这是一个创建于 2000 天前的主题,其中的信息可能已经有所发展或是发生改变。
相信很多 v 友看到标题就知道又是我来发帖了,对,氪肝的人是这么高效😀。这次更新升级了个小版本号 v0.5.0,因为加了稍微大一点的新特性,代码架构、各种功能的代码实现都做了底层重构。马化腾这次很给力,8 分钟就给我审核通过了,打破了 v0.4.0 提交 10 分钟就过审的记录,但是上次的 v0.4.1 足足让我等了两天(酸爽。
酸爽完毕,播报更新~
地铁通小程序 v0.5.0 更新清单:
- UI 细节大量重制,统一简约风格,保证不辣眼睛(感谢 @TomatoYuyuko 建议
- 在地图上点击获取站点时增加 pin 指示,站点选择更清晰
- 架构调整,分离城市列表到独立页页面
- 增加站点详情(首末车时间)页面、站点出入口在腾讯地图显示的页面
- 站点详情页设置起点、终点的功能,设置始终点将自动返回地图页面
- 站点输入面板通过点击地图下的操作栏可以直接弹跳出来 /自动隐藏(感谢 @TomatoYuyuko 建议
- 修复地图显示一部分时拖拽不正常的 bug (感谢 @joiejia 反馈,真的是很诡异的 bug
- 其它使用方面的细节优化
- 大量代码重构、优化
地图增加 pin 指示,点了哪里更明确

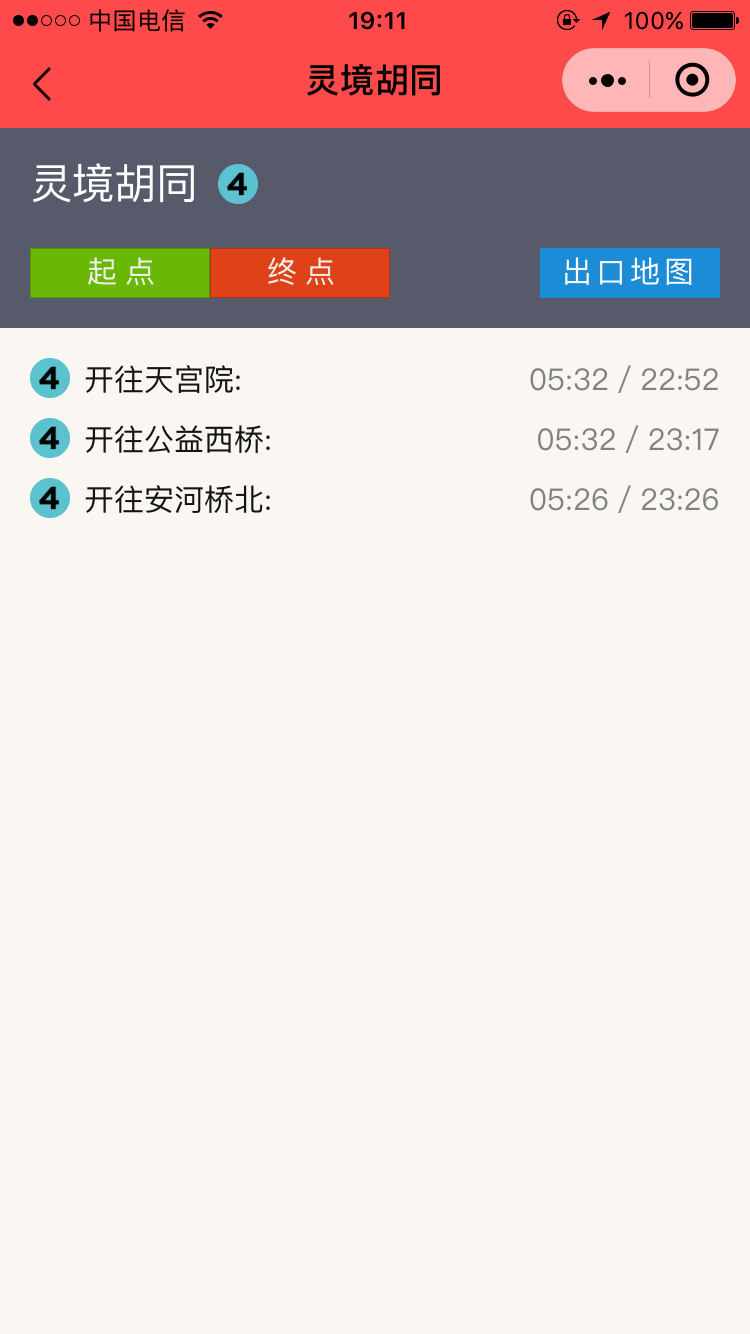
增加详情页,除了查看首末车,还能直接设置起点、终点,自动查询
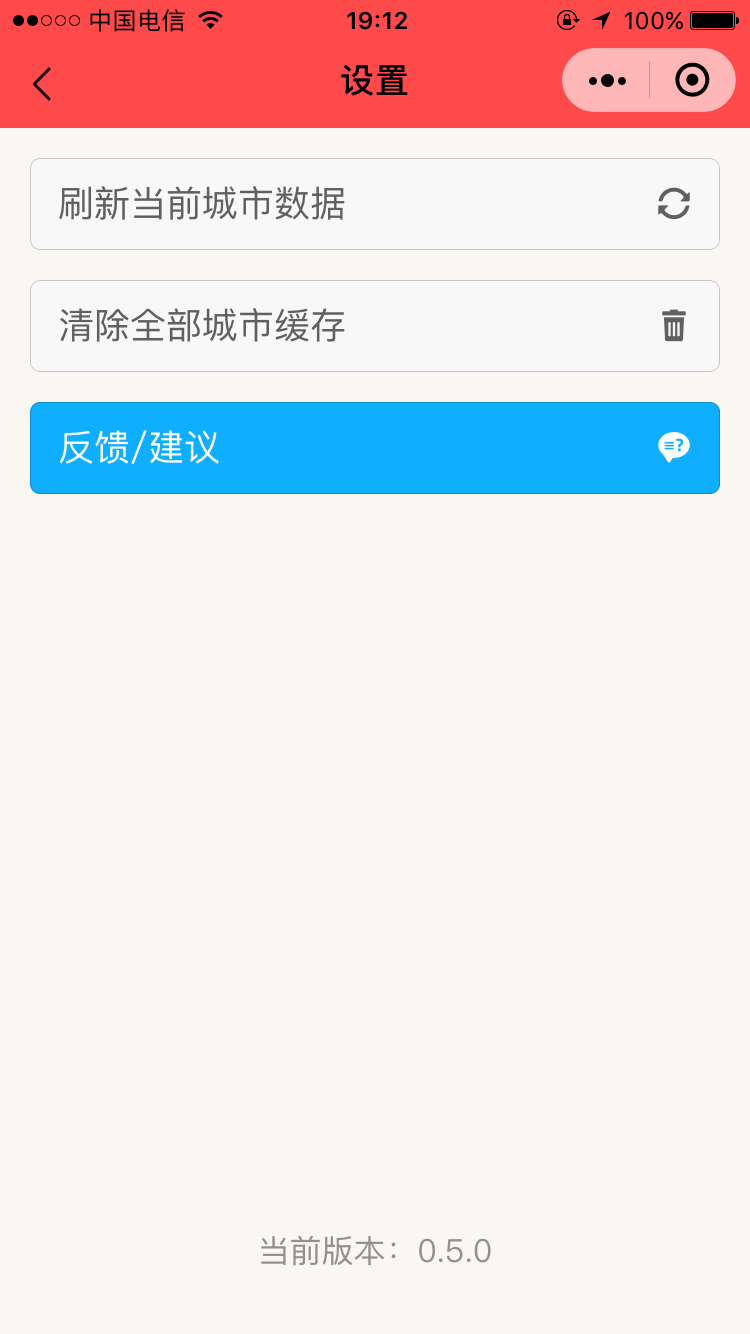
如果老用户的详情页如果看不见首末车时间,回首页点击地图底下城市名字右边的齿轮按钮进入设置页, 刷新当前城市数据就可以了,或者隔一段时间后再打开会自动更新数据。

