V2EX › 分享创造
Vue 微前端&微服务解决方案, Genesis 对远程组件进一步的设计和思考
1340641314 · lzxb · 2020-06-19 10:04:40 +08:00 · 1479 次点击这是一个创建于 1709 天前的主题,其中的信息可能已经有所发展或是发生改变。
对远程组件进一步的设计和思考
远程组件,是 Genesis 提出的一个概念,它是指通过接口,调用一个另一个服务的组件,它可以是一个按钮、一个模块或者一个页面。
嵌入式调用
除了嵌入图片、视频之类的,在日常开发,嵌入调用最多的还是 iframe。
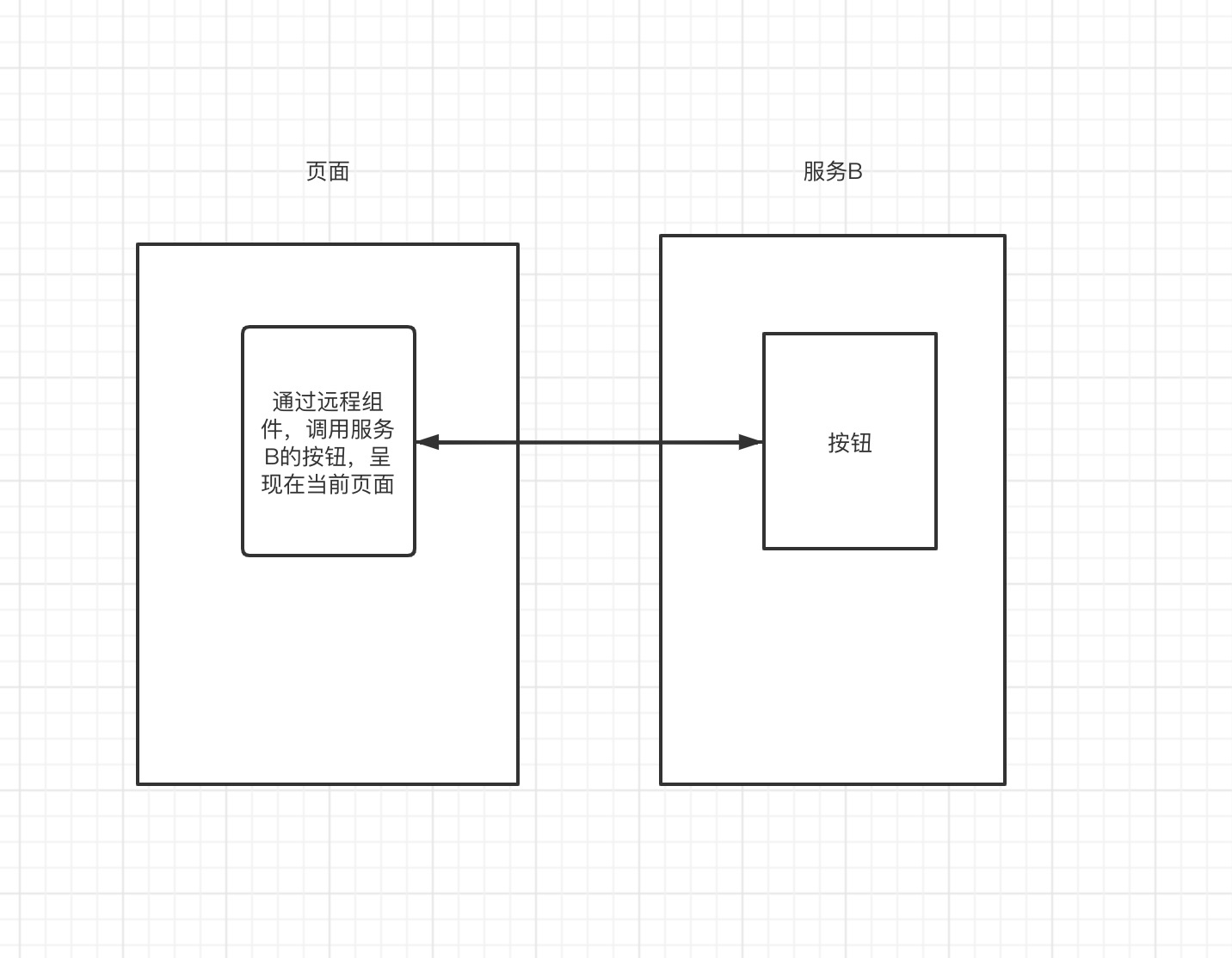
而远程组件,可以让你在服务端、客户端都能无缝的嵌入另外一个服务的页面。
如下图:
 它的使用方式是这样子
它的使用方式是这样子
<template>
<remote-view :id="1000" @myEvent="onMyEvent" :fetch="fetch" />
</template>
<script>
export default {
methods: {
fetch () {
// 调用其它服务的组件
const res = await axios.get('/api/ssr-服务名称 /render?url=/demo');
if (res.status === 200) {
return res.data;
}
return null
},
onMyEvent () {
// 处理远程组件的事件
}
}
}
</script>
API 形式调用
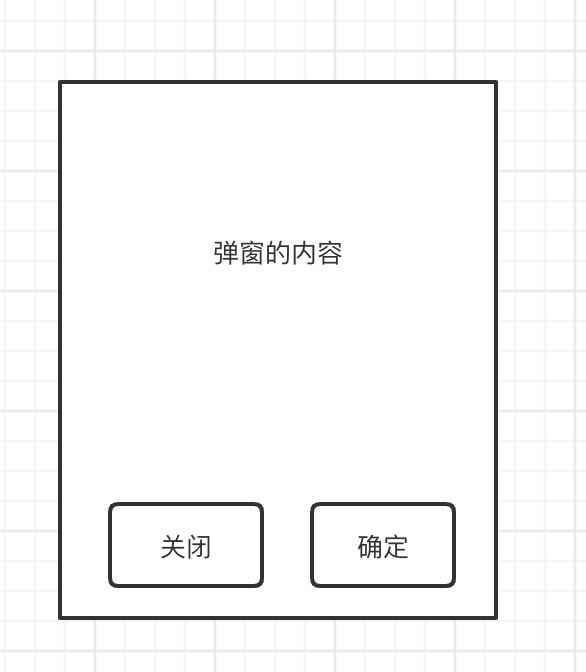
假设你有这样的一个弹框
如下图:

这个弹窗只有两种状态,要么取消、要么确定,操作完成。那么它可以设计成类似于下面的 API
const res = await Popup.show(options);
