这是一个创建于 2322 天前的主题,其中的信息可能已经有所发展或是发生改变。
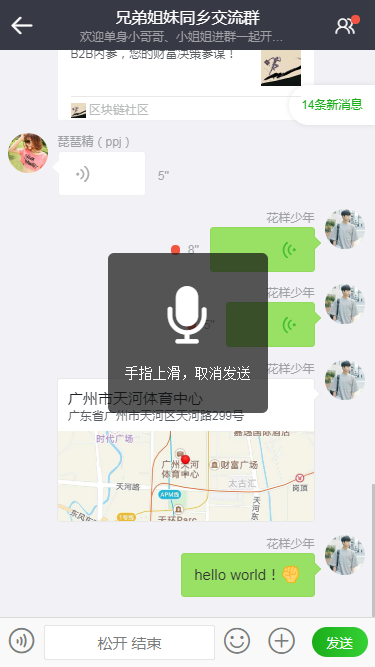
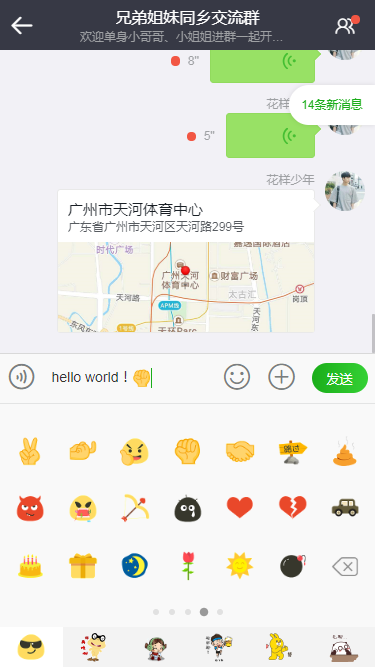
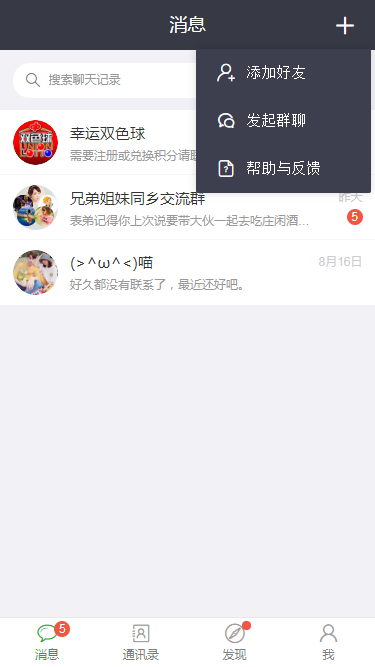
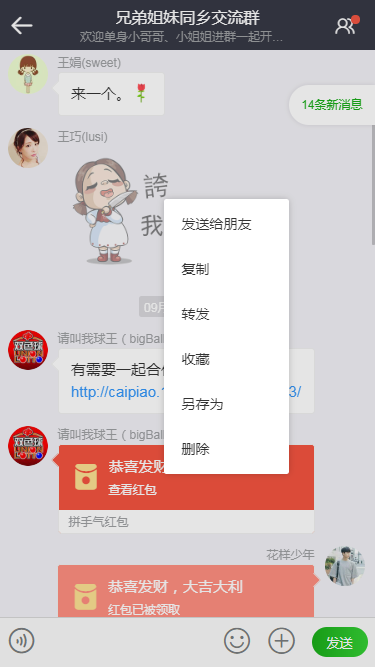
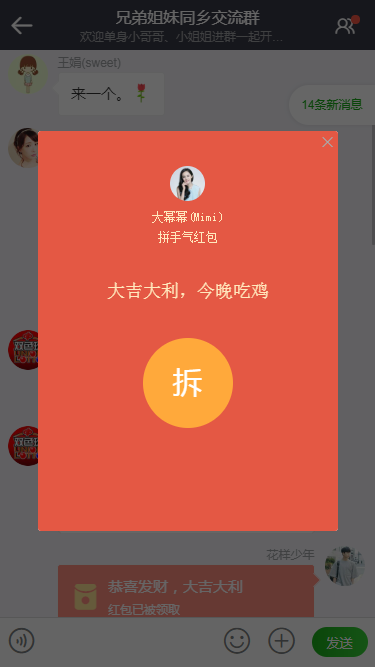
使用 html5+css3 开发的高仿微信语音聊天系统|仿微信地图定位|仿微信语音效果|仿微信支付键盘|仿微信摇一摇功能,实现了消息记录长按菜单、发送消息 表情,图片、视频预览,红包|地图|摇一摇等互动聊天功能。
https://blog.csdn.net/yanxinyun1990/article/details/85221037














// ...获取语音时长
getVoiceTime();
function getVoiceTime(){
$("#J__chatMsgList li .audio").each(function () {
var that = $(this), audio = that.find("audio")[0], duration;
audio.load();
audio.oncanplay = function(){
duration = Math.ceil(audio.duration);
if (duration == 'Infinity') {
getVoiceTime();
} else {
that.find(".time").text(duration + `''`);
that.attr("data-time", duration);
// 语音宽度%
var percent = (duration / 60).toFixed(2) * 100 + 20 + '%';
that.css("width", percent);
}
}
});
}
// >>> [按住说话核心模块] ------------------------------------------
// ...按住说话
var _voiceObj = $(".J__wdtVoice"), eY1 = 0, eY2 = 0, eY3 = 0, isDrag = true;
var voiceIdx;
var difftime = 0;
function initVoice(){
_voiceObj.on("touchstart", function(e){
difftime = new Date();
if(!isDrag) return;
isDrag = false;
eY1 = e.originalEvent.targetTouches[0].pageY;
_voiceObj.text("松开 结束");
// 弹窗提示
voiceIdx = wcPop({
id: 'wdtVoice',
skin: 'toast',
