这是一个创建于 1907 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近发现一个项目可以把后端的 koa,express 之类的项目打包成可执行文件。 https://github.com/zeit/pkg
简单介绍打包过程和遇到的坑:
安装 pkg 模块
npm -i pkg -g
打包配置
由于 pkg 是分析依赖打包, 所以不会把静态和模板文件打包进去的。 需要修改 package.json 添加
"pkg": {
"assets": [
"views/*",
"public/**/*"
]
}
打包命令
pkg --out-path build momo.js -c package.json
小问题, 由于网络问题,pkg 下载预编译的 node 老出错。 参考此issue
打包效果

启动程序后自动打开浏览器访问, 用 open模块 实现
最后是应用的使用截图
mac 双击会启动一个 terminal 框, 关闭此框即关闭程序。

由于是打包成可执行, 所以要改变之前部署配置的思路。
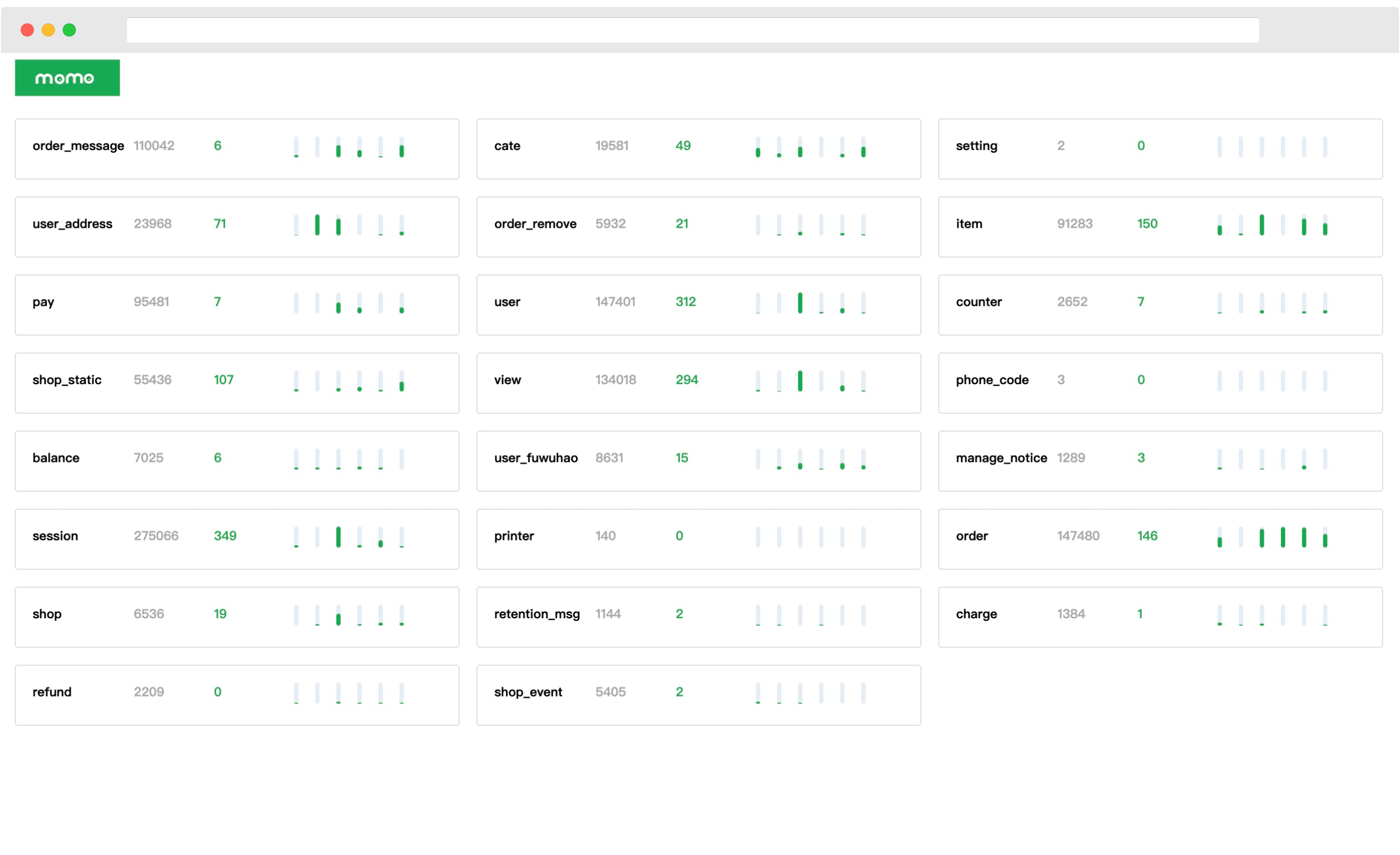
比如最近我写了个 mongodb 的数据查看工具, 本来 mongo 地址是写到配置文件, 然后部署的。
现在改成使用时候输入。

