这是一个创建于 1702 天前的主题,其中的信息可能已经有所发展或是发生改变。
后摩尔定律时代, 缺乏原始性能一直都是 JavaScript 的争议点。Node.js 通过大量使用 C 语言编写的本机库与模块来解决这个问题,V8 JS 引擎本身也是这么做的。
但是作为应用的开发者,要如何创建高性能的函数呢?用 C 写函数,并且作为 NAPI 模块运行? 现在,还有另外一种更好、更快的方法:通过 SSVM,在 Node.js 调用 Rust 函数。 https://www.secondstate.io/articles/getting-started-with-rust-function/
使用 Rust 重写计算密集型函数,可以在启动和执行速度方面获得10 倍至 100 倍的性能增长。
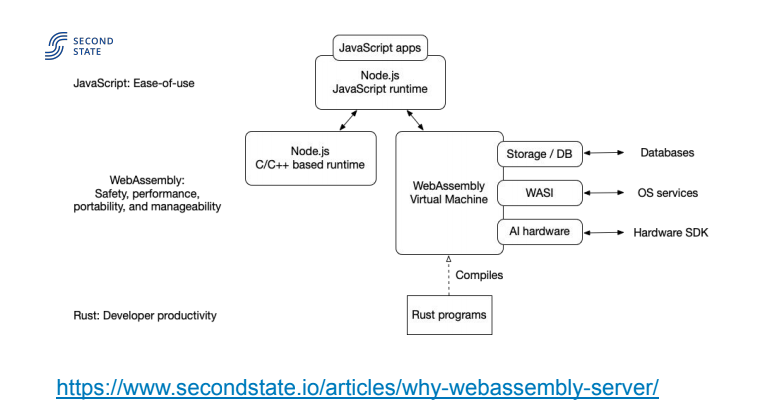
SSVM 是功能齐全的 WebAssembly 虚拟机,针对服务端应用程序进行了优化。 https://github.com/second-state/SSVM
你可以用 Rust 编写函数,编译成 Wasm,然后在 SSVM 中运行。然后就可以像调用 Node.js 中的 JavaScript 函数一样,调用 Rust 函数。非常简单,试试看! https://www.secondstate.io/articles/getting-started-with-rust-function/

1
zjsxwc 2020-07-06 19:23:36 +08:00 via Android
Firefox 是不是有性能加持,rust 是是 Firefox 家的。
|
2
pinkSlime 2020-07-06 20:03:39 +08:00
我很疑惑为什么每一篇提到 wasm 的文章都拿执行速度说事
我不认为本质上是交叉编译的技术目的是为了提升代码的执行效率,虽然某些场合确实有有效提高 `10 倍至 100 倍的性能增长。` 这种结论不知道是谁吹出来的,都是同一个 runtime 执行相同的 opcode,不可能吧 |
3
chihiro2014 2020-07-06 20:21:30 +08:00
别老提速度说事,代码编译完了,都是机器码,机器码之前还有谁快谁慢么,慢的永远不是代码,是写代码时的处理方式
|
4
alabulei OP 讲的速度是 JS 解释器 vs 编译执行的 wasm 字节码,后者速度确实快。IBM 也曾做过一个测试,用 Rust 与 WebAssembly 能比 JavaScript 快 12 到 15 倍 ( 15000%) https://developer.ibm.com/technologies/web-development/articles/why-webassembly-and-rust-together-improve-nodejs-performance/
|
5
peterjose 2020-07-07 10:30:34 +08:00
正在学习 Rust
|
6
peterjose 2020-07-07 10:32:27 +08:00
@chihiro2014 那你去用 js 写个 esbuild 性能 1/10 的打包器或者压缩器出来
|