原文首发于: https://indiehacker.im/qu-kan-dao-geng-duo-wei-du-de-shi-jie-zhuan-fang

今天的开发者访谈我们邀请到了「随你们去」来和我们聊聊他的故事。
和多数人经历不同的是,虽然他也顺利地考上了大学,但仅半年不到的时间,他就选择了休学并退学。在接下来的时间里,他不断凭着兴趣和自主学习,获得了以下成就:
- 自学 UI 并借此找到一份设计师工作
- 多次参与了锤子科技官方的手机样张拍摄工作
- 多张手机摄影作品刊登至「 ONE 」 App
- 连续一年被评为 Airbnb 超赞房东并获得房东奖励
- 开发了三款 App,分别是「胡言乱语」(练手作品)、「卡片馆」和「旧日历」
如今的他,已经是一名自由职业者,在他身上也有了多个「身份标签」。如他所说,这些不同的工作内容,为他提供了不同的角度,帮助他看到了更多维度的世界。就让我们跟着今天的访谈,来了解一下有关他的故事吧。
和大家介绍一下你自己和你的作品吧。
Hi~ 大家好,我是「随你们去」,一名自由职业者。三年前我从大学休学并随之退学,在这期间我先后成为了手机摄影爱好者、UI 设计师、民宿房东以及独立开发者。
在「卡片馆」和「旧日历」的设计里,你最喜欢的点分别是什么?
「卡片馆」正在准备一次更新,在当前版本的「卡片馆」里,我最喜欢的是「电影」这个卡片样式,我可以通过这个样式轻松模拟出一种电影截图的感觉。但与实际电影截图不同的是,我特意将卡片整体做成了正方形,台词写在画面之外,这样一方面方便在社交媒体上分享九宫格,另一方面也避免台词遮挡画面内容。


而对于「旧日历」,设计里我最喜欢的点是页面风格的整体统一性:为了让这份日历看着好看,在这个产品里涉及到的所有页面我都有设计过,整体上保持着非常统一的风格。

为什么会做出从大学退学的考虑?
总的来说是无法喜欢学校的环境,同时又发现退学有着实际的可操作性。
 (学校的游泳池)
(学校的游泳池)
在上大学的四个月时间里,我经常困惑于一些时间的浪费,比如上一些我看来没意义的课程、无穷无尽的开会以及上下课途中大量消耗的时间等。再加上学习环境并不喜欢,专业又不是自己希望的那个专业,那段时间我就经常会有着退学的想法。
另一方面,我看到在线课堂以及自主学习的可能性,而且这种模式相比于学校学习,理论上来说我可以有着更好的学习质量以及更高的学习效率:我可以只学自己感兴趣的,可以选择全世界范围内的教学内容,不喜欢的老师随时可以换,觉得进度慢还可以快进或者倍速播放等等。
大概是在这样两方面的考虑下,加上我当时的理想工作也对毕业证没什么需求,所以就想试试退学是否可行。后来休学一年尝试后,我便退学了。我觉得大学退学这个想法,可能很多人都有想过,只不过我最终去执行了它。
选择退学之后,自己有做过哪些方面的自主学习吗?
从休学开始我便按计划在家进行自主学习了。最开始尝试的是 Android 开发学习,入门还没到一半,中途对 UI 设计感兴趣了,于是又转方向学 UI 设计。在三个月后,我通过 UI 设计的技能在一家初创的互联网公司得到了一份设计工作。
 (学习 UI 设计时的临摹练习)
(学习 UI 设计时的临摹练习)
由于一直有个成为独立开发者的执念,在去年夏天,我又自主学习了 iOS 程序开发,随后做了「卡片馆」和「旧日历」这两款 app,算是入了独立开发者这一道门吧。
在你的经历里面,对你产生影响最大的事情是什么?
应该是罗子雄老师在重庆的那次 TEDx 演讲,主题是:如何成为一名优秀的设计师。那次演讲我是去现场看的,当时还并未对设计感兴趣,但这个演讲里提到的学习方式让我受益匪浅。在那次演讲之后,我无论是学习设计、iOS 开发或者教人拍照,均是按演讲里提到的方式进行——直接去做,遇到问题再一步步去解决。
如何成为一名优秀的设计师:罗子雄 @TEDxChongqing
业余时间你都在做些什么?
看 NBA 球赛,或者用 Switch 玩游戏,再或者就是看电影。但这样不是很好,我最近决心慢慢改变,把业余时间分一点出来看书或者看教程,哈哈。
作为一名 VSCO 资深使用者,它打动你的主要在哪些地方?
VSCO 相比于其他软件来说,调整项比较克制化,不太容易调出过于难看的照片。从这一点来讲,比较适合上手。我的照片风格对于后期需求并不是很大,加上 VSCO 比较纯粹干净的界面,对我来说很适合。
最近我还把这五年使用 VSCO 的经验整理成了一篇文章《 VSCO 完整指南:这一篇,是我五年的使用经验总结》,这不仅是我撰写的 VSCO 的完整使用指南,同时也是一篇较为完整的后期入门教程。
就你做「摄影课程」的经历而言,你觉得对一般人来说摄影最大的问题是什么?
最大的问题是无法通过照片来准确表达自己想拍摄的内容,没有一个明确的主题。这是我认为拍照片最重要的,而不是设备、参数或者后期滤镜等,所以在我的摄影课程里,这是我提到最多的事情,我认为当学员真正明白这是怎么一回事之后,也就入门了。

