这是一个创建于 2429 天前的主题,其中的信息可能已经有所发展或是发生改变。
描述
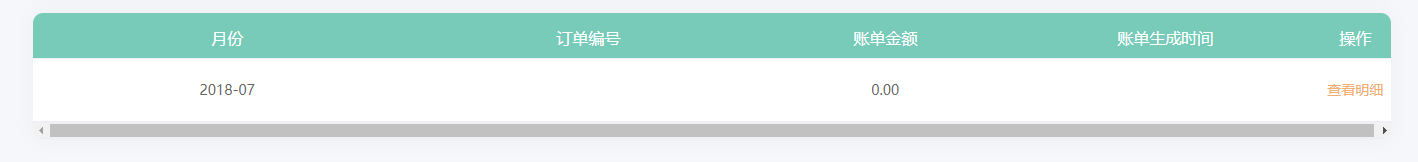
当缩放浏览器宽度小于指定宽度时,table 内出现如图中的横向滚动条,大于该宽度时,table 内的横向滚动条消失

多谢啦!
1
dixeran 2018-09-01 12:24:03 +08:00 via Android
overflow:auto;?
|
3
InternetExplorer 2018-09-01 12:32:16 +08:00
你这问题真的是。。。。
|
4
InternetExplorer 2018-09-01 12:32:52 +08:00
你要问怎么让表格的宽度自适应浏览器,width: 100% 或者 width: 100vw
|
5
xxx749 2018-09-01 12:33:37 +08:00 via Android
|
6
ochatokori 2018-09-01 12:43:34 +08:00 via Android
min-width:指定宽度;
width:100%; |
7
rabbbit 2018-09-01 12:46:38 +08:00 |
10
Corbusier OP @rabbbit 我写了一个跟您一样的 demo,为什么是横向滚动条一直存在...
```html <div> <table> <tr> <th>1</th> <th>2</th> <th>3</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> </tr> </table> </div> ``` ```css table,td,th{ border: 1px solid black; border-collapse: collapse; } table{ width:100%; } td,th{ min-width:1000px; } div{ overflow-x: auto; } ``` |
11
rabbbit 2018-09-01 13:10:47 +08:00
min-width:1000px;
单元格宽度 1000px,超出屏幕宽度了 |
