这是一个创建于 2308 天前的主题,其中的信息可能已经有所发展或是发生改变。

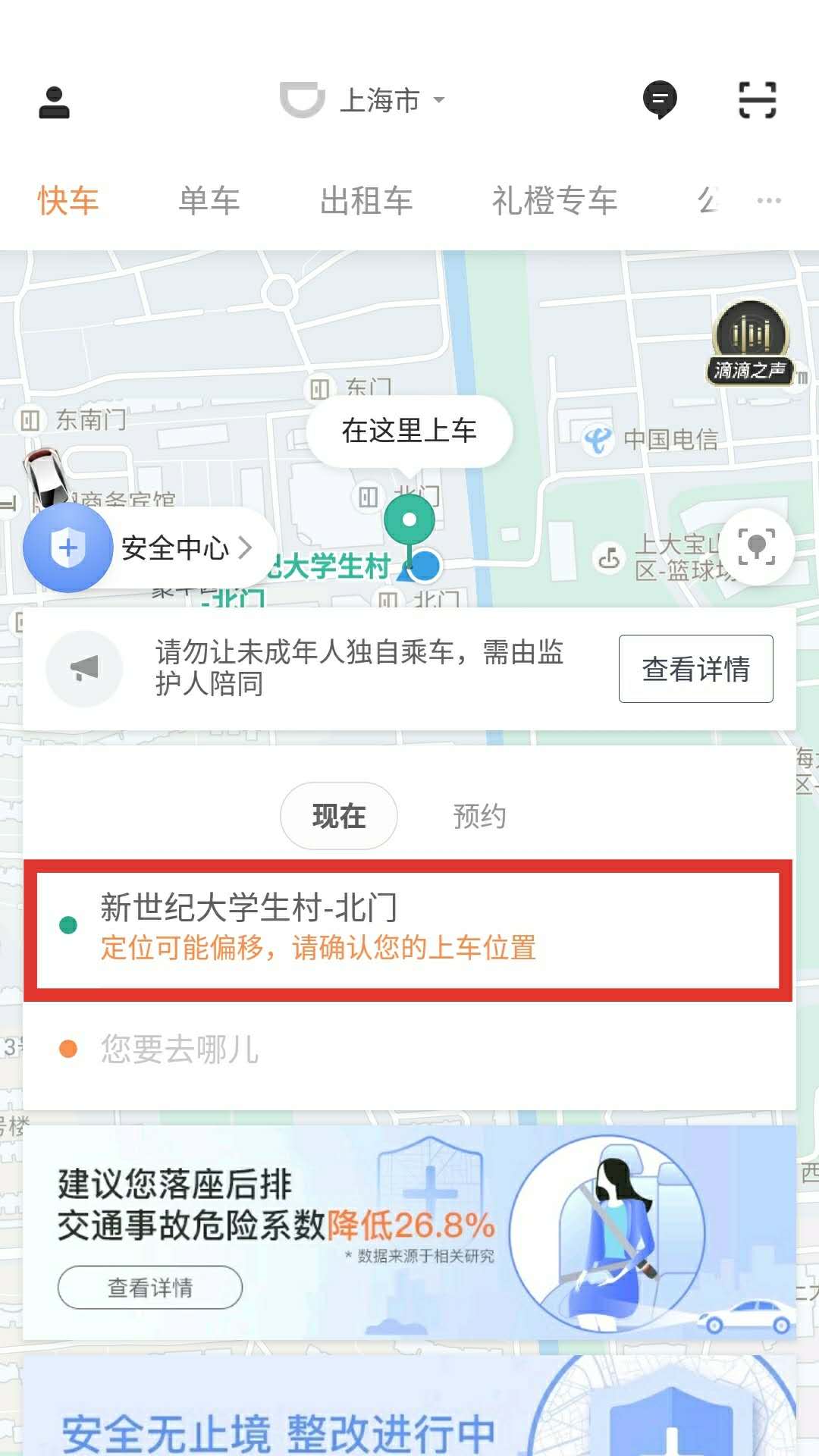
如图,而且网上滑的时候列表之间的分隔是透明的,是用 rescylerview 做的吗?还有一个红圈里这种 TextView 感觉也很精致,不知道咋做,请教一下各位。
1
maninfog 2018-12-26 00:04:53 +08:00 via iPhone
用 ui automator viewer 看一下,还不行就反编译然后看下资源文件。
滴滴这个确实做的不错,感觉是用了 BottomSheet 一样的东西,估计是各种自定义实现,emmm。。。 透明的很简单,就是中间 margin,然后没有背景。 文字的话,没有看出精致啊?? |
2
shiye515 2018-12-26 01:47:53 +08:00 via iPhone
其实是 webview,里面都是 h5
|
3
qinrui 2018-12-26 06:25:13 +08:00 via iPhone
map 放在底层,浮动一个 div 上去呗
|
4
zwh2698 2018-12-26 07:02:01 +08:00 via Android
,不是地图都支持 annotations 吗 ?
|
5
l12ab 2018-12-26 07:41:17 +08:00 via iPhone
这是个网页
|
6
ChenFanlin 2018-12-26 10:49:42 +08:00
..红圈这个不是挺简单的嘛,最简单的就是一个 TextView, drawableStart + 2 行文字,第二行用上 span,
或者就是自定义一个 View? |
8
huoluobo 2018-12-26 13:37:13 +08:00
1.透明是底部布局背景设置颜色为透明实现的
2.滑动应该是基于 scrollView 自定义实现的 3.红圈内不只是一个 textView,是三个控件,怎么看可以打开手机的开发者模式-显示布局边界 4.问这种简单的问题说明 Android 技术还是小白水平,建议先百度、谷歌,找不到答案再发帖 |
9
codechaser OP @huoluobo 谢谢你,我确实处于小白时期,写东西都靠百度。
|
10
codechaser OP @huoluobo 三个控件是指红点,两行文字吗?
|
11
paradoxs 2018-12-26 16:52:23 +08:00
这种布局实现方式有很多种,给你找了一份代码: https://github.com/1533889695/DiDiChuXing/tree/MapAndTableDemo1.2/MapAndTableDemo
我不用脑子去思考就能知道这不是 webview |
12
huoluobo 2018-12-27 09:52:06 +08:00
@codechaser 对的
|
13
codechaser OP @paradoxs 这是 IOS 实现。谢谢,我去找找 android 有没有,哈哈
|