V2EX › 前端开发
来看看我们同事写的前端代码, vue+jquery 的模式见过没?
liyang5945 · liyang5945 · 2019-05-28 22:47:52 +08:00 · 7895 次点击这是一个创建于 2163 天前的主题,其中的信息可能已经有所发展或是发生改变。
我们公司的业务就是给一些事业单位做后台管理系统的,开发模式就是采用 .NET MVC 那种前后不分离的方案,前后端代码都写在一起,前端代码也是后端人员写的,没什么技术含量,就是 jquery 一把梭。我的职责虽然是前端,但是重心偏向界面,主要负责 CSS 这块,当然 js 也会一点。最近项目经理说要换成前后端分离的方案,前端选用 vue.js ,问我能不能用 vue 写一个前端基础框架,然后我选用 vue+element-ui 写了一个基础框架,基本功能也都实现了,就是一些列表、详情、新增、修改之类的。这个同事他是后端,资历比我老,在我们公司待了有五六年了,他看了我写的框架之后,觉得 element-ui 太复杂了不想用,然后自创了一种新模式,把以前的前端代码直接 copy 到 vue 里面,函数什么的都写在 mounted 事件里面,渲染数据还是用 jquery 操作 dom 那一套,vue 的一些特性,例如双向绑定,模板渲染什么的完全没有用到,唯一用到的就是 vue 的单页面路由模式,我觉得这种模式太太太……奇葩了,大家来看一下他写的代码

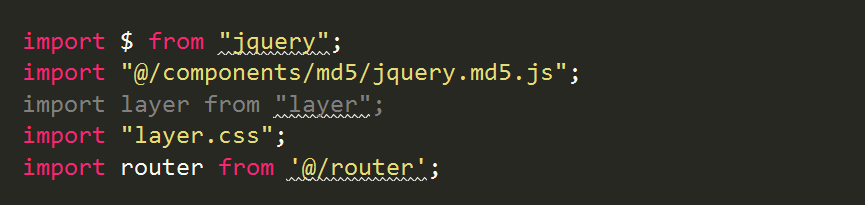
引入 jquery 还和一些 jquery 插件,还引入 CSS ……

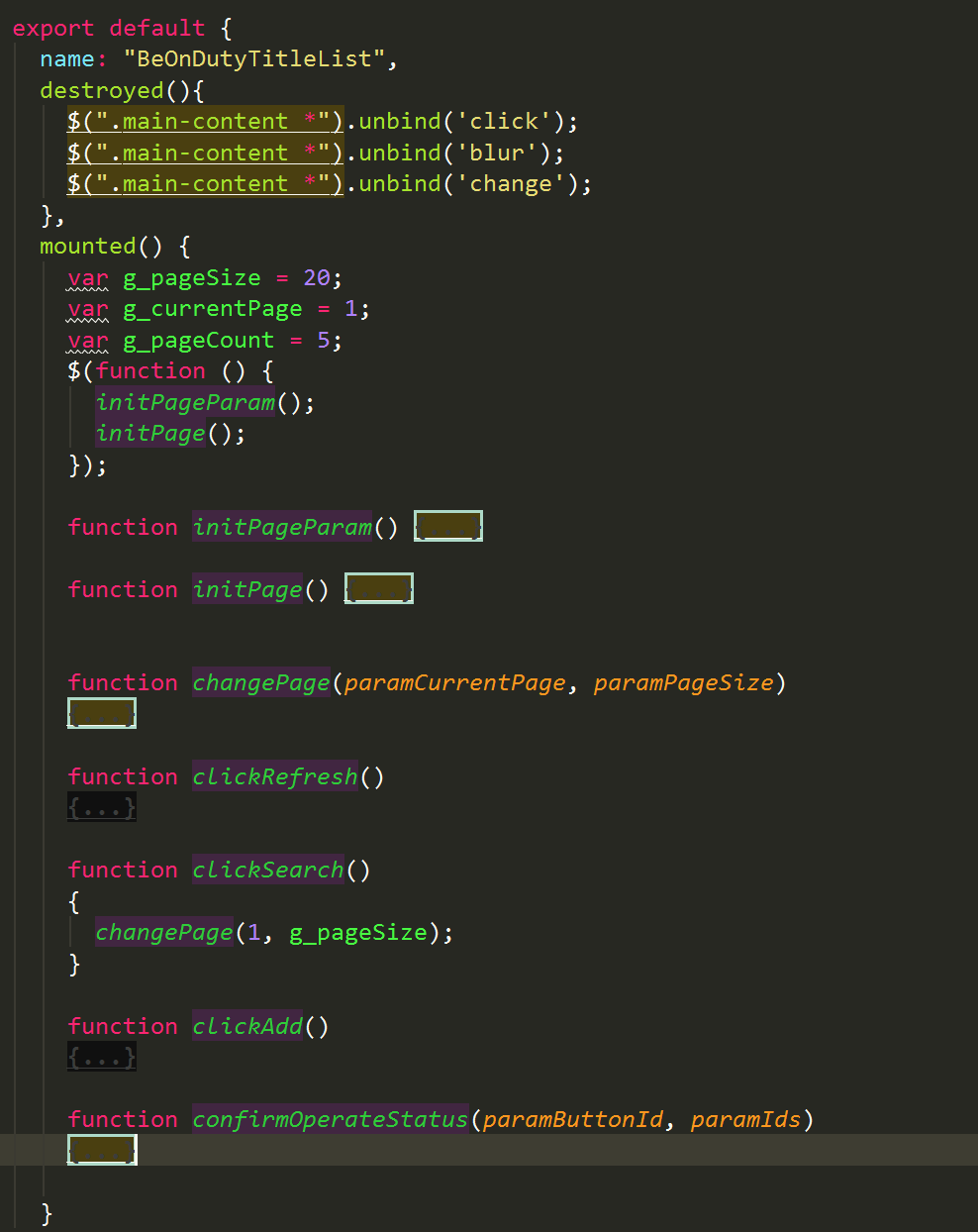
以前的老方法直接 copy 过来,全写在 mounted 事件里面

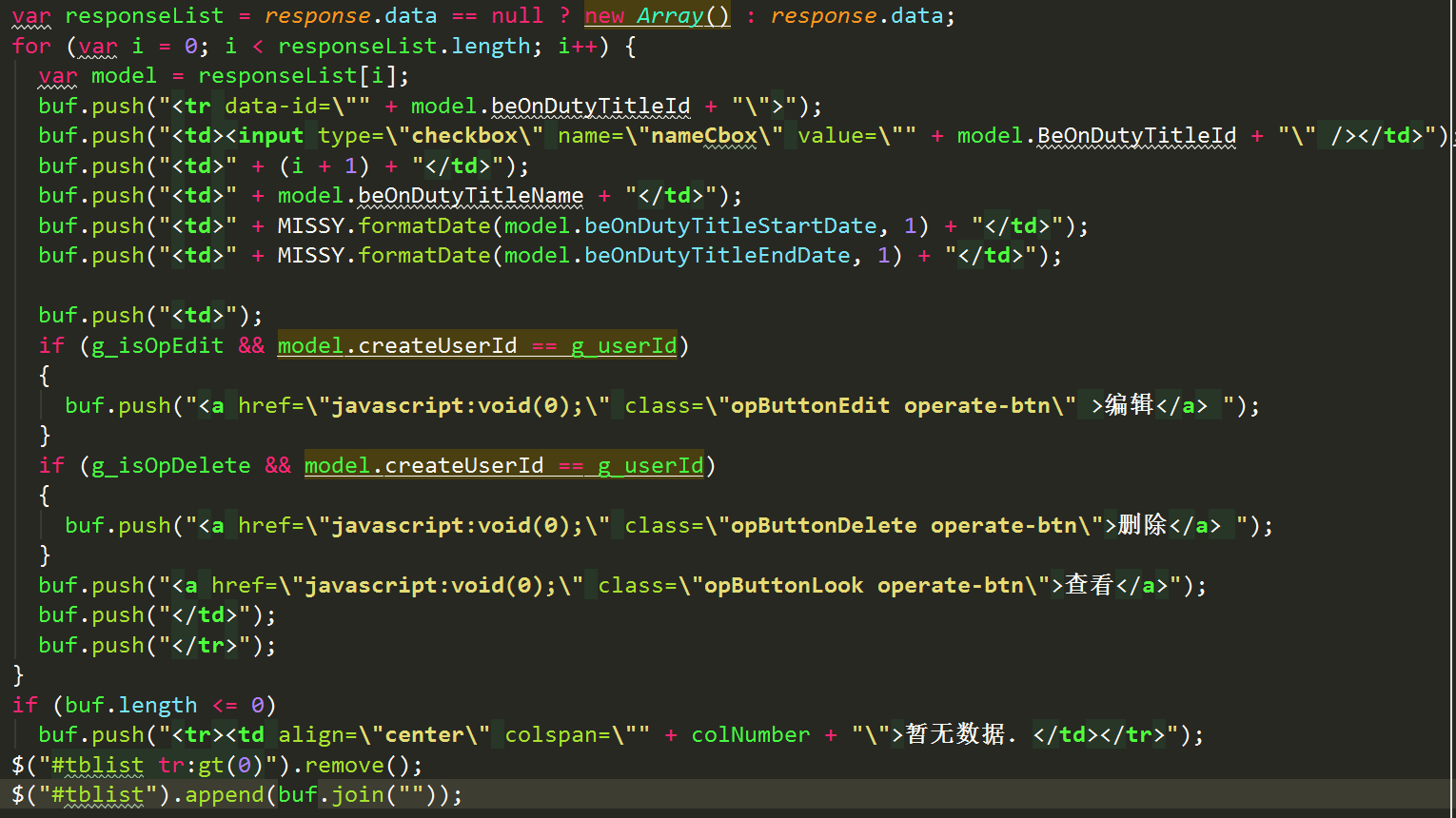
用 jquery 操作 dom 渲染一个列表
1
FakeLeung 2019-05-28 22:51:07 +08:00
卧槽 666。
如果这种人在我小组,直接打死,抬走,下一个。不带喘气的。  |
