
原文地址: https://medium.com/@devfire/how-to-become-a-devops-engineer-in-six-months-or-less-part-2-configure-a2dfc11f6f7d
原文作者:Igor Kantor
翻译君:CODING 戴维奥普斯
前情提要
在第一篇文章中,我对 DevOps 工程师的工作定义是搭建一个数字化的全自动流水线来高效地将代码从编写环节部署到生产环境中:《 DevOps 工程师成长日记系列一:必备知识与技能组合》。
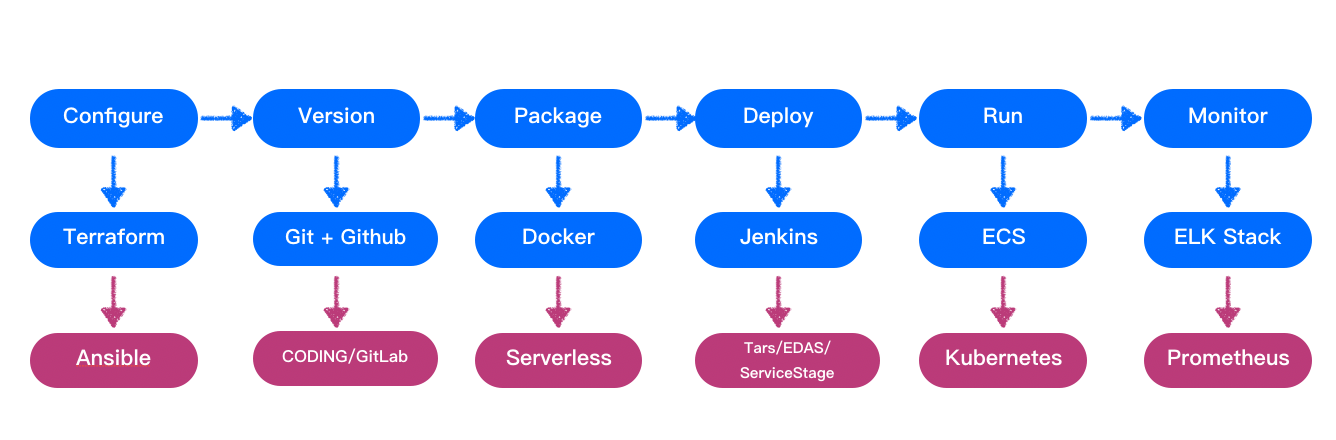
但是高效地完成这项工作首先需要有一定的基础,如下图:

同时还要对各类工具和使用这些工具所需的技能有所了解,才能做到事半功倍。
温馨提示:我们的目标是快速地学习下图中蓝色部分的内容,按从左到右的顺序,然后开始学习紫色的部分,同样是从左到右。整个流程分为六个模块,顺利的话每个月完成一个模块的学习,刚好六个月学完。

在这篇文章中我们会 cover 整个流水线中的第一部分:配置( Configure )。
综述
所以在配置阶段到底是要我们做什么呢?
简而言之,就是我们写的代码需要跑在服务器上,在配置阶段我们所要做的就是在服务器上搭建适合我们的代码运行的基础环境。
在过去配置基础环境的过程是一个及其冗长、到处是坑、重复性高的痛苦经历。
现在由于我们拥有了云服务器这种高级服务,所有的基础环境设置都可以通过点击完成,当然有时候可能需要很多次点击。
但是,我们发现通过点击来实现配置环境也不是一个好主意,因为同样的问题仍然存在:
- 还是到处是坑( human error 无法避免)
- 没法控制版本(点击没办法存储在 git 里)
- 重复性高(更多的机器 = 更多次的点击)
- 同时还没法测试(完全黑箱,不知道点击后会不会把所有东西弄乱)
想象一下,当你需要给你的 dev 环境、QA 环境、Staging 环境和各个地区不同的生产环境做配置时所需的工作量,而且这项工作很快就会变得非常烦人和冗长。

所以我们就需要一种新的方式来完成这个工作,而这个新的解决方案就是 “基础设施即代码( Infrastructure as Code )“ 这也是本文关于 DevOps 中配置环节的重点。
基础设施即代码( Infrastructure as Code )的最佳实践即所有归为计算资源编排工具类的工作都必须使用代码来完成。这里的计算资源指的是为了让代码跑起来所需要的一切,比如:服务器、存储、网络、数据库等等。
此外,这意味着我们部署基础设施的方式从各种点击变为:
- 在 Terraform 中编写所需的基础架构状态
- 将其存储在我们的源代码版本控制中
- 通过正式的 Pull Request 流程征求反馈
- 测试一下配置
- 通过执行代码来配置所需的资源
为什么选用 Terraform 而不是其他的呢?

