这是一个创建于 1585 天前的主题,其中的信息可能已经有所发展或是发生改变。
gitalk 是个很有创意的项目,不过它的缺点也很明显,安全性欠妥。之前已经有人在 V2EX 讨论过 github 权限粒度过高,授权时容易被恶意利用的问题。前几天给博客换评论系统,发现 gitalk 还是很不错的,于是改了一下。
匿名评论主要的思路是:
- 创建一个新的 github 账号
- 获取该账号的 personal access token,scope 选中 user 和 repo
- 把该 token 存放于服务器,编写一条 api
- 修改 gitalk 的 ui,新增一个
匿名评论按钮,用户点击时把数据发送到我们的 api,让 server 去完成创建评论的请求。
当然也可以直接把 personal access token 放到前端直接请求,这样很不安全就是了。我还把它的授权流程也放到了 server 上,解决在 client 暴露 secret 的问题。
大致就是这样,懒得使用第三方的评论系统。gitalk 原生支持 markdown 和它的 ui 都是非常吸引人的~更详细的可以看看我博客的介绍。
https://wiyi.org/gitalk-anonymous-comment.html
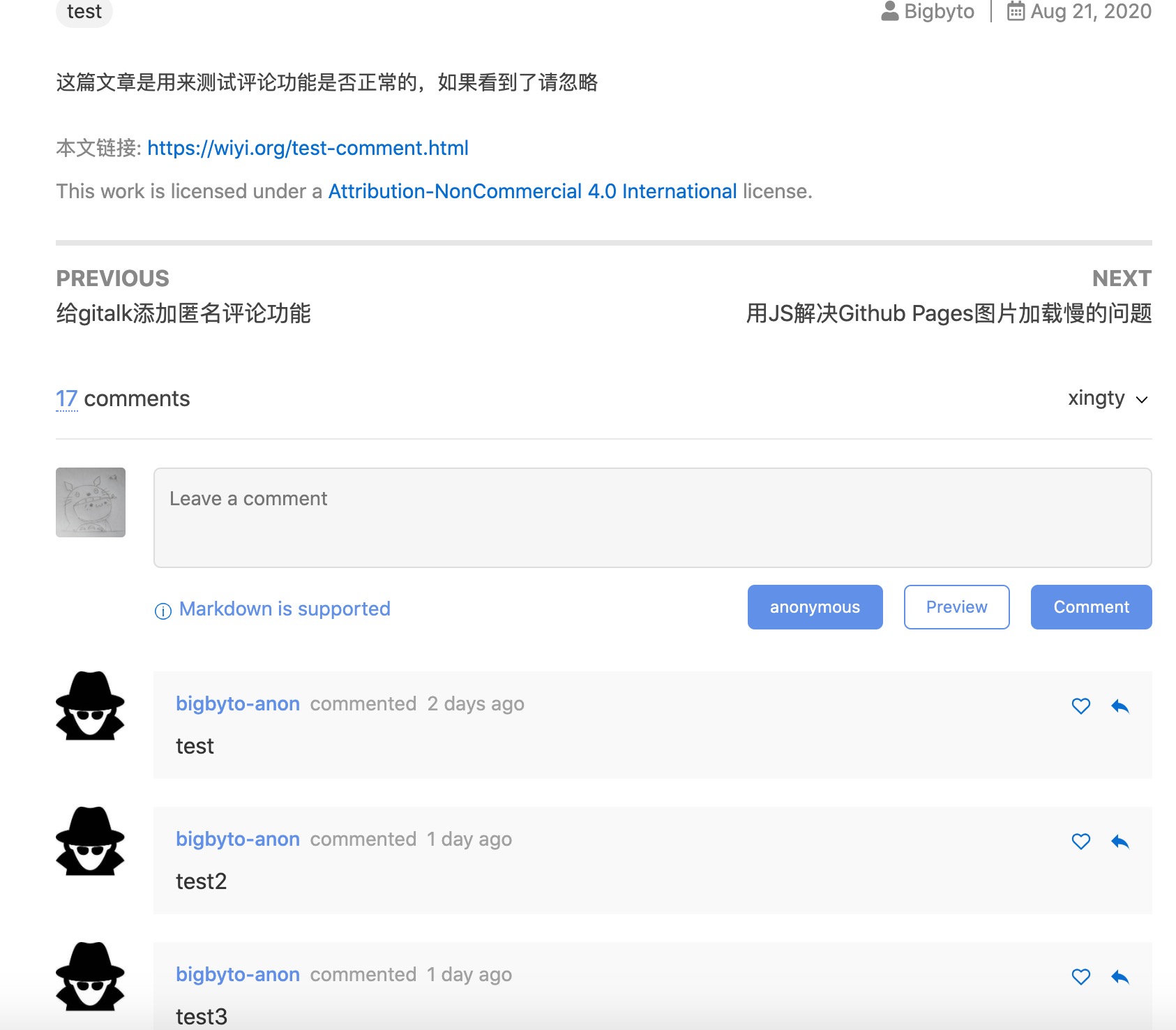
效果:

1
yanshenxian 2020-08-23 23:51:31 +08:00
> 1 整个 OAuth 流程放在前端,暴露了 client_id 和 client_secret
> 首先我把授权流程放到了 server 端,解决第一个和第三个问题。 这个确实有想法 👍 服务端代码能放出来吗... 另外有个问题就是,走了一遍你的代理,对登录用户来说安全性也没法保证 我之前也因为 github api 的国内网络访问问题,考虑加层 cf 代理 (见 https://blog.yanshenxian.xyz/article/gitalk-proxy-github-api-request/) 后来想到安全性还是放弃了 要从根本上解决这个问题,还是得改成 github app 的方式,比如用 utterances 前几天我还看到有人把 vssue 改成了 github app 项目 ( https://github.com/meteorlxy/vssue/issues/109) 综上所述。。我觉得还是用 utterances 方便些 |
2
yanshenxian 2020-08-23 23:55:50 +08:00
我觉得 client_id 和 client_secret 暴漏了其实问题也不大。参考 https://github.com/gitalk/gitalk/issues/150
