这是一个创建于 2286 天前的主题,其中的信息可能已经有所发展或是发生改变。
简介
LTUI 是一个基于 lua 的跨平台字符终端 UI 界面库。
项目源码:Github
此框架源于xmake中图形化菜单配置的需求,类似 linux kernel 的 menuconf 去配置编译参数,因此基于 curses 和 lua 实现了一整套跨平台的字符终端 ui 库。 而样式风格基本上完全参照的 kconfig-frontends,当然用户也可以自己定制不同的 ui 风格。
最近将这套 ui 框架从 xmake 里面抽离了出来独立维护,欢迎有兴趣的同学试用,顺便给个 star 哈。
对了,这个框架在 windows 下 cmd 环境也是支持的。

安装
$ luarocks install ltui
编译
我们需要先安装跨平台构建工具:xmake
$ xmake
运行测试
$ xmake run test dialog
$ xmake run test window
$ xmake run test desktop
$ xmake run test inputdialog
$ xmake run test mconfdialog
或者
$ lua tests\dialog.lua
$ lua tests\window.lua
$ lua tests\desktop.lua
$ lua tests\inputdialog.lua
$ lua tests\mconfdialog.lua
或者
$ luajit tests\dialog.lua
$ luajit tests\window.lua
$ luajit tests\desktop.lua
$ luajit tests\inputdialog.lua
$ luajit tests\mconfdialog.lua
例子
应用程序
local ltui = require("ltui")
local application = ltui.application
local event = ltui.event
local rect = ltui.rect
local window = ltui.window
local demo = application()
function demo:init()
application.init(self, "demo")
self:background_set("blue")
self:insert(window:new("window.main", rect {1, 1, self:width() - 1, self:height() - 1}, "main window", true))
end
demo:run()
标签
local lab = label:new("title", rect {0, 0, 12, 1}, "hello ltui!"):textattr_set("white")
按钮
local btn = button:new("yes", rect {0, 1, 7, 2}, "< Yes >"):textattr_set("white")
输入框
function demo:init()
-- ...
local dialog_input = inputdialog:new("dialog.input", rect {0, 0, 50, 8})
dialog_input:text():text_set("please input text:")
dialog_input:button_add("no", "< No >", function (v) dialog_input:quit() end)
dialog_input:button_add("yes", "< Yes >", function (v) dialog_input:quit() end)
self:insert(dialog_input, {centerx = true, centery = true})
end
组件

快照
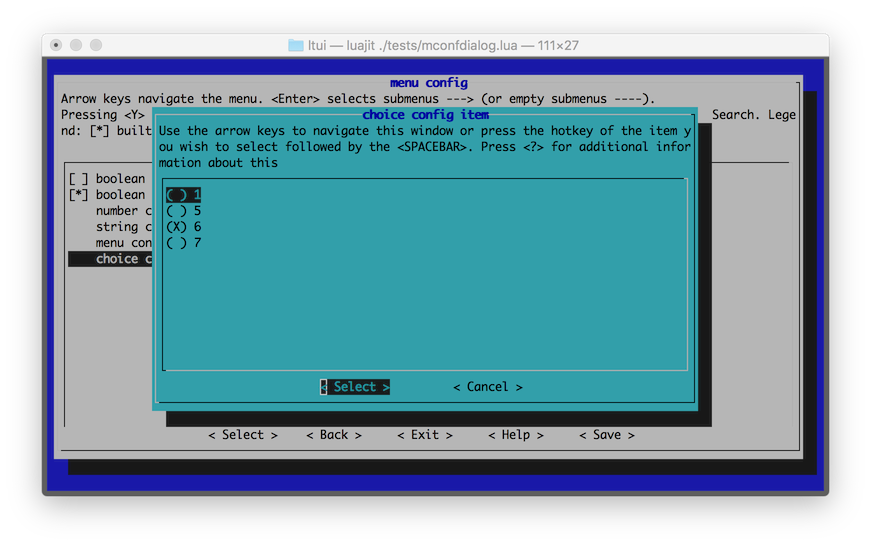
菜单配置

输入框

文本区域

如果你想了解更多,请参考:
联系方式
1
iwtbauh 2018-11-29 08:33:15 +08:00 via Android
支持
不过 ncurses 也是跨平台的,包括 win 的 cmd,因为 terminfo |
3
zeromake 2018-11-29 09:34:41 +08:00
真好啊,都有空搞这些上回说的事现在因为换工作都遥遥无期了
|
4
hljjhb 2018-11-29 09:41:53 +08:00 via Android 支持 cmd 好评
|