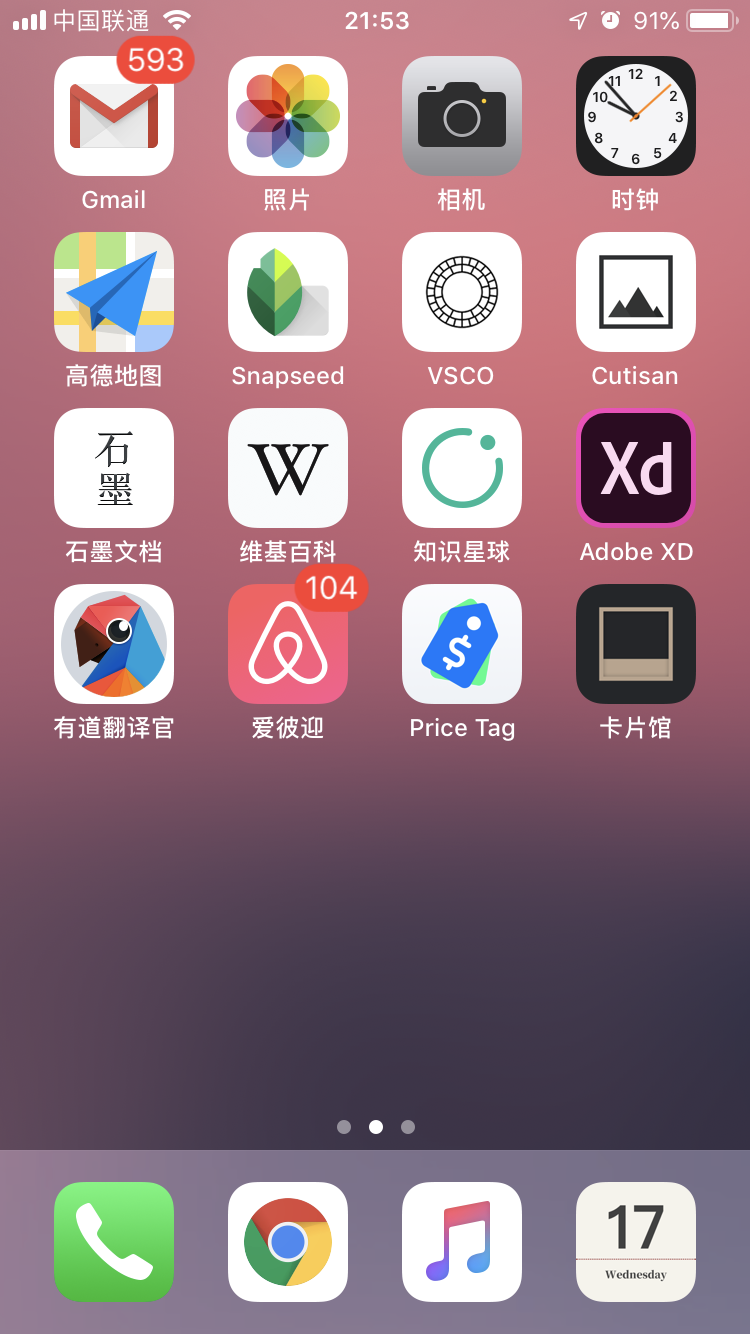
分享一下你的主屏,给我们推荐一下你日常生活中常用的 App 吧。
- 摄影工具:VSCO、Snapseed
- 壁纸下载:[Cutisan]( https://itunes.apple.com/us/app/cutisan-壁纸精选与制作 /id1146099285?mt=8)
- 在线文档:石墨文档
- 翻译工具:[有道翻译官]( https://itunes.apple.com/us/app/有道翻译官-107 种语言翻译 /id576337924?mt=8)

我们还可以在哪里关注到你和你作品的近期动态?
- 新浪微博:@随你们去
- 公众号:snmq16
Indie Hackers 源于 Price Tag 团队两年前开始做的独立开发者访谈栏目,发布在公众号「 PriceTag 发现好应用」,到目前为止已经采访了 49 位开发者。我们一直关注独立开发者这个群体,也希望有更多人能看到这些创造者们的故事,于是就有了 Indie Hackers。
1
henryhu 2019-04-25 07:35:10 +08:00
为啥没人回复?先抢沙发
|
2
gaodeng 2019-04-25 12:12:04 +08:00
👍赞
|
3
hyyou2010 2019-04-27 16:34:31 +08:00
学习了
|
4
Ga091an 2019-04-28 00:22:07 +08:00 via iPhone
帅!
|