用户要想获取其他人的 Authorization Code 并不容易。相反博客管理者想要获取授权评论用户的 token 很容易。 |
3
ochatokori 2020-08-24 00:01:54 +08:00 via Android |
4
bigbyto OP @yanshenxian
代码我是用 node 的写的塑料代码😂,放在 vercel 上的。说实话 js 不是我擅长的语言,等我完善一些会放出来。仓库地址是 https://github.com/xingty/gitalk-anonmously-comment,可以留意一下。 还有一点走我的代理确实是让 accessToken 经过我的服务器,如果不信任的话,用匿名评论就好了。 |
5
bigbyto OP @yanshenxian client_secret 毕竟是属于私密的数据,能不暴露不暴露更好。确实如你所说博客管理者能获取 accessToken,基于这个考虑才加入了匿名的功能。
|
6
bigbyto OP |
7
ochatokori 2020-08-24 00:36:25 +08:00 via Android
@yanshenxian 用户一旦同意授权(证明用户信任这个 client_id 和 client_secret),任何人都可以通过泄露的 client_id 和 client_secret 获取那个用户的 token,只要用户访问了攻击者的网站
|
8
yanshenxian 2020-08-24 09:09:31 +08:00
@ochatokori 就算暴漏了,只有用户显示点击登录才能拿到 token 吧,这样和攻击者用自己的 client_id 和 client_secret 有什么区别,难道还有其他办法直接获取??
|
9
stebest 2020-08-24 09:50:08 +08:00
这样就创建了很多无意义的僵尸号,是不是有点浪费资源。
利用 github 存储评论可以算正当使用,但这个不停的创建无意义的小号,就算滥用了吧?点匿名评论时候切换到别的评论系统,我觉得还是挺方便的,我自己也是这样,感觉效果还行。 |
10
ruanimal 2020-08-24 10:06:29 +08:00
没啥问题,反正大部分人博客没几个评论。。。
|
12
ochatokori 2020-08-24 13:40:36 +08:00 via Android
@yanshenxian #8 只有第一次要点登录(就是在博客那个地方),之后如果访问攻击者的网站,攻击者的网站应该就可以直接用 client_id&client_secret 拿到 token 了(我不是很确定 github 的 oauth 有没有判断 referrer)
|