2
wenzichel 2019-05-28 22:52:30 +08:00 厉害,那换 Vue 干嘛,接着用 jQuery 一把梭哈
|
3
youngce 2019-05-28 22:53:48 +08:00 via iPhone 既然前后端分离了,就不要让后端来写 js 了,不然分离得意义在哪里?都用上 vue 了,难道作为专职前端的你,还是要专注于写 css 吗
|
4
liyang5945 OP @youngce 我们公司现在是后端人员多啊,一个小组四个后端,就我一个前端,我现在是 CSS 和 JS 都写
|
5
rogwan 2019-05-28 23:14:23 +08:00 via Android
要追求单页面路由,你放在后端也可以实现。放在前端只用 vue 实现一个单页面路由,其他功能继续 jquery,这个操作太骚啦🏂🏂🏂
|
6
linxl 2019-05-28 23:17:27 +08:00
有我当年 react+jq 的风范
|
7
dobelee 2019-05-28 23:20:08 +08:00 via Android
我猜测,前人用 vue 写框架,接盘侠不会 vue,又没足够资源重构,于是能跑就行。
|
8
Justin13 2019-05-28 23:44:07 +08:00 via Android
老代码嘛,别要求太多,能跑就行。真要重构也行,给足时间我想也没人会拒绝,怕的是一边要重构,一边还要干活。
|
9
qdwang 2019-05-28 23:59:57 +08:00 via iPhone
简单来说,他不想浪费一分钟在了解 vue 和 element ui 上面。
你想解决这个问题,可以把他的工作量扛下来,全权自己处理前端代码。 |
10
luob 2019-05-29 00:00:39 +08:00
只是路由的话你们需要的应该是 turbolinks 而不是 vue。
|
11
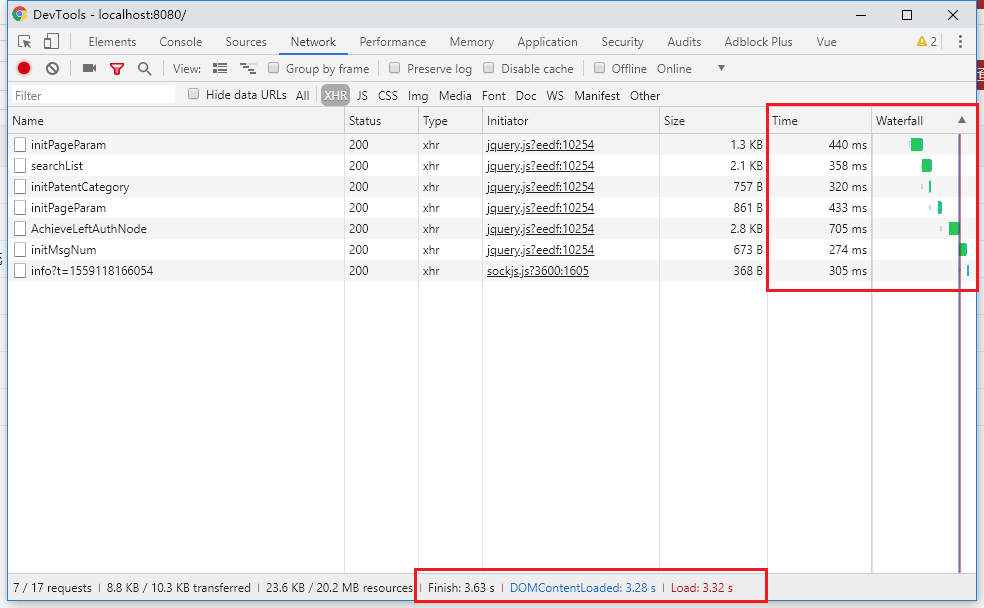
chouchoui 2019-05-29 00:18:39 +08:00 via iPhone