switch (res) {
case 'cancel':
// 用户点击[取消]的时候做些什么
break;
case 'confirm':
// 用户点击[确定]的时候做些什么
break;
}
看到上面,是不是很像我们的接口调用的方式,只不过这次调的不是接口,而是一个 UI 组件。
而远程组件,就可以为我们将这样的 UI 组件,抽象出一个真正类似于接口的组件,所以它的调用可能是下面这样子的
const res = await remote.get('/api/ssr-服务名称 /render?url=/popup');
switch (res) {
case 'cancel':
// 用户点击[取消]的时候做些什么
break;
case 'confirm':
// 用户点击[确定]的时候做些什么
break;
}
微服务
其实 Genesis 最核心的能力在于它可以真正的实现前端版本的微服务架构,独立部署、独立运行、服务和服务之间的调用,通过 API 的形式通信,它将大大的提升了前端的创造力。而微前端的概念,只是它顺便支持的功能而已。
为什么需要它?
随着前端 SPA 应用的发展,项目越来越大,我们需要极其灵活的服务拆分方案,利用分治的思想,将一个大的应用,不断的拆解成一个小的应用,通过接口的形式,可以让我们的应用拆分做得更加的灵活。
最后
Genesis 已经推广了这么多次,但是丝毫没有引起社区的关注,其实我倒是很乐意这个概念、这个设计的思想普及到,能诞生出更多成熟的微服务架构的解决方案。
个人的写作能力有点差,如有疑问,欢迎在 issues 讨论。
如果对本项目感兴趣的话,欢迎 Star 基于 Vue SSR 的微前端、微服务、轻量级的解决方案
传输门
1
hjdtl 2020-06-19 10:15:31 +08:00
请教一下,两个微服务之间是否需要通信,如果需要有解决方法吗?
