V2EX › 推广
Flutter 核心原理之 Widget、Element 和 RenderObject 的图片版本!
gdky005 · 2019-10-29 21:24:48 +08:00 · 1800 次点击这是一个创建于 1922 天前的主题,其中的信息可能已经有所发展或是发生改变。
Flutter 核心原理之 Widget、Element 和 RenderObject
Flutter 核心原理之 Widget、Element 和 RenderObject 的图片版本!今天刚整理完成,先把图片贴出来,后面大家可以直接去 github 下载原图哦,如果对图片有疑问的,我们可以一起讨论学习。
先把地址奉上:https://github.com/gdky005/FlutterNodeTips
原理流程图(超直观)

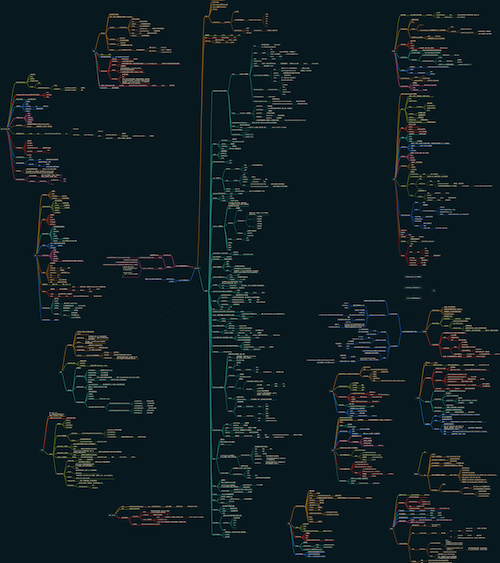
思维脑图(更详细)

github 大图地址
https://github.com/gdky005/FlutterNodeTips

有兴趣的可以加微信:gdky005, 一起交流心得,并有笔记讨论群等你们哦。
第 1 条附言 · 2019-10-30 12:59:40 +08:00
GitHub 和 公众号地址都已发,需要的可以直接获取:
1. (双图理解)Flutter 核心原理之 Widget、Element 和 RenderObject: https://mp.weixin.qq.com/s/JbZPw4Em4aBWjMAwolqjLg
2. GitHub 地址: https://github.com/gdky005/FlutterNodeTips
1. (双图理解)Flutter 核心原理之 Widget、Element 和 RenderObject: https://mp.weixin.qq.com/s/JbZPw4Em4aBWjMAwolqjLg
2. GitHub 地址: https://github.com/gdky005/FlutterNodeTips
1
gdky005 OP (双图理解)Flutter 核心原理之 Widget、Element 和 RenderObject: https://mp.weixin.qq.com/s/JbZPw4Em4aBWjMAwolqjLg
这里需要提的一点是:将两张图一起结合着看,更容易理解,容易在脑中形成一种结构,以后提到一点,可以快速关联到另外一点。 |