增加在腾讯地图查看地铁出入口位置的页面
出口位置有时候很有用,尤其是需要多人碰头的时候

在设置页面底部能看到版本号 v0.5.0 说明是最新的
一般各种疑难杂症进入设置页刷新一下数据也能解决,如果解决不了,删小程序、杀微信,再回来,99% 能正常。也有不正常的,小程序有些基础函数同一个型号也会概率性 bug,我也很崩溃。

其它功能见地铁通 V2EX 第一帖,地址附在最后(截图已更新,Ctrl + F5 强制刷新可见
都已经不辣眼睛了,就不用和大家皮了 。在亲自体验面前,图文都是那样的苍白,赶紧打开体验一下吧!
。在亲自体验面前,图文都是那样的苍白,赶紧打开体验一下吧!
有问题、有建议烦请多多给我反馈啊啊啊,感谢!!
这么丝滑的小程序,不考虑给女朋友推荐一下嘛? 😏
https://www.v2ex.com/t/587007
1
BruceWolf OP 抱歉,首页地图 pin 的功能还有点问题,需要拖动一下才能显示出来,下一次发版修复。感谢匿名 v 友反馈。
|
2
BruceWolf OP 有老用户的 v 友反馈找不到地铁详情的入口,在地图首页>地图下方>蓝色的站名,点击即可进入站点详情。
以前这个位置是黑色的,现在改成蓝色了。蓝色就是可交互的位置,以后会有更多蓝色字体出现。😏 |
3
crazytree 2019-08-01 00:14:43 +08:00
这叫不辣眼?这叫简约?
|
5
charten 2019-08-01 09:39:01 +08:00 配色的原则是。。。。一个页面上的颜色不得超过三种,颜色要区分主次,比如你上面的标题栏和主要按钮,最好是同种颜色,主颜色用在显眼关键的地方,次颜色用在一些小的修饰比如 icon,按钮文本颜色等等
|
6
BruceWolf OP @charten 感谢反馈:)
之前的版本确实很辣眼睛,这一版是按照 app 来改的,去掉了 app 中的拟物风格,摒弃了之前的图片素材。app 的设计本身是很赞的,我们当年的设计师是大拿,当然现在也 nb,只是不在我们这了。 页面上除了灰和白、红色的 topbar 以及地图本身的颜色,UI 上使用的颜色面积大于 1% 的区域几乎没有,除了那个“反馈客服”的按钮,这个是我加的,算是个 bug 吧,回头看怎么改改。topbar 的颜色暂时不改了,主要是我不会改。。<img src="  "> ">在手机上看会感觉好一些,网页上看截图的 icon 的效果有点不一样,显得色块太大。试试哈~ |