V2EX › 前端开发
移动 web 最佳实践又更新了,这次是 -- 微前端实践方案
mcuking · mcuking · 2020-02-29 14:28:40 +08:00 · 1836 次点击这是一个创建于 1887 天前的主题,其中的信息可能已经有所发展或是发生改变。
移动 web 最佳实践新增了笔者所在团队实践了一年多的微前端方案,下面是项目地址和部分方案内容:
项目地址: https://github.com/mcuking/mobile-web-best-practice
部分内容:
背景介绍
对于大型前端项目,比如公司内部管理系统(一般包括 OA、HR、会议预约、CRM 等系统),如果将所有歌业务放在一个前端项目里,随着业务功能不断增加,就会导致如下这些问题:
-
代码规模庞大,导致编译时间过长,开发、打包速度越来越慢
-
项目文件越来越多,导致查找相关文件变得越来越困难
-
某一个业务的小改动,导致整个项目的打包和部署
方案介绍
preload-routes 是目前笔者所在团队使用的微前端方案,会将整个前端项目拆解成主项目和子项目,其中两者作用如下:
-
主项目:用于管理子项目的路由切换、注册子项目的路由和全局 Store 层、提供全局库和方法
-
子项目:用于开发子业务线业务代码,一个子项目对应一个子业务线,并且包含两端( PC + Mobile )代码和复用层代码(即上面项目分层中的非视图层)
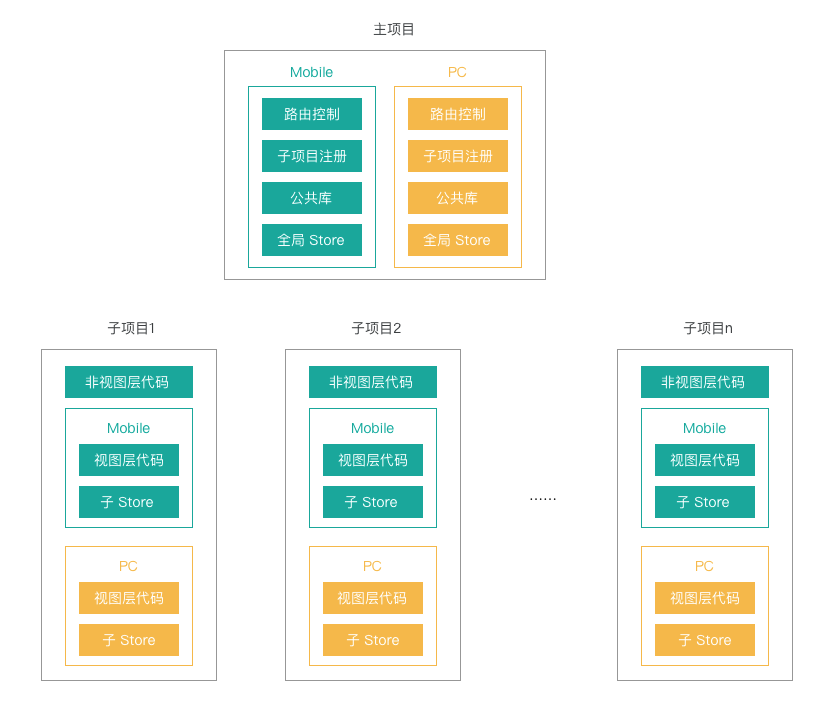
结合之前的分层架构实现复用非视图代码的方式,完整的方案如下图所示:

如上图所示,将整个前端项目按照业务线拆分出多个子工程,每个子项目都是独立的仓库,只包含了单个业务线的代码,可以进行独立开发和部署,降低了项目维护的复杂度。
采用这套方案,使得我们的前端项目不仅保有了横向上(多个子项目)的扩展性,又拥有了纵向上(单个子项目)的复用性。那么这套方案具体是怎么实现的呢?下面就详细说明方案的实现机制。
实现机制
下面具体介绍下其中的实现机制:
...