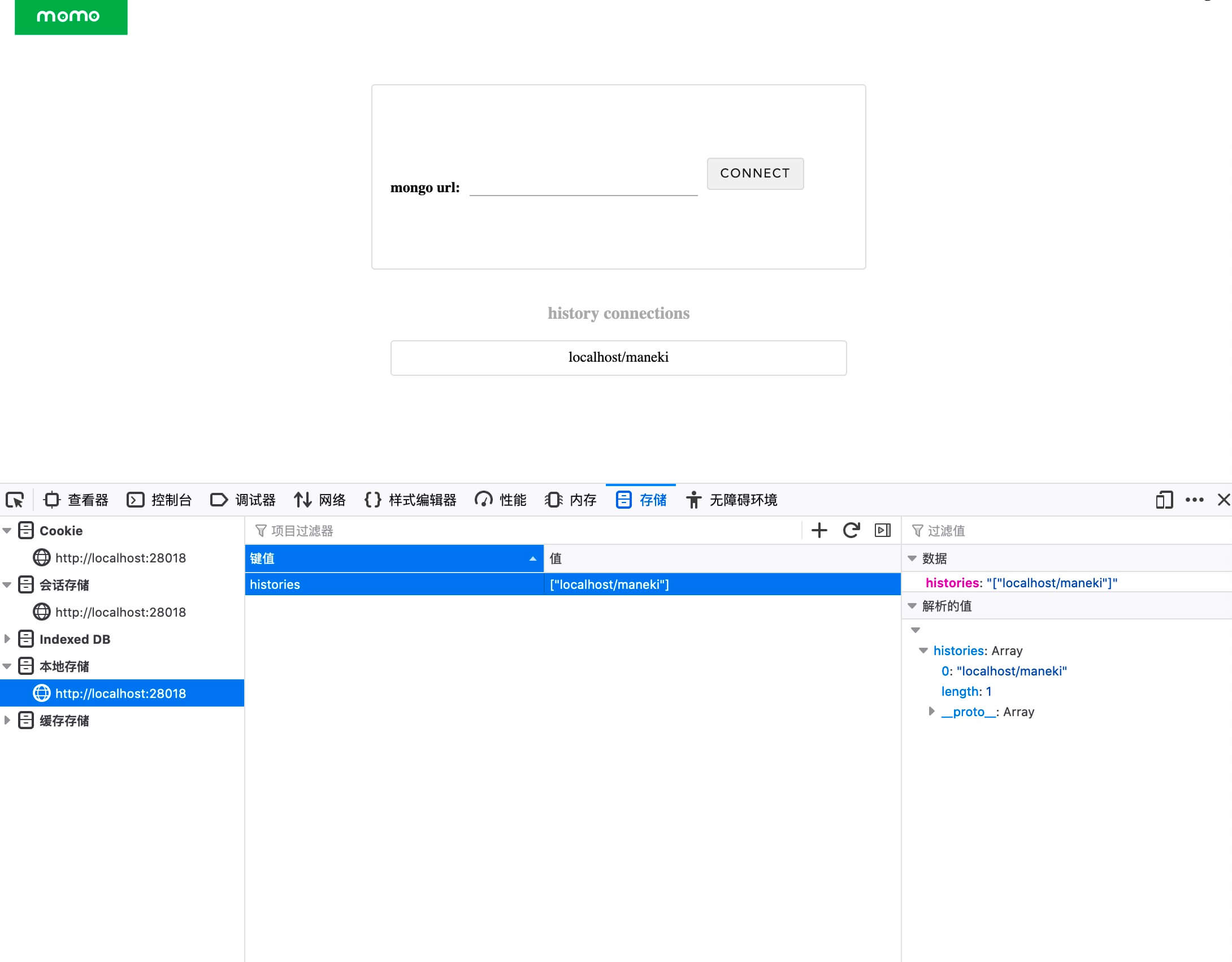
打开程序会访问登录页面, 为了方便使用, 会把 mongo 地址写到浏览器的缓存中
下次打开直接点击登录。 如果有更好更安全的办法请提供一下。

这是一个运行在本地的 web 应用, 使用方法就是双击一下。
这种打包运行的场景十分适合开发一些小工具给客户用的时候, 没必要动不动就搞个 electron。
1
remon 2020-02-09 17:02:29 +08:00 via Android
需要分享给别人的小工具用 go 更爽
|
2
LokiSharp 2020-02-09 17:06:30 +08:00
然后看一下体积吓死人。。。
|
3
zzzzzzk 2020-02-09 17:08:08 +08:00 via Android
electron 不也可以吗
|
6
ArrayBuffer 2020-03-17 08:21:29 +08:00
引入了原生模块阔以打包吗
|