V2EX › 分享创造
SelectMenu v2.1 - 简洁、易用、多样的菜单解决方案
Terry05 · TerryZ · 2018-03-07 09:27:29 +08:00 · 2080 次点击这是一个创建于 2556 天前的主题,其中的信息可能已经有所发展或是发生改变。
多功能菜单插件 SelectMenu v2.1 发布了,插件更新内容:
- 修复多分组数据模式下,设置 initSelected 初始化选中项目无效的问题
- 处理菜单显示层级问题
- 解决动态数据模式下,多分组模式切换无效的问题
- 解决高级菜单模式下,键盘向上进行项目选择时脚本报错的问题
- 调整插件部分样式内容
- 修复常规菜单模式下,多级菜单在 FireFox 下显示错乱的问题
- 增加 eHidden 回调,可以在菜单隐藏时,执行操作
- 增加 $.fn.selectMenuValues() 的 API,用于获得高级模式菜单选中的项目
- 修复嵌入模式并设置为单选模式、高级模式时,在选择项目后,菜单列表项目会被清空的问题
插件简介
简洁、易用、多样的菜单解决方案
插件状态
入门指南、实例、文档
更多实例、文档请访问:
项目 GitHub 地址:SelectMenu
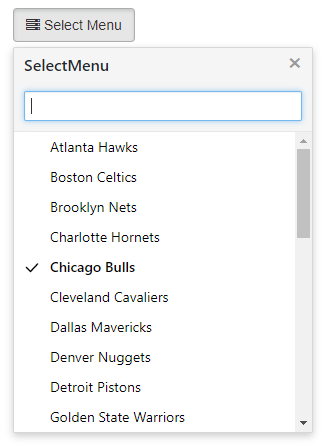
插件效果预览:
常规菜单模式

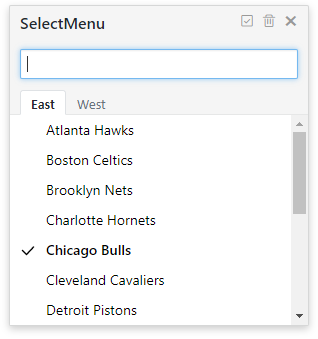
高级菜单模式

高级菜单模式 (多分组数据)

安装 / 下载
download SelectMenu plugin zip file by last release, or click me to download SelectMenu
or use NPM
npm install selectmenu
使用手册
插件文件引用
<!-- Basic environment reference -->
<!-- jQuery library include -->
<script type="text/javascript" src="jquery.min.js" >< /script>
<!-- SelectMenu style sheet -->
<link rel="stylesheet" href="selectmenu.css" type="text/css">
<!-- SelectMenu plugin js file include -->
<script type="text/javascript" src="selectmenu.js" >< /script>
HTML 元素设置
<!--
Set the trigger menu to open the object, where
only the most commonly used button as an example
-->
<button type="button" id="btnDemo">Select Menu</button>
Javascript 初始化
//defined data source
//data format:Array[{Object},{...}]
var data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//initialize selectmenu
$('#btnDemo').selectMenu({
showField : 'desc',
keyField : 'id',
data : data
});
2 条回复 • 2018-03-07 22:31:06 +08:00
1
qfdk 2018-03-07 18:01:57 +08:00 via iPhone
似乎不错 马克
|
2
zhezhi 2018-03-07 22:31:06 +08:00
记号备用.
|


