这是一个创建于 2210 天前的主题,其中的信息可能已经有所发展或是发生改变。
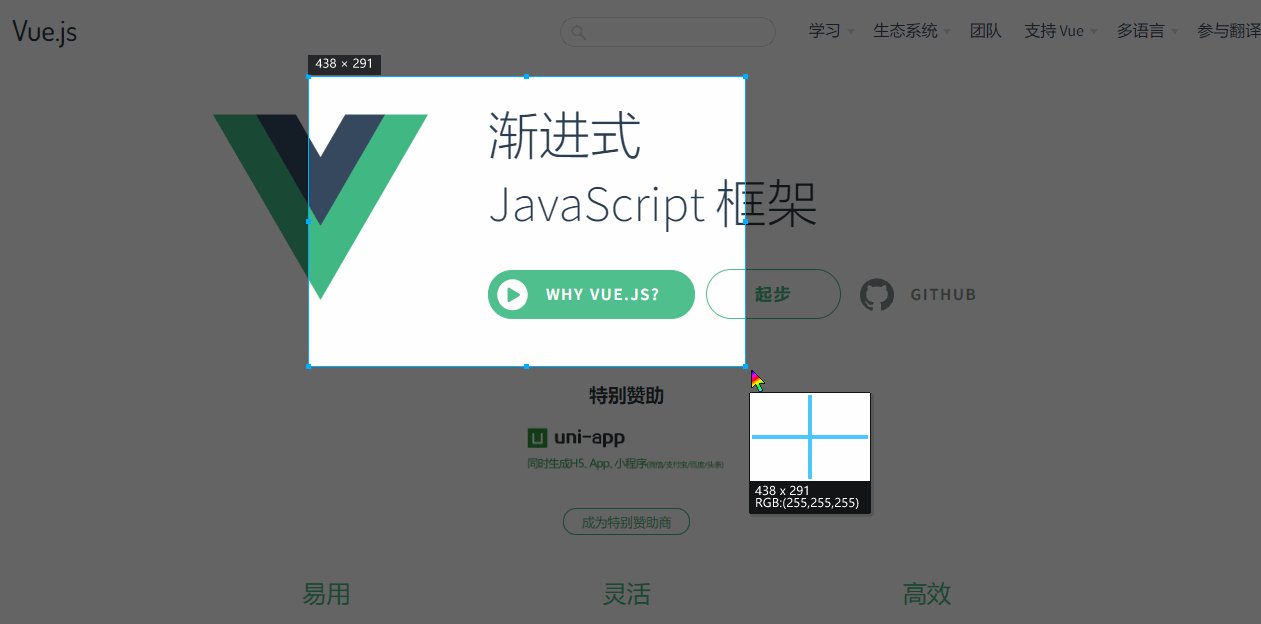
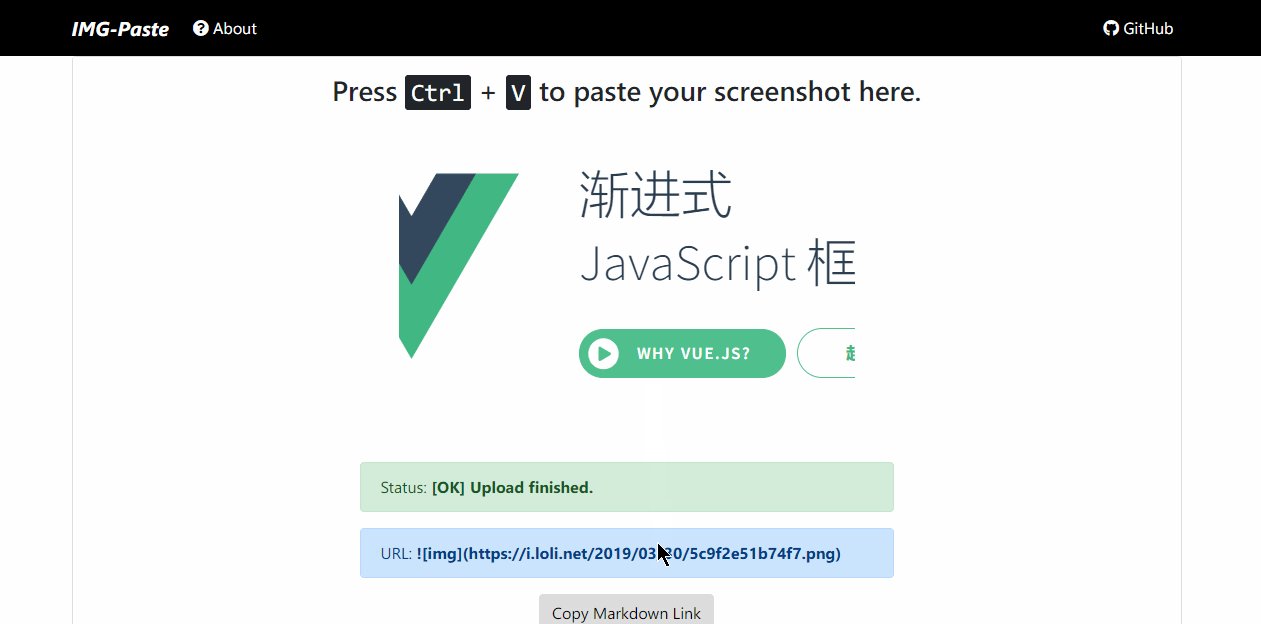
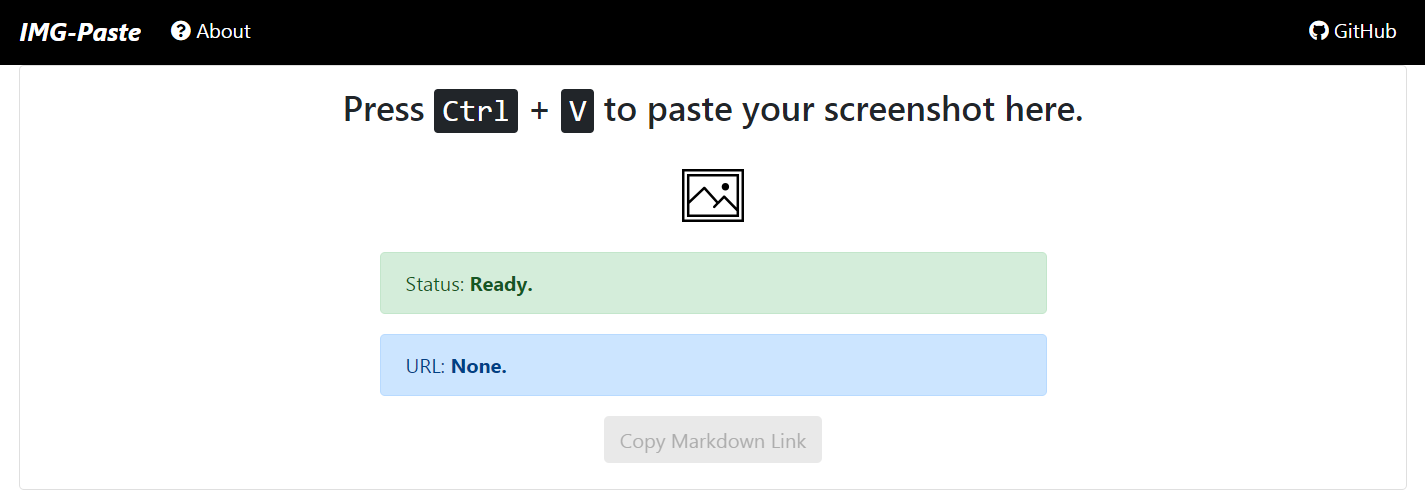
很多时候在 Markdown 里插入图片是截图的情况,之前都是先截图保存到本机,再上传到某个图床,感觉多了一步。所以自己写了这个网页,感觉挺方便,所以在此斗胆自荐一下。网站地址: https://zjuguoshuai.github.io/img-paste/ .
效果:

图床使用 SM.MS 的 API,网站是自学了一下午 Bootstrap 和 Vue 糊出来的。
1
sonderzx 2019-03-30 17:26:58 +08:00 可以的
 |
2
1O 2019-03-30 17:46:02 +08:00
|
4
shanlan 2019-03-30 17:52:53 +08:00
把这个功能加上去就好了。
|
6
zhuangjia 2019-03-30 18:00:10 +08:00
赞,很棒
|
8
rpw 2019-03-30 18:30:29 +08:00
非常棒的工作!
 |
9
gs1998 OP wow,谢谢大家的支持,能带来一点小小的帮助就很有意义~
|
10
elgoog 2019-03-30 19:10:52 +08:00
赞
|
11
luckyswag 2019-03-30 19:44:08 +08:00
|
12