当时还不会 vue 的时候差点就玩出来 vue+jq+layui+ts 这种组合,还好后面果断换了脚手架…
|
12
minglanyu 2019-05-29 00:36:23 +08:00 via iPhone
这操作也太骚了,术业有专攻
|
13
opengps 2019-05-29 07:11:07 +08:00 via Android
小公司出身这类问题很多,见怪不怪
|
14
vinsony 2019-05-29 08:37:23 +08:00
只能说,千万别让后端来写前端
|
15
hewelzei 2019-05-29 08:43:54 +08:00 via Android
我的公司也是,前面遗留下的代码,估计也是后端写的前端,jQuery+Vue+iView+layui 一把索,代码还是写在 HTML 里,现在我一个一个给它用 React 重构,不想接他的代码,写得太屎了。
|
16
lleony 2019-05-29 08:53:14 +08:00
无非就是不会 vue 又不愿意重新写。
那就不要让他写了。 |
17
liyang5945 OP @qdwang 本来是四个人的工作,几十个模块,我一个前端是真扛不下来
|
18
Stevenv 2019-05-29 08:57:33 +08:00 via Android
让你们老板加前端… 这还不如不分离…
|
19
bojackhorseman 2019-05-29 08:59:04 +08:00
太秀了。
|
20
Canrz 2019-05-29 09:10:06 +08:00
项目经理的问题,对项目进度、组员技术水平和学习能力、学习精力心里没点数,盲目追新。
|
21
98jiang 2019-05-29 09:14:03 +08:00
我也这样用过。。。
|
22
CocaColf 2019-05-29 09:24:58 +08:00 via Android
我们公司的,浓浓的 Ext.js 风格的 Vue,难以接受
|
23
haohappy 2019-05-29 09:28:54 +08:00 贴代码骂同事的,一般都是初中 /中专生出身吧?学历和素质还是有点关系的
