程中遇到几个难点:
- 资料少,官方的 evernote/evernote-sdk-js 没有 demo,只能通过读源码去看和尝试 api
- Evernote 使用的独有的 ENML 标记语言(类似于 HTML,添加了几种标签),所以通过 api 拿到 ENML 需要解析成 HTML 或者 Text,于是又造了两个轮子:
- enml2html: 将 ENML 解析成 HTML
- enml2text: 将 ENML 解析成 Text (可以是 Markdown )
- 国内印象笔记不支持公开链接,Evernote 国际版可以。所以印象笔记只能使用 Text (可以是 Markdown ),不能使用 Evernote 自带的富文本模式(如插入一张图片)生成博客,因为无法生成外链,所以建议使用 Evernote 国际版
- 使用富文本模式将笔记生成博客,如果有图片和音频之类的内嵌附件,需要将附件(如:img 的 src )拼凑成正确的地址( enml 格式中只给一个附件的 hash )。研究附件的外链地址格式,这个也稍微花了点时间
- 最后遇到一个非常蛋疼的问题:在 Evernote 中创建 _config.yml ,构建的时候拿到 _config.yml ( ENML 格式)转换成纯文本然后用 js-yaml 去解析,结果出错,后来发现拿到的 yml 文本中竟然有 no-break space,而不是 space,所以在 enml2text 修复了空白符的逻辑。更多空白符见:Whitespace character
设计思路(想到啥写啥):
- 一个 Evernote 笔记本对应生成一个博客。所以可以在 Evernote 创建不同的笔记本生成多个博客,方便管理
- 一条笔记生成一篇博文。如果标题是 .md 结尾,则使用 enml2text,如果不是 .md 结尾,则使用 enml2html,见 everblog-adaptor-spa 代码。笔记的创建时间,更新时间,标签等信息都可以给到 adaptor,然后复用
- 每个笔记本下一定要有一个 _config.yml 的笔记,对应各个博客构建工具的 _config.yml ,这个无需多说。每次使用 everblog build 构建时都会读取这个配置(必要时 dump 到本地 _config.yml )
- clean 模式。ENML 转 HTML 时,标签内大量使用了内联样式( inline style )。everblog build 时可以添加 --clean 参数去除这些 style,防止跟主题的样式冲突
