V2EX › 分享创造
写了一个 AppUI 全家桶的开发框架, 专注 Webapp 轻应用快速开发多年, jquery,vue 都能轻松上手
easybui · imouou · 2020-05-15 11:34:52 +08:00 · 3288 次点击这是一个创建于 1787 天前的主题,其中的信息可能已经有所发展或是发生改变。
在我们公司早几年前端比较缺, 各种框架上手难度较大, 移动端的适配又有各种机型,分辨率,平台内核较低等问题, 所以当时就有想法做一个能给后端开发者快速上手的框架, 至少现在看来, 定位应该是对的, 我们的用户主要还是以后端开发者较多, 安卓, IOS, Java 都有, 他们也给了我们很多建议, 一个框架能否有生命力还得看用户群体, 如果看得上就拿去用, 免费的.
框架简介
BUI 是用来快速构建界面交互的渐进式 AppUI 框架, 专注 webapp 开发, 开发出来的应用, 可以嵌入平台 ( 微信公众号, 微信小程序 webview, 聆客, 钉钉, 淘宝, 支付宝等 ), 亦可以跟其它第三方平台打包成独立应用( Bingotouch , Cordova , Dcloud , APICloud , Appcan 等), 最终可以全跨平台展示.
结合 BUI 提供的 BUI-Fast 编辑插件, NPM 工具, BUI 更是一个移动快速开发的解决方案. 可以解决以下常见问题.
- 移动端的适配兼容问题 (ui)
- 交互体验不统一问题 (ui)
- 复杂交互的控件冲突问题 (ui)
- 多人协作问题 (模块化)
- 微信开发的缓存问题 (模块化)
- 后退刷新问题 (单页路由)
- 后退多层问题 (单页路由)
- 调试数据跨域问题 (npm)
- 本地服务器架设问题 (npm)
- 脚本编译问题 (npm)
