这是一个创建于 1781 天前的主题,其中的信息可能已经有所发展或是发生改变。
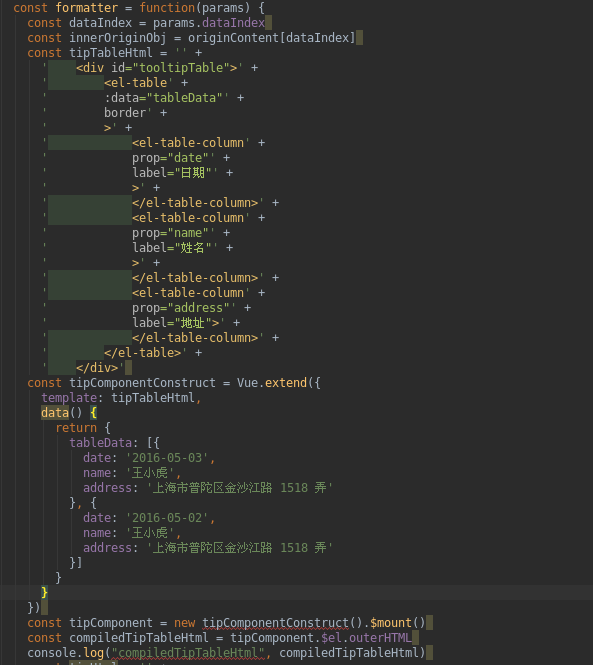
用了 elementui 组件 想动态渲染一部分 html 片段 但是为什么没有数据

 新手求教 谢谢
新手求教 谢谢
1
Ritter OP 挠头
|
2
Ritter OP 挠头*2
|
3
wunonglin 2020-04-09 15:41:26 +08:00 看着你的代码我也只能挠头*3
|
4
also24 2020-04-09 15:42:41 +08:00
Vue.extend( options ) 那一句,data() 上的 warning 是怎么回事儿?
|
7
qq316107934 2020-04-09 15:46:36 +08:00 这...都用了 vue 了为啥还要直接操作 DOM
|
8
also24 2020-04-09 15:46:54 +08:00
@Ritter #6
你和我说的是同一行嘛?我说的是 data() 上的 warning 那里。 虽然我不会写前端,但是看文档的话,难道不是 data: function () 这样写么? https://cn.vuejs.org/v2/api/index.html#Vue-extend |
9
jjianwen68 2020-04-09 15:48:39 +08:00
转换思想,用 vue 了就不要按 jquery 那套了吧
|
10
murmur 2020-04-09 15:51:46 +08:00
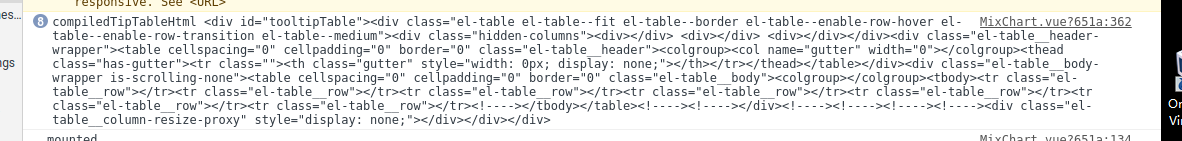
template 部分有语法错误么,我这看似乎是 column 都没渲染出来啊,表头呢
|
13
Ritter OP |
14
rain0002009 2020-04-09 15:57:21 +08:00
|
16
Ritter OP @rain0002009 图裂了 老哥
|
17
rabbbit 2020-04-09 16:00:23 +08:00
tipComponent.$nextTick(() => {
...const html = tipComponent.$el.outerHTML ...console.log(html) }) |
18
also24 2020-04-09 16:02:10 +08:00
|
19
rabbbit 2020-04-09 16:02:14 +08:00
直接取当然没变化, Vue 不会立刻修改 Dom.
|
20
shintendo 2020-04-09 16:08:07 +08:00
17L 正解。
话说你这用法也实在诡异 |
21
Ritter OP @rabbbit 大佬牛逼 再问一下 为什么我直接循环数据又可以显示出来 像这种传递给另一个组件的 props 的却不行
|
23
rain0002009 2020-04-09 16:17:55 +08:00
|
24
Ritter OP 例如我把这个 html 改成
```` const tipTableHtml = '<div> <span v-for="d in tableData">{{ d.name }}</span> </div>' ``` 这样是直接可以看到渲染后的数据的 还有就是我这个 formatter 函数需要返回一个 html 字符串 但是返回的字符串在$nextTick 的回调中 这要怎么办 |
26
rabbbit 2020-04-09 16:40:46 +08:00 @Ritter
element-table 里面有默认值,他会先用默认值去渲染 Dom. 你可以试下下面这个例子, console 输出的还是默认值: const tipComponent = new tipComponentConstruct().$mount(); tipComponent.tableData[0].data = 'xxx' // 注意这里 tipComponent.$nextTick(() => { ...const html = tipComponent.$el.outerHTML ...console.log(html) }) 至于取 nextTick 里的值, 可以用 watch Vue.extend({ ...data() { ......return { .........html: null ......} ...} ...watch: { ......html(value) {console.log(value)} ...} }) a.$nextTick(() => { ...tipComponent.html = a.$el.outerHTML }) |
27
rabbbit 2020-04-09 16:42:55 +08:00 const tipComponent = new tipComponentConstruct().$mount();
tipComponent.tableData[0].data = 'xxx' console.log(tipComponent.$el.outerHTML) // 漏了一行 tipComponent.$nextTick(() => { ...const html = tipComponent.$el.outerHTML ...console.log(html) }) |
29
okampfer 2020-04-09 18:17:58 +08:00
element-ui 的组件同样需要 vue-loader 在打包阶段处理,echarts tooltip 格式化函数返回的 html 片段运行时才会被渲染,所以无法被处理,如果里面用了 element-ui 的组件,应该会被原样输出。
如果我的想法有错,还请各位前端大佬指正。 |
30
zhouyg 2020-04-10 12:01:57 +08:00
直接赋值 el-table 是不会被编译的,只会当作成自定义 html 标签
|
31
shenzhimin 2020-04-10 12:04:33 +08:00
@rabbbit 应该不需要 nexttick 的,element-table 里面有默认值是在没有传参数的时候 才会用到,应该不存在先用默认值渲染的说法
可以看看 @rain0002009 上面的截图 |
32
tikazyq 2020-04-10 12:07:53 +08:00
你应该避免这么做
|
33
ourFEer 2020-04-10 17:54:17 +08:00
大佬,挠头 * n
|
34
Joseph0717 2020-04-13 17:06:33 +08:00
铁铁,别这样,非要这样可以这样,dom=`<html></html>`,注意不双是引号
|