你现在可能会问为什么要选用 Terraform 而不是 Chef 或者 Puppet 或者 Ansible 或者 CFEngine 或者 Salt 或者其他什么呢?
好问题,而且这个问题已经在各个社区翻来覆去讨论过无数遍了,简而言之,我认为你应该学习 Terraform 有以下原因:
- Terraform 现在很火,这代表着会有很多相关的工作机会
- 相对于其他的来说,它比较容易学习
- 它有跨平台支持
当然这绝不代表着你选择了其他的工具就没法玩转了,相信每个工程师都有着自己对于工具的理解和选择。
SIDE NOTE:这个领域正在经历迅速发展并且可能会让人困惑,所以我想花几分钟时间谈谈最近的一些历史,以及我看到事情在往哪里发展。
传统意义上来说,Terraform 和 CloudFormation 这类工具是用来编排基础设施的,而其他像 Ansible 这类的工具是用来做配置的。
你可以想像成 Terraform 是一个打地基的工具,然后 Ansible 在地基上盖房子,在帮助你的代码部署到相应的环境。

换句话说,通过 Terraform 来创建虚拟机,然后使用 Ansible 来配置和部署应用,过去都是这么搭配操作的。
然而,工具发展到现在,其实 Ansible 能干的事 Terraform 基本上也能做了,反之亦然。不过也别让这些事儿烦你,只需要知道现在 Terraform 已经是这个领域最重量级的选手,所以强烈推荐从 Terraform 开始学习。
事实上,Terraform + AWS 已经成为最火的技术需求之一了。
不可变基础设施( Immutable Infrastructure )
实际上,我预测 Ansible 这类配置管理工具的重要性会降低,而 Terraform 或 CloudFormation 等基础设施编排工具的重要性将会提高。
为什么呢?正是因为不可变基础设施( Immutable Infrastructure )概念的出现。
不可变部署是指永不改变已部署的基础架构的做法。换句话说,你的部署单元是 VM 或 Docker 容器,而不是一段代码。因此,你不会将代码部署到一组静态虚拟机,而是部署整个已经编译了代码的 VM。
不可变基础设施中所谓的不可变,即安装一次,不做修改,用过即扔。有点像一次性产品,或者可以称为即抛型。
不再需要给生产环境中的机器打补丁,直接部署一个新的已经打好补丁的机器就好了。
也没有必要区别生产环境和编译环境中 VM,所有的机器在不可变基础设施概念下都是一样的。
实际上,您可以安全地禁用对所有生产环境机器的所有 SSH 访问,因为已经没有任何事情可做 - 没有要更改的设置,没有要查看的日志。
如果能正确的使用,这是一个非常强大的模式,所以我强烈推荐!
注意:不可变部署要求将配置与您的代码分开。请阅读 12 Factor App 宣言( https://12factor.net/ ),其中详细介绍了这一点(以及其他很棒的想法!)。这是 DevOps 从业者必读的内容。

代码与配置的分离非常重要 - 你也不希望每次轮换数据库密码时还得重新部署整个应用程序堆栈。所以,请确保应用程序能从外部配置存储( SSM / Consul / etc )中提取这些配置。
此外,您可以很容易地看到,随着不可变部署的兴起,像 Ansible 这样的工具扮演的角色就变得不那么突出了。原因是,现在只需要配置一台服务器并将其作为扩展组的一部分进行多次部署就可以实现大规模的自动化配置了。
或者,如果您正在使用容器,那么你应该从内心渴望使用不可变部署的。你肯定不希望开发容器与 QA 容器和生产容器不同。并且希望在所有环境中使用完全相同的容器。这可以避免配置偏差,并在出现问题时简化回滚。
除了容器之外,对于那些刚刚开始学习的人来说,使用 Terraform 配置 AWS 基础设施是一个教科书级的 DevOps 实践模式,也是成长为 DevOps 工程师的必经之路。
但是如果我需要查看日志来解决问题怎么办?好吧,您将不再登录虚拟机来查看日志,而是查看集中式日志管理的基础设施来解决问题。这同样使得你可以完全禁用远程访问,让环境变得更加安全。

看到我自信的微笑了么
总而言之,我们的全自动 “ DevOps ” 之旅始于配置运行我们的代码所需的计算资源。实现这一目标的最佳方法是通过不可变部署。
最后,如果你还好奇从什么地方开始的话,就去试试 Terraform+AWS 的组合吧,这将是一个很好的起点。
译后记
对于国内的开发者来说,可以选择 Terraform + 腾讯云的组合尝试,具体可以参考 https://cloud.tencent.com/developer/article/1067230 这篇文章中提到的方式。
我们相信,在企业数字化转型落地过程中,DevOps 是企业软件开发模式革新的重要支柱。 CODING 作为国内领先的 DevOps 解决方案提供商,支持从需求到部署的研发全流程管理,涵盖了项目管理、代码管理、持续集成、制品库管理、测试管理、部署管理、缺陷管理、知识管理,帮助企业轻松将创意转化为创收。CODING 也会持续关注并分享软件研发领域最新理念与技术,与 DevOps 工程师一起成长。