content: '<div style="margin-top:-10px;"><i class="iconfont icon-yuyin" style="font-size:65px;"></i><div style="line-height:32px;">手指上滑,取消发送</div></div>',
style: 'border-radius:6px;height: 160px; width:160px;',
time: 10,
opacity: 0,
});
_voiceObj.on("touchmove", function (e) {
e.preventDefault();
eY3 = e.originalEvent.targetTouches[0].pageY;
if(eY1 - eY3 < 150){
_voiceObj.text("松开 结束");
}else{
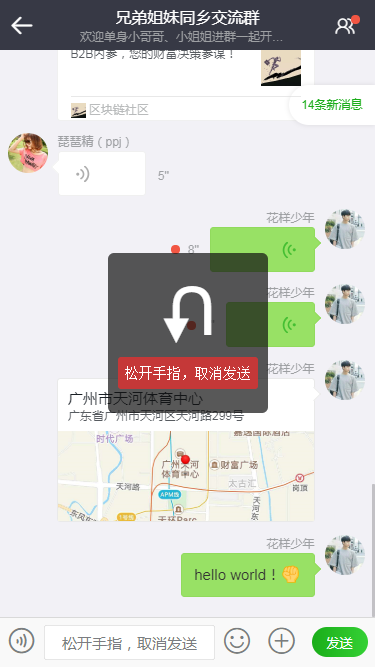
_voiceObj.text("松开手指,取消发送");
// 弹窗提示
$("#wdtVoice .popui__panel-cnt").html('<div style="margin-top:-10px;"><i class="iconfont icon-quxiao" style="font-size:65px;"></i><div style="background:#c53838; border-radius:3px; line-height:32px;">松开手指,取消发送</div></div>');
}
});
});
_voiceObj.on("touchend", function (e) {
e.preventDefault();
eY2 = e.originalEvent.changedTouches[0].pageY;
_voiceObj.text("按住 说话");
// 录音时间太短提示
if(new Date() - difftime < 1000){
// 弹窗提示
$("#wdtVoice .popui__panel-cnt").html('<div style="margin-top:-10px;"><i class="iconfont icon-gantan" style="font-size:65px;"></i><div style="line-height:32px;">录音时间太短!</div></div>');
} else{
if (eY1 - eY2 < 150) {
// 发送成功
submitData();
console.log("测试数据");
} else {
// 取消发送
console.log("cancel");
}
}
// 关闭弹窗
setTimeout(function(){
wcPop.close(voiceIdx);
}, 500);
isDrag = true;
});
}
欢迎大家一起交流、学习 Q:282310962 wx:xy190310
1
o00o 2018-12-23 14:10:14 +08:00 via Android
我如果问开源吗,会不会被打
|
2
GDC 2018-12-23 14:18:41 +08:00 via iPhone
刚仿完 人家微信就改版了
|