- 打包安全问题 (npm)
- 同步刷新问题 (npm)
- 重复安装依赖 (npm)
- 开发效率问题 (bui-fast)
- 使用规范问题 (bui-fast)
适合开发者
- 后台开发者(php,java,.net)
- 前端开发者
- 美工
- jquery 开发者
- vue 开发者
- 安卓开发者
- IOS 开发者

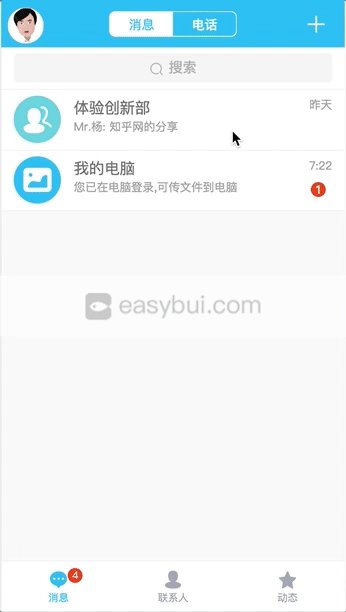
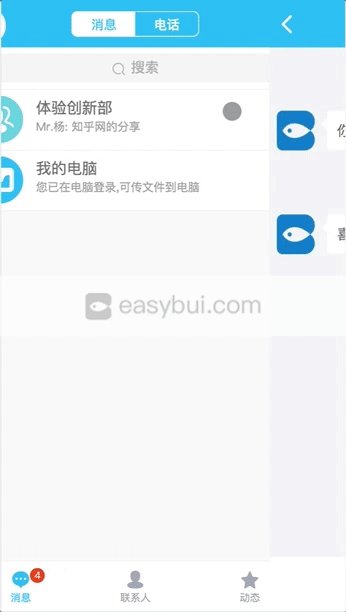
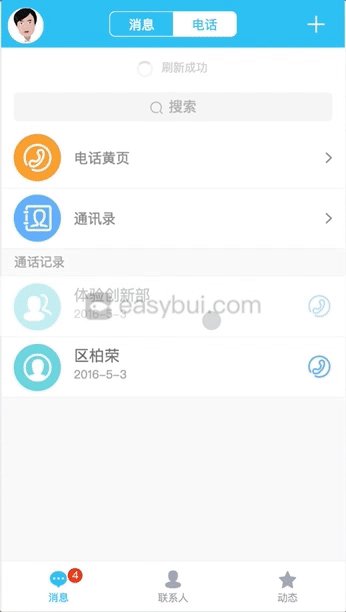
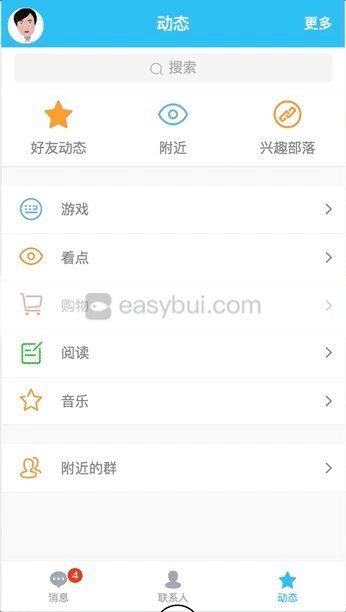
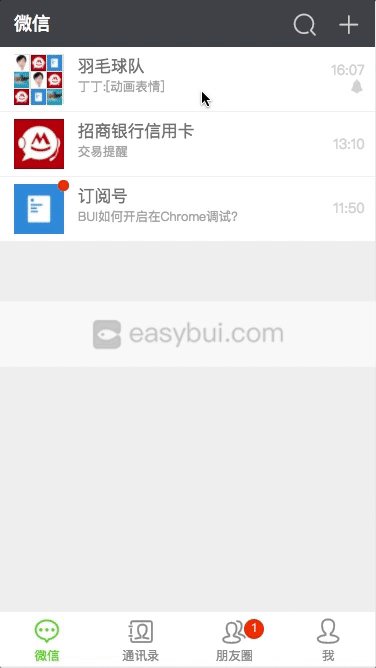
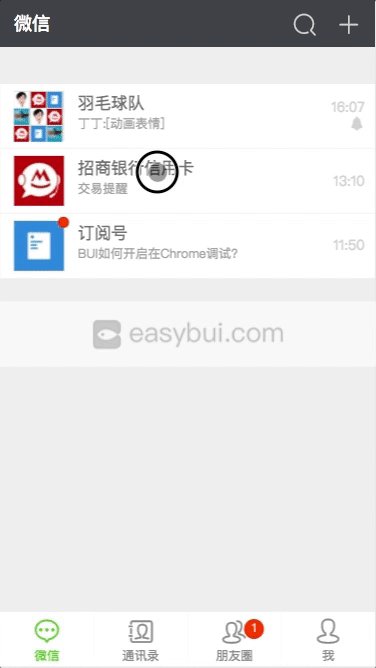
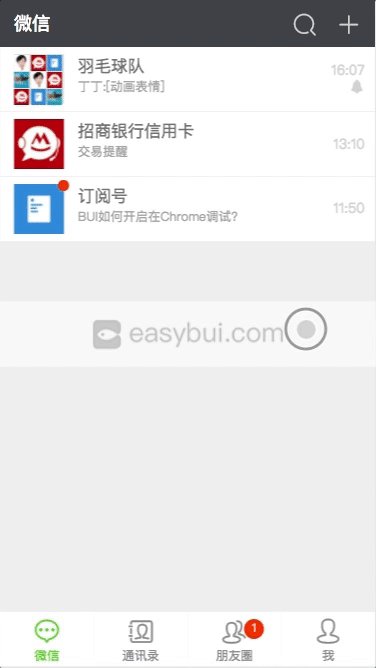
案例效果
媲美原生流畅的交互效果



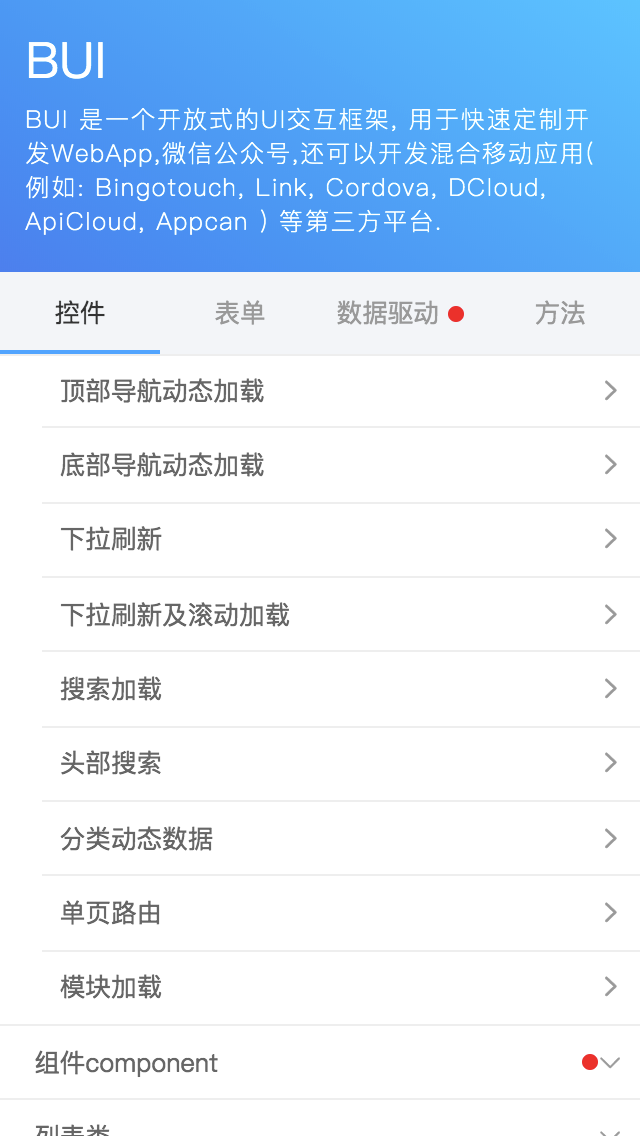
组件预览
1
janus77 2020-05-15 12:13:06 +08:00
链接呢
|
2
ohao 2020-05-15 12:15:10 +08:00
easybui.com 截图不是有了嘛...
|
3
ohao 2020-05-15 12:16:21 +08:00
支持下, 好像类似 HUI
|
5
aduroidpc 2020-05-15 17:22:56 +08:00
这个 BUI 和 uni-app 比较有什么优势呢
|
6
