这是一个创建于 1735 天前的主题,其中的信息可能已经有所发展或是发生改变。
我是个写后端的,由于最近没有前端资源,所以就是我在改前端问题,但是我 vue 也是刚学,有很多不会。
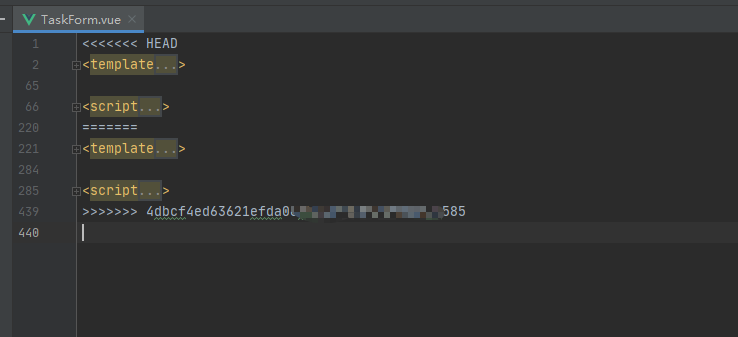
今天改页面时候发现我该改的地方都改完了,怎么还有这么长?
我往下拉了拉,我去,怎么还有 git 的提交 hash ?
我没看错吧,揉了揉眼睛再翻了一遍,头部还有<<<<head 。。。。不会这是什么新语法吧(开个玩笑),然后又全局搜索了下"<<<head"发现有好几个这样的文件,这居然都正常跑了,服气。
给大家说出来就当图一乐吧
ps. 这个是前人留下的

1
awanabe 2020-05-09 12:51:07 +08:00
说明 Vue 的兼容性无敌 [狗头保命]
|
3
dongisking 2020-05-09 12:56:39 +08:00 via Android 这是 Vue 的新语法,不会真的有人不知道吧🐶
|
4
xg4 2020-05-09 13:08:20 +08:00 .vue 文件不能直接运行,通过 webpack vue-loader 处理,不正确的格式被过滤掉,所以没报错
|
5
hackyuan 2020-05-09 13:09:38 +08:00
这是 Vue 的新语法,不会真的有人不知道吧🐶
|
6
jdhao 2020-05-09 13:13:26 +08:00 via Android
这是 merge conflict ?
|
7
q8164305 2020-05-09 13:15:51 +08:00 via Android
框架牛逼嗷
|
8
Bigglesworth OP @jdhao #6 是的,没给删完
|
9
Bigglesworth OP @xg4 #4 两个重复的代码块是只执行一个么?
|
10
StanLx 2020-05-09 18:04:49 +08:00
这是冲突文件
|
11
IsaacYoung 2020-05-09 18:22:57 +08:00 via iPhone
🐂🍺
|
13
liaoliaojun 2020-05-09 19:38:05 +08:00 浏览器 80%代码量都在解析兼容各种奇葩写法。
新建.html 文件,粘贴这一段代码 <style>*{background:radial-gradient(3cm,#0000 88%,#E3516E 0),conic-gradient(#FADE8B 25%,#E3516E 0 50%,#F7F3D7 0 75%,#51B5A9 0 |
14
highlevel 2020-05-09 21:54:01 +08:00
这不是冲突了么……
|
15
qbmiller 2020-05-10 00:37:17 +08:00 via iPhone
这就是命令行 操作很多都会犯错,看起来不直观,看不到冲突错
|
16
Pyrex23 2020-05-10 01:03:59 +08:00 via iPhone
@dongisking 这是 Vue 的新语法 楼主不知道很正常
|
17
wunonglin 2020-05-10 01:16:01 +08:00
正常就完事啦
|
18
DOLLOR 2020-05-10 02:59:51 +08:00
vue 文件只有<template><script><style>这三个标签内部才是编译器要处理的代码吧,你的那些❝<<<<head❞恰好都在<template><script><style>以外,被编译器忽略掉了。
这跟浏览器没关系,是编译器的事情。 |
19
ztmqg 2020-05-10 10:07:21 +08:00 via Android
说明没上 Eslint
|
20
Aynamic 2020-05-10 13:45:29 +08:00 via Android
你们处理冲突的时候没注意直接 add 然后提交了吧
|
21
enjoyCoding 2020-05-11 09:41:25 +08:00
没上 Eslint +1
|
22
seven123 2020-05-11 10:13:03 +08:00
都冲突了竟然还能跑,[狗头]
|