这是一个创建于 2047 天前的主题,其中的信息可能已经有所发展或是发生改变。
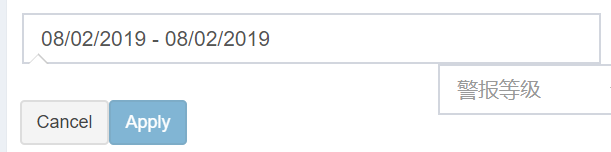
使用 daterangepicker 来选取日期,不过加载页面后,总是会显示 Canel 和 Apply 按钮。会把下一行的内容也挡住。点击一下控件,随便选一个日期,确定后,就会消失。

HTML:
<input class="form-control" id="test" type="text" value="07/15/2015">
js:
$('#test').daterangepicker({
startDate: moment()
});
我尝试了下,感觉跟 bootstrap 的布局有关系,在普通 div 布局的情况下,不会出现,显示正常。很迷。 有什么办法能解决这个问题?
1
piaochen0 OP 自问自答一下,应该是 datetimepicker 版本的问题,没从官方下,从其他地方找了一个 datetimepicker 包,就正常了。
|