easybui OP @aduroidpc uni-app 是一个跨平台框架, 是通过把你代码编译成不同平台的方式, BUI 是基于 webview 的 webapp, 这样的代码在跨平台的适配上, 只要该平台有 webview, 就能较好展现, 通过结合 Dcloud 的原生能力, 就可以打包独立的 App, 另外一个是 bui 是以单页组件开发的方式, 能够在媲美原生的运行交互, gif 上的都是实录. bui 主打快速开发, 所以提供丰富的模板库, 一键创建, 像 QQ 这样的交互, 使用 uniapp 需要多久呢? 各种交互滑动冲突的处理? bui 一个多小时就能做出来了.
模板库地址: http://www.easybui.com/scenes/ 可以执行以下命令, 创建一个 163 案例了解看看. <img src="https://image-static.segmentfault.com/420/578/4205780845-5a6a97dd768d9_articlex"/> ``` npm install -g buijs buijs create -t case-163 ``` |
7
easybui OP @aduroidpc 早期写了一篇总结 BUI 的优势特点的, 感兴趣可以看看 https://segmentfault.com/a/1190000012994082
|
8
haozes 2020-05-16 08:36:40 +08:00
看起来不错,支持一下
|
9
imchenlong 2020-05-16 10:22:55 +08:00
优秀,楼主一个人写的吗?
|
11
easybui OP @imchenlong 早期还有一位优秀的开发者
|
12
Everyman 2020-05-29 13:30:25 +08:00 via iPhone
支持下深哥👏
|