|
24
zuoakang 2019-05-29 09:32:06 +08:00 via Android
我部门没有前端,作为后台的我们赶 deadline 都是这么做的,后面慢慢优化。
|
25
liyang5945 OP @haohappy 我学历是不怎么高,专科而已,但是我整篇文章也没有骂他一个字吧
|
26
shehuizhuyi 2019-05-29 09:40:03 +08:00 via iPhone
前段不就是能用就行吗 又不是后端
|
27
babedoll 2019-05-29 09:40:40 +08:00
|
28
whypool 2019-05-29 09:41:05 +08:00
没啥毛病啊
谁说的 vue 和 jq 不能一起用的? |
29
hereIsChen 2019-05-29 09:41:47 +08:00
在下曾经用过
|
30
via 2019-05-29 09:46:47 +08:00 via iPhone
说白了还是编程的思维观念没有转变,我虽然不是很会用 vue,但是我可以简单总结一下 vue 的基本理念:那就是只操作数据,通过数据的变化带动 dom 的变化。
|
31
soli 2019-05-29 09:49:10 +08:00
首先你待满五六年再说。
重构一时爽,人跑火葬场。 你上来就毫无保留地用 Vue 重构,结果只待了半年就跑路了,重构到一半项目根本还跑不起来。 这时候还不是那些待了五六年还要继续待下去的人替你擦屁股。 年轻人啊,就喜欢批评老代码,浮躁地很。 |
32
muxw6 2019-05-29 09:58:59 +08:00
之前维护这种代码维护了半年 /(ㄒoㄒ)/~~
|
33
learnshare 2019-05-29 10:10:02 +08:00
React + jQuery 的屎坑我也进去过,问题不在于技术,而在于用的好不好
jQuery 依然是最好的工具之一 |
34
qq976739120 2019-05-29 10:13:29 +08:00
人家肯写就不错了...
