这是一个创建于 1652 天前的主题,其中的信息可能已经有所发展或是发生改变。
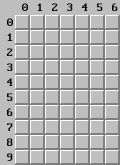
我想使用 sharp 来生成一个扫雷的地图,大小是由用户输入的,生成后这样:

我是先生成背景图再向上面合成数字和方块 但是如果遇到用户输入的值过大(我测试是超过 12*12)就会报错
但是如果遇到用户输入的值过大(我测试是超过 12*12)就会报错
Exception code=0xc00000fd flags=0x0 at 0x0000000067F19628
在网上搜了下也没找到类似的错误,请问下还有更适合做这个操作的方式吗?下面是有问题的源码
function create_map(x,y) {
return new Promise((resolve, reject) => {
var map_list = [],coordinate_list = [],buffer_svg = []
var in_x = x * 15 + 15
var in_y = y * 15 + 15
var k_x = 15,k_y = 15
var img_data = fs.readFileSync("static_img/l_b.png")
var max_num = y
//生成 svg 文本配置
var attributes = {fill: 'black', stroke: ''};
var options = {x: 0, y: 2,letterSpacing:0, fontSize: 12, anchor: 'left top', attributes: attributes};
//按照最大边来生成 svg 数字
if (x > y) {
max_num = x
}
//生成 svg 文本图片并转换为 Buffer 格式
for(var i = 0; i < max_num; i++){
let svg = textToSVG.getSVG((" "+i).substr(-2), options);
buffer_svg.push(Buffer.from(svg))
}
// x 轴定位数字
for(var i = 0; i < x;i++){
coordinate_list.push("{input:buffer_svg["+i+"],left:"+(i*15+15)+",top:0}")
}
// y 轴定位数字
for(var i = 0; i < y;i++){
coordinate_list.push("{input:buffer_svg["+i+"],left:0,top:"+(i*15+15)+"}")
}
for(var i = 0; i < y; i++){
k_x = 15
for(var k = 0; k < x; k++){
map_list.push("{input:img_data,left:"+k_x+",top:"+k_y+"}")
k_x += 15
}
k_y += 15
}
var temp_script = `function (sharp,img_data,resolve,buffer_svg) {
sharp({
create: {
width: ${in_x},
height: ${in_y},
channels: 4,
background: { r: 192, g: 192, b: 192, alpha: 1 }
}
})
.composite(
[${map_list}]
)
.png()
.toBuffer()
.then(data => {
sharp(data)
.composite(
[${coordinate_list}]
)
.toFile('./temp_image/tp_.jpg', (err, info) => {
if (err) {
console.log(err)
resolve(false)
}else{
resolve(true)
}
})
})
}`
return Function('"use strict";return (' + temp_script + ')')()(
sharp,img_data,resolve,buffer_svg
);
})
}
目前尚无回复