- 利用当前几大静态博客构建工具的生态(主要是很多好看的主题),如 Hexo,Ghost 等。所以 Everblog 设计之初定位就是:everblog 用来获取 Evernote 笔记和一些必要信息(如:webApiUrlPrefix,content,tags,resources 等等),然后交给 adaptor 转化成其他博客构建工具所需的资源。如: /source/_posts/xxx.md + _config.yml 等文件
如何使用 Everblog?
第一次使用需要 4 步,以后只需要 第 3、4 步就可以了。
1. 全局安装 everblog+填写配置文件:
$ npm i everblog -g
$ vim ~/.everblogrc
token: xxx,
noteStoreUrl: xxx,
notebook: myblog
2. 下载主题, 如下载默认 SPA 主题 everblog-theme-spa:
$ git clone https://github.com/everblogjs/everblog-theme-spa myblog
$ cd myblog && npm i
3. 打开 Evernote:
- 创建笔记本 myblog
- 创建配置文件 _config.yml ,添加一些配置如:title,author 等信息。每种 adaptor 的主题要求的配置不一样,根据主题来
- 创建一些笔记
4. 启动 everblog:
$ DEBUG=* everblog start
Tips: token 和 noteStoreUrl 从以下链接获取: https://www.evernote.com/api/DeveloperToken.action
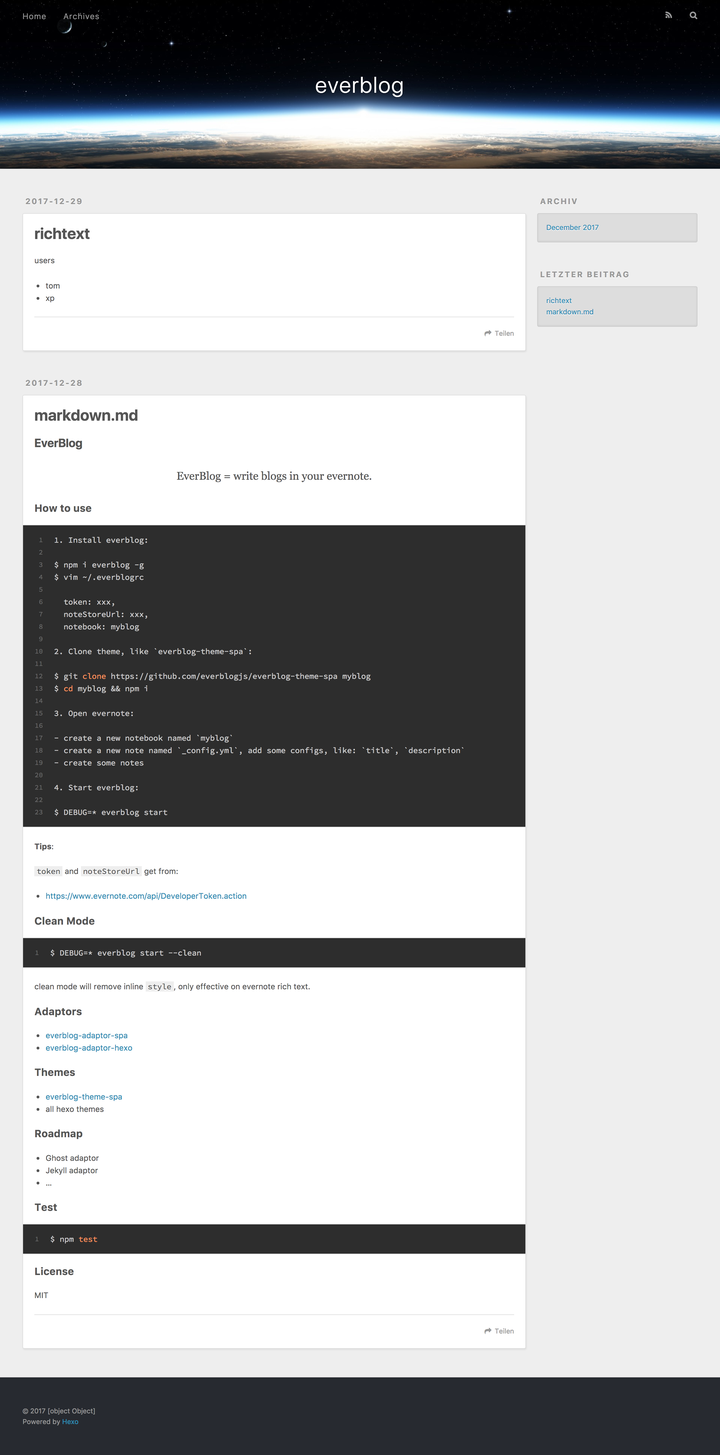
图文步骤如下:
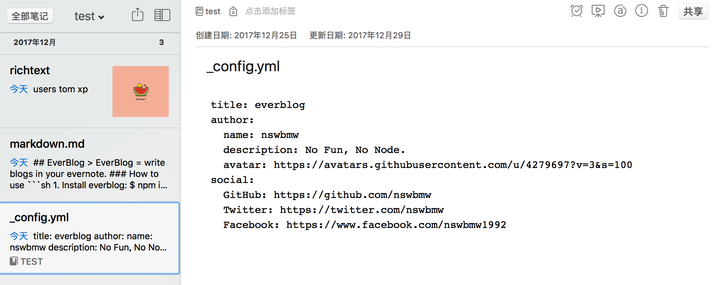
- 创建 _config.yml

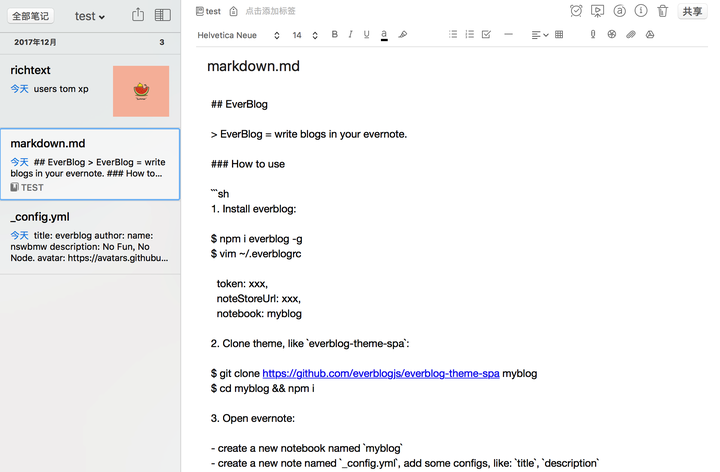
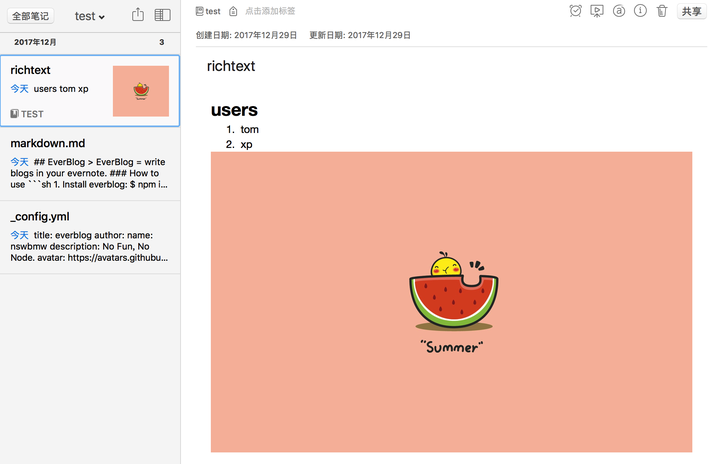
- 创建一些笔记


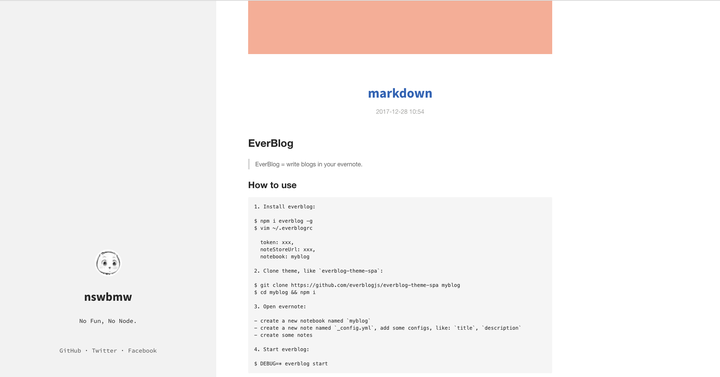
- 运行 DEBUG=* everblog start 构建并打开构建成功后的主页


使用 Hexo 主题
使用 Hexo 主题完整步骤如下:
$ npm i hexo-cli -g # 全局安装 hexo-cli
$ hexo init myblog # 初始化一个 hexo 项目
$ cd myblog && npm i # 安装依赖
$ npm i everblog -g # 全局安装 everblog
$ npm i everblog-adaptor-hexo --save # 在当前 hexo 项目下安装 adaptor