|
35
gw1992225 2019-05-29 10:14:23 +08:00
所以说为啥要让后端来写 前端招人啊
|
36
randyo 2019-05-29 10:44:50 +08:00 via Android
不要管,不要管,不要管!出 bug 让他自己改,你写的他不会,bug 都找你。前端没资源就不要管,受够了就找下家就行了。
|
37
haohappy 2019-05-29 11:21:05 +08:00
@liyang5945 哈哈 我也是乱喷的
|
38
amenging 2019-05-29 12:33:21 +08:00
我见过更夸张的,这个还是知道 vue 生命周期的,我看到的是,在 jQuery 的加载函数里初始化 vue....当时我就惊呆了
|
39
del1214 2019-05-29 13:15:59 +08:00
vue + jQuery 没毛病
|
40
leafre 2019-05-29 13:30:53 +08:00
你也知道人家是后端
|
41
l00t 2019-05-29 14:43:46 +08:00
你们项目组都不会 vue 的,那项目经理为啥要选 vue ?这不是有病吗……
|
42
meepo3927 2019-05-29 16:01:46 +08:00
代码看的我想打人
|
43
qilishasha 2019-05-29 16:09:57 +08:00
只要跑起来没毛病就行,管他洪水滔天,虽然这样维护起来一定难受~~~~
|
44
ylsc633 2019-05-29 16:28:53 +08:00
哈哈 我曾经就在 vue 里 加过 jQuery
因为我找了一个组件.. 然而这个组件并没有 vue 版本的.... 只能粗暴的引进来... 对于没有搞过 webpack 的人来说.. 这个东西真的有点坑.... 不过上面这个代码..确实太粗暴了..哈哈 |
45
liyang5945 OP 其实他这个操作还不是最秀的,虽然这代码也能跑起来,但是性能极其感人。最秀的是他写的 ajax 方法采用同步方式,后端接口也不知道他怎么写的,本地调用一个接口都要上百毫秒,刷新一个页面要 3 秒钟。我已经无力吐槽了,下个月就准备跑路了
 |
46
Elephant696 2019-05-29 17:28:35 +08:00 via iPhone
小刘啊,觉得我写的不好可以当面跟我说呀,这样在网上吐槽我不太好吧
|
47
unco020511 2019-05-29 17:32:46 +08:00
都前后端分离了,前端就跟他没关系了,他只负责接口就完事了
|
48
askfilm 2019-05-29 17:40:18 +08:00
这难道不是最快的开发方式吗! 以及最平滑的过渡手段吗! 一看就是老手,你们懂啥,
“你们心中的那一套所谓的完美理论,只是狭隘的自我禁锢,不是生活!!! ” 这位老哥以最优雅的姿势避免的加班以及 996, 乃是我辈学习的楷模。 |
50
linvaux 2019-05-29 18:39:15 +08:00 via Android
感觉像 jsp,白瞎了 vue 啊
|
51
blackmirror 2019-05-29 19:44:35 +08:00
大部分都是后端还分离什么,jquery 一把刷到底
|
52
Takamine 2019-05-29 19:59:49 +08:00 via Android
……这是个什么前后端分离。
等于前端就是写个静态页面,剩下的页面取值、渲染还有接口请求都让后端来写。 怕你们项目老大换成 vue 的目的只是想要界面好看一点罢了,还要什么自行车。 |
53
lyog 2019-05-29 20:01:54 +08:00 via iPhone
恕我直言,这分明是技术选型有问题,不参考团队的整体技术水平,为了前后分离而分离
|
54
oneisall8955 2019-05-29 20:36:35 +08:00 via Android
很骚气
|
55
micean 2019-05-29 21:00:06 +08:00
改成 vue 看你们有多少时间了
一般最多在 jquery 上面再搭一层 api,承接以前 s 端渲染的那一部分 |
56
LowBi 2019-05-29 22:42:23 +08:00
抱歉,后端我也是 vue+jquery。不过很少会混写在一起,一般 vue 的放在一块<script>里,jq 的放另一块<script>里,觉得又不是不能用,语言只是工具
|
57
lupkcd 2019-05-29 23:23:45 +08:00
我觉得没毛病,你什么插件都转成 vue 实现?
|
58
skiy 2019-05-30 09:59:44 +08:00
让后端的人来写前端。跟让前端的来搞后端一样的。
|
59
hyy1995 2019-05-30 10:19:21 +08:00
跑就对了,待不下去的,特别是遇到这种所谓“老资历”的员工。。。
|
60
miloooz 2019-05-30 10:52:31 +08:00 这算最奇葩吗? 不
公司把一个项目前端外包了,要求 vue 去写,然后那边人用 jq 写了基本架子,遇到请求就 new VUE 用 axios 请求。 全文 www sss _aaa 这种变量,到我手上,我蒙了,告诉领导,然后重构了。 强行使用 vue,一个 js 文件 new vue 能 new 上好几个 ,佛了这种人。 |
61
Hoshinokozo 2019-05-30 13:40:33 +08:00
这还不如直接 jquery 一把梭,这四不像的代码看起来就不舒服
|
62
liyang5945 OP @zmlq7 哈哈,这个更秀,人才真多
|
63
naixiaoxin 2019-05-30 23:09:16 +08:00
这种人。。。不应该直接暴打抬走么。。。。
|