|
2
mars0prince 2020-06-19 10:26:04 +08:00
赞,非常不错,已 star,有空研究
|
3
1340641314 OP @hjdtl 简单一点的就使用 axios 就好了,在服务端配置一个内网的域名,走内网通讯很快的。要玩高级一点的 RPC 调用也是可以的
|
4
1340641314 OP @mars0prince 多谢支持。
|
5
guolaopi 2020-06-19 13:59:51 +08:00
除了首屏启动加速的话前端搞微服务还为了解决什么问题,比较好奇
|
7
1340641314 OP @guolaopi 独立部署、独立运行啊。针对老项目,最好的还是新业务独立开发,老项目接入
|
8
guolaopi 2020-06-19 16:42:04 +08:00
@1340641314
老项目接入我可以理解,但是独立部署和独立运行感觉不到有什么优势啊? 后端的独立部署和独立运行可能是某一个服务(比如秒杀)比较吃资源,单独部署运行, 前端微服务(我理解一个服务类似一个组件)独立部署没感觉到什么优势,反而会有服务间通信的成本啊?求解答 |
9
rioshikelong121 2020-06-19 16:54:32 +08:00
@guolaopi 我感觉 如果是比较大的系统,由不同团队去维护的话,独立部署,独立运行可以让不同团队分开进行版本发布 /组件开发。 当然,大部分情况没必要细分到组件级
|
10
guolaopi 2020-06-19 16:56:39 +08:00
@rioshikelong121
= =那熔断、服务发现、监控这些配套的东西也需要咯。。 |
11
rioshikelong121 2020-06-19 16:59:44 +08:00
@guolaopi 现在比较流行的 https://single-spa.js.org/ https://github.com/umijs/qiankun 应该都没这些机制。微前端和微服务完全是两码事,我感觉不能直接拿微服务的概念往上套。
|
12
Immortal 2020-06-19 17:06:30 +08:00
这个感觉只能解决 一个 ui 库或者组件库在多个项目中应用
然后库更新了 照以前的方法是每个项目要重新编译部署 这个只要更新服务就行 但是对于本地开发调试还是有点麻烦 除非有整套测试环境 不然本地想跑个页面要开一堆服务 感觉适合同系列同风格 ui 下的的多个项目使用 不然有点多余 还不如传统方案方便 |
13
1340641314 OP @rioshikelong121 你的理解很到位,微前端只是它顺便支持的而已,它真正的核心是在于微服务。我承认我有点蹭微前端的热度。
我这里说的微服务是指,每一个服务都具备提供 CSR 渲染和 SSR 渲染的能力,也就是说服务拆分之后,你可以搞一个聚合服务,由聚合服务调用底层服务,生成一个完整的页面展示给用户。在客户端切换 url 的时候,再去走 CSR 渲染。服务端和客户端的聚合可以采用两种不同的策略。 |
14
1340641314 OP @Immortal 你在本地跑个页面,不需要开一堆的服务,你和其它的服务通信,可以走 HTTP 请求,就像你写个 SPA 的页面,你不需要本地开启一个后端的服务一样。
你可以看下我们的网站 https://www.followme.com/ 这是一个非常庞大的网站,目前只有首页、信号、通知采用了微服务架构,未来的一段时间,剩下的页面,都会采用这种微服务架构来进行重构。 |
15
1340641314 OP @guolaopi 看你要怎么搞,我觉得简单的搞法,就是在服务端配置一个内网的域名,走 HTTP 请求通信。当然了,你要搞服务发现的那一套,其实也是可以的。
|
16
Immortal 2020-06-19 17:27:14 +08:00
@1340641314 #14
那这是有测试环境的情况下 单纯我本地要跑起来整个页面 没有外网 不是要开一堆么 |
17
1340641314 OP @Immortal 哈哈,如果连测试环境都没有的。当然不建议这么搞,去拆分微服务。但是你只是做单个 SPA 应用的话,其实也是可以使用 Genesis 的。只是你写的项目,具备了这种对外提供接口的能力而已,正常的项目,该怎么跑还是怎么跑。
|
18
1340641314 OP @Immortal 其实只是我的宣传侧重点在于微前端和微服务而已,你使用它开发一个单例的 SPA 应用和 SSR 应用也是可以的。
|
19
1340641314 OP @Immortal Genesis 对比 Nuxt 、vue cli 等其它的解决方案,只是提供了这样的能力,但是不意味着你一定要使用它。
|
20
Immortal 2020-06-19 17:53:31 +08:00
@1340641314 #18
其实我个人理解来看 思路挺新颖的 但能解决的痛点并不是普遍情况 对大多项目来说反而繁琐了 服务少还好 多了还是要走服务端微服务的那些服务编排 服务发现等等 不然组件服务多就没法维护了 |
21
1340641314 OP @Immortal 这个还是要看项目大小,团队规模的。如果一个人的话,维护七八个项目,当然不值当。像我司,不同的项目分属到不同的部门独立维护,侧重点不一样。而且还有个好处就是,如果把所有的页面,都搞成一个服务,如果这个服务挂了,整个网站就挂了。微服务其实还可以规避一下风险,一个服务挂了,其它的服务还是正常的。
|
22
Immortal 2020-06-19 18:31:37 +08:00
|
23
1340641314 OP @Immortal 你的组件有风险,不会因为你全部写在一个项目,就没有风险了。如果本身有风险,并且只有一个服务,那么就真的整站挂了。
|
24
lower 2020-06-19 18:57:13 +08:00
如果涉及到不同模块的 授权认证 该怎么去处理?
|
25
1340641314 OP @lower express 中间件编写授权逻辑就好了
|
