什么是 Babylon.js ?
Babylon.js 是一个完整的 JavaScript 框架,用于构建 HTML5,WebGL,WebVR 和 Web Audio 的 3D 游戏和体验,除了游戏用来在页面实现一些 3D 场景也是没问题的。
Babylon.js 使命是创建世界上最强大、最惊艳、最易用的 Web3D 渲染引擎,并且坚持让它完全开源和免费,无论对任何人都如此。Babylon.js 新版本的体积小了 3 倍,速度提升了 12%,并且进行了无数的性能优化,在它诞生的那一刻就定位于高性能 3D 引擎,即使功能越来越强大也会继续贯彻这个理念不动摇。
新的 Node Material Editor 编辑器、真正跨平台的 babylon 原生应用部署体验、层叠阴影、导航寻路、更强的 WebXR 虚拟现实及增强现实支持、更完美的 glTF 格式支持等新功能,让 Babylon.js 成为了你不可或缺的 web 应用开发利器。
为什么要做社区?
众所周之,Babylon.js 官方网站 babylonjs.com 在国内网络环境下访问很慢,而且有部分链接根本打不开。为了解决这个需求,Babylon.js 中文网应运而生,从官网同步过来并做了中文翻译。
同时我们发现,Babylon.js 的中文资料非常少,很多想学习 Babylon.js 的同学看到全英文教程望而却步。 这么一款强大的 3D 引擎,如果没有趁手可读的资料来学习,将会非常遗憾。
同时我们认为,现在 web 发展的方向就是深入 3D 及图形学,Babylon.js 将会很有发展潜力,所以我们决定丰富国内的 3D 社区。
我们已经做了什么?
如上所说,
- 我们首先同步官网,建立了Babylon.js 中文网
- 然后根据 Babylon.js 英文文档,同步了一个国内镜像,便于查找英文原文说明
- 还是根据 Babylon.js 英文文档,我们组织翻译了大量的中文教程,并把翻译的 markdown 文档开源到Github
- 同步迁移了Babylon.js Playground,因为通常官网 Playground 是打不开的
- Babylon.js 案例库,搜集大量可直接看到效果的演示地址和源码供学习练习
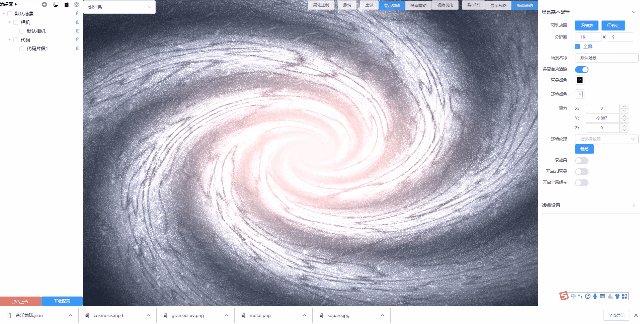
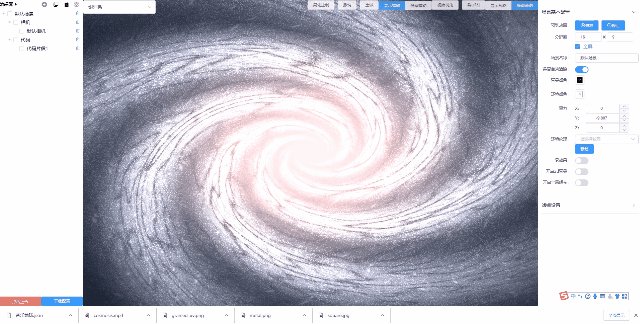
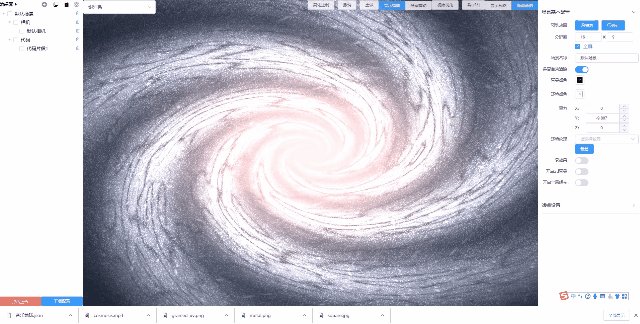
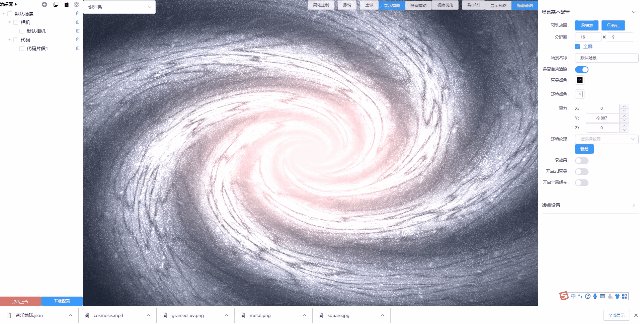
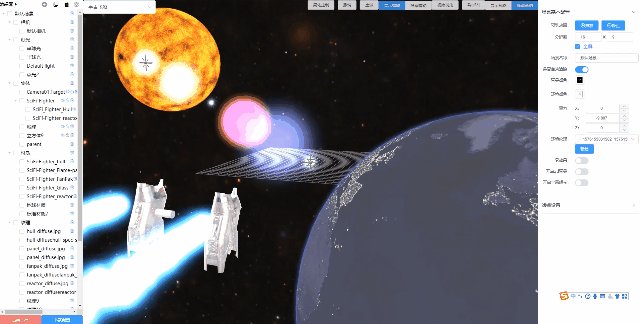