29EtwXn6t5wgM3fD 2019-03-30 19:54:21 +08:00
不错,可以打包成浏览器插件,更加方便。类似于微博是个好图床。
|
13
twitch 2019-03-30 19:58:21 +08:00 via Android
很好用,感谢分享
|
14
xiangyuecn 2019-03-30 19:59:21 +08:00
|
15
xiangyuecn 2019-03-30 20:02:35 +08:00
#14 sianimg -> sinaimg, 另外楼主! [img]这里面的这个字符串 img 本应不存在的,删掉清爽多了
|
16
gs1998 OP |
17
tediorelee 2019-03-30 20:27:24 +08:00
必须支持,写博客很好用
|
18
flynaj 2019-03-30 20:43:07 +08:00
|
19
mango88 2019-03-30 21:52:52 +08:00
|
20
zkdfbb 2019-03-30 22:19:57 +08:00
|
21
vcgo 2019-03-30 23:16:00 +08:00
<img src="https://i.loli.net/2019/03/30/5c9f880180eaa.png">
|
22
Sligcm 2019-03-31 19:35:50 +08:00
动手能力强!赞!
|
23
indev 2019-03-31 21:52:49 +08:00
windows 上不是有开源的 sharex 吗?截图加水印加效果加上传一步搞定
|


