V2EX › 程序员
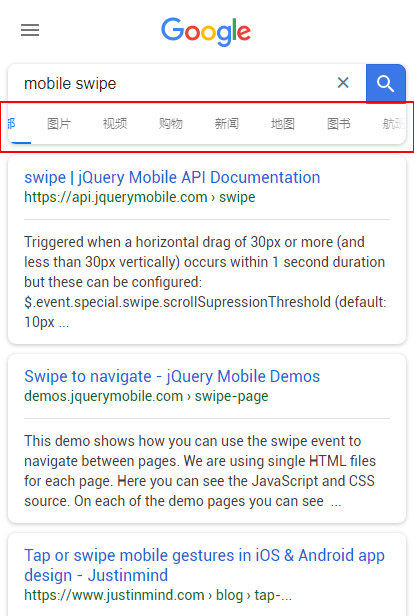
对于网页中 tabs,在手机等窄屏幕上,怎样实现可以左右滑动,有没有现成的 js 库?
alwayshere · 2018-11-30 13:09:27 +08:00 · 2170 次点击这是一个创建于 2341 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
fannuoer 2018-11-30 13:20:31 +08:00
感觉 css 就可以做到差不多的效果
|
2
alwayshere OP @fannuoer 那有没有相关 css 相关的教程代码?
|
3
indomi 2018-11-30 13:25:44 +08:00 via Android
自己动手嘛
绑定事件,当滑动的时候改变 left 值 |
4
daishankeke 2018-11-30 13:31:27 +08:00
https://codepen.io/kong777/pen/dQwMEP
试试这个能不能满足你的需求,简单几行代码。 原理是: 1. 让列表内的原色成为行内块元素 2. 强制列表元素不换行 3. 让列表溢出部分出现滚动条 你可以通过样式隐藏滚动条这样效果是差不多的 |
5
daishankeke 2018-11-30 13:32:30 +08:00
|
6
OSF2E 2018-11-30 13:33:38 +08:00
推荐一个全能框架,https://www.swiper.com.cn/
|
7
wly19960911 2018-11-30 13:38:19 +08:00
我还以为什么。。。我看了下,这个是 overflow-y: hidden + overflow-x: scroll 实现的,至于为什么没有滚动条
#hdtb-sc::-webkit-scrollbar { display: none; } 因为去掉了。 |
8
wly19960911 2018-11-30 13:39:08 +08:00
能用 css 的不要用 JS,没意义,这个东西效果不复杂,没有交互,就没必要想着用 js。
|
9
gzf6 2018-11-30 14:13:49 +08:00
display: -webkit-box;
overflow-x: scroll; -webkit-overflow-scrolling: touch; |