推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1834 天前的主题,其中的信息可能已经有所发展或是发生改变。
大佬们 问一下 为什么画出来不是黑色
window.onload = function () {
// var lineJoin = ['round', 'bevel', 'miter'];
var canvas = document.getElementById("canvas");
let ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'black';
ctx.moveTo(10, 10);
ctx.lineTo(110, 10);
ctx.stroke();
}
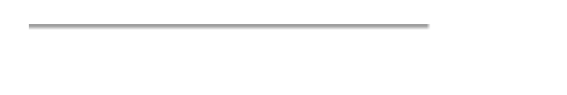
效果如下图:

多次 stroke 才变黑。。。
window.onload = function () {
// var lineJoin = ['round', 'bevel', 'miter'];
var canvas = document.getElementById("canvas");
let ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'black';
ctx.moveTo(10, 10);
ctx.lineTo(110, 10);
ctx.stroke();
ctx.stroke();
ctx.stroke();
ctx.stroke();
}
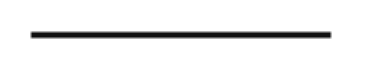
效果如下:

这是为什么。。。
1
WishingFu 2020-03-02 18:11:16 +08:00
因为 fill 和 stroke 是两个样式,改 strokeStyle 而不是 fillStyle。
|
3
ztmqg 2020-03-02 18:19:01 +08:00 via Android
画布没有设置宽高属性?
|
4
Dustyposa OP |
5
WishingFu 2020-03-02 18:20:47 +08:00
@Dustyposa 这。。你用的什么电脑,可能需要处理 devicePixelRatio,然后 canvas 画布大小和元素大小好像也有影响(忘了。。。)
|
7
zarte 2020-03-02 18:38:20 +08:00
浏览器问题吧,你这都有减变的感觉了
|
8
ifreego 2020-03-02 18:39:33 +08:00
只画线的话可以加个 ctx.translate(0.5, 0.5),也可以设置 devicePixelRatio。可以看下这个 https://segmentfault.com/a/1190000004505090
|
9
stillsilly 2020-03-02 18:57:07 +08:00 我对 canvas 一无所知,
复制粘贴你的代码,分别把 ctx.fillStyle = 'black';改成"red","#ff0000",以及把这句话注释掉,这条线的颜色一点都没变。很明显,控制线条颜色不是用 fillStyle 这个属性。 然后我上网搜了一下,改线条颜色应该用 strokeStyle。 设置 ctx.strokeStyle = 'black'和 ctx.strokeStyle = '#000',确实不是纯黑,用工具看 实际显示颜色大概是#7f7f7f 担心这个黑色这个颜色可能比较特别? 换了#ff0000 试试,也不是很红,实际显示是#ff8080 然后我怀疑可能是线条太细了,分别设置 ctx.lineWidth = 20;和 ctx.lineWidth = 2;,颜色很正 然后上网搜索“canvas 1px 线条 颜色浅”,出来一堆解决方案 授人以鱼不如授人以渔,我的调试过程供参考:) |
10
stillsilly 2020-03-02 19:10:35 +08:00 via iPhone
其实我看到问题后的第一步是搜“canvas 线条 颜色浅”,最近梯子挂了,只能用百度,第一页没找到相关内容
谷歌肯定有,由此可见有个稳定的梯子能大幅提高工作效率 |
11
whileFalse 2020-03-02 19:24:06 +08:00
你的线太细了。
|
12
mongkii 2020-03-02 22:01:18 +08:00
canvas 画线,坐标是线的 [中心点] 的位置
假设线宽 1px。按楼主的坐标,画出来的线 y 轴顶部是 10 - (1 / 2) = 9.5,底部是 10 - (1 / 2) = 10.5,没有对齐像素点。所以会显得模糊,不够黑 ``` ctx.moveTo(10, 9.5); ctx.lineTo(110, 9.5); ``` 改成这样线条应该就清晰了 |
13
Dustyposa OP 谢谢大佬们 我还试了一个 这样也会变深色。。
```javascript // var lineJoin = ['round', 'bevel', 'miter']; var canvas = document.getElementById("canvas"); let ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.strokeStyle = 'black'; ctx.moveTo(10, 10); ctx.lineTo(110, 10); ctx.closePath(); ctx.stroke(); ``` |
14
Dustyposa OP 但是多次 stroke 就变深了,我觉得一开始就应该可以变深的感觉。。
|
15
across 2020-03-03 00:08:49 +08:00 via iPhone
|
16
mxalbert1996 2020-03-03 09:15:03 +08:00 via Android
因为抗锯齿?
|
17
lFork 2023-05-23 09:28:11 +08:00
@mxalbert1996 Android 里面就是,如果线条是 1px 的话,开了抗锯齿,颜色就会不对。
|