$ echo "module.exports = require('everblog-adaptor-hexo')" > index.js # 在当前 hexo 项目下创建 index.js ,引入 adaptor
$ DEBUG=* everblog build # 使用 everblog 构建 hexo 所需文件
$ hexo server # 启动 hexo
$ open http://localhost:4000/ # 浏览器打开博客主页
如下所示:

Tips: 记得修改 _config.yml ,填写 hexo 所需的配置。
链接
1
Charkey 2017-12-29 16:53:35 +08:00
印象笔记老用户前排支持
|
2
arzusyume 2017-12-29 16:57:45 +08:00
听起来和 farbox 比较像? farbox 可以从 dropbox 获取内容生成 blog...
|
3
nine99 2017-12-29 17:28:32 +08:00
evernote 都要不行了,至少我今年没续费,但你这个产品还真不错
|
4
hljjhb 2017-12-29 18:00:27 +08:00
用过 Postach.io 可惜不支持国内版
|
5
zhidian 2017-12-29 18:37:10 +08:00
evernote 不要倒, 我觉得还挺好使的.
|
6
fengxuejianshi 2017-12-30 18:36:29 +08:00 via iPhone
刚开通印象笔记高级会员
|
7
GooMS 2017-12-31 12:27:06 +08:00 via Android
楼主想法很棒,前几天还在路上思考。
不过有一点,evernote 是不支持 markdown 那么笔记后缀加 MD 的意义何在 |
9
nswbmw OP @GooMS evernote 是不支持 markdown。加了后缀是为了在生成静态博客的时候判断笔记是生成 html 还是 text(markdown)
|
10
kslr 2018-01-05 18:41:21 +08:00
Update: the creation of developer tokens is temporarily disabled.
这就尴尬了,我找到这个 https://github.com/suziwen/markdownxiaoshujiang/issues/532 |
11
itgoyo 2018-03-01 20:45:24 +08:00
这里有人,弄好了吗?个人觉得这个框架在思路挺好的,但是本人在安装过程中出现了问题,如果有正常使用在朋友,欢迎交流一下。
|
12
nswbmw OP @itgoyo 不清楚你遇到什么问题了。你是用的 evernote 国际版吗?因为印象笔记不支持外链所以没调试使用印象笔记的情况。你试下创建新的笔记本和笔记试试
|