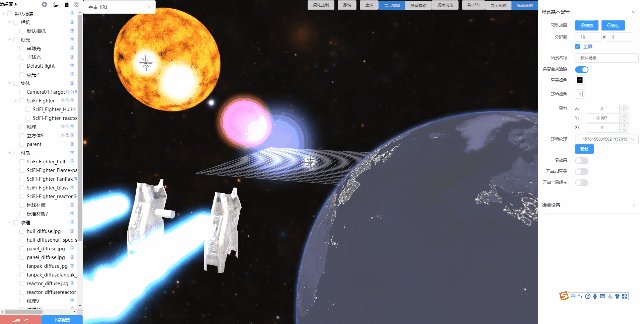
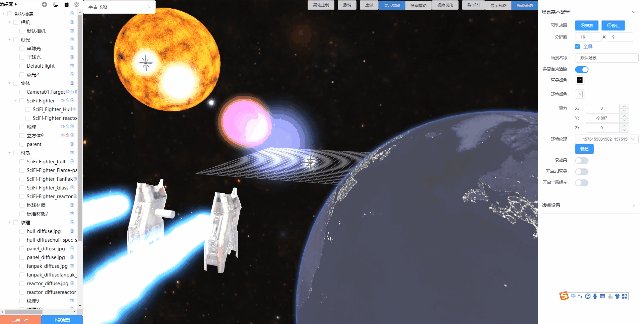
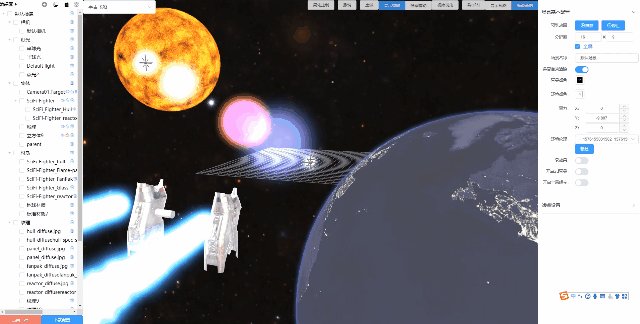
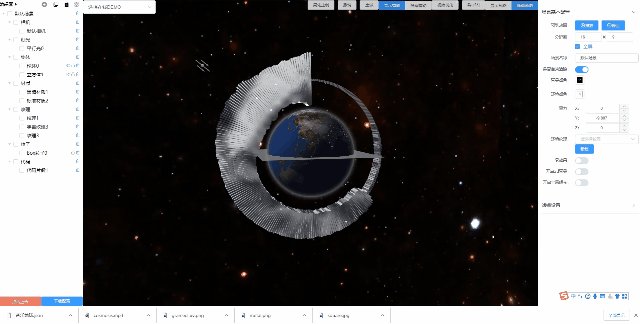
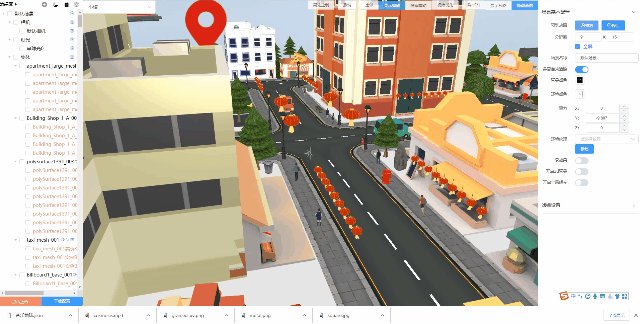
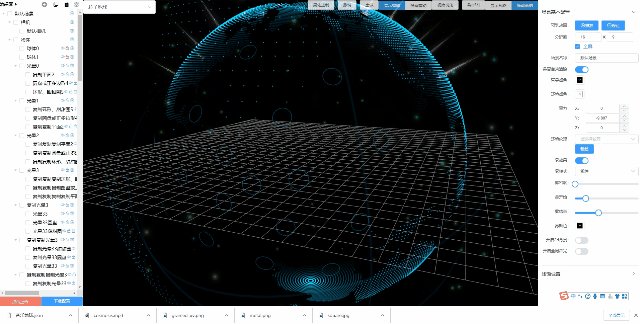
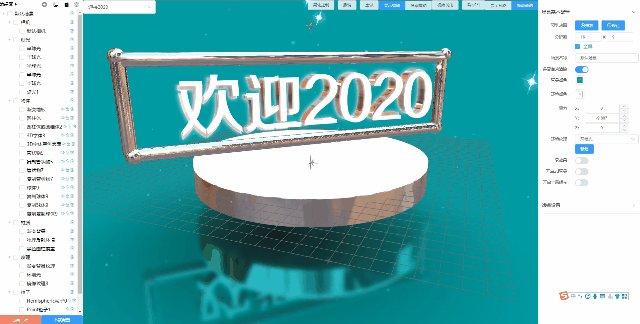
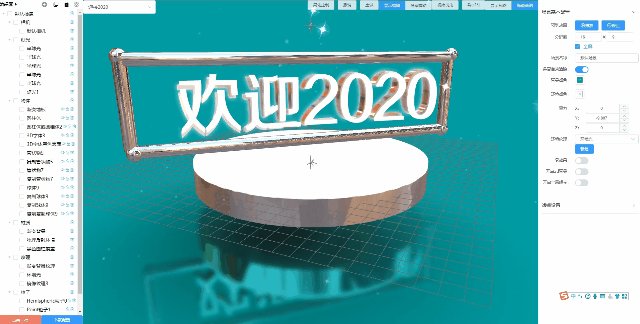
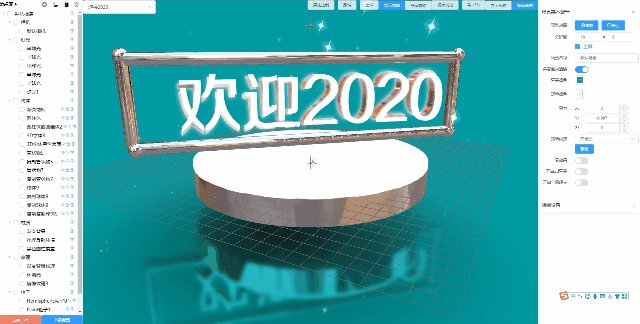
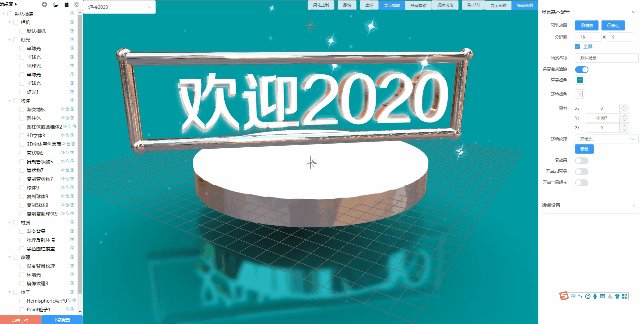
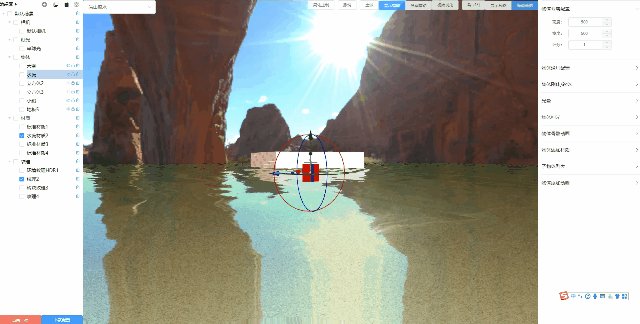
- 最后,我们重磅推出了开源 Babylon.js 编辑器-LuckyBabylon,强烈推荐打开Demo体验
Demo 演示








视频演示
接下来做什么
第一件事,我们挑出了最重要的,也是工程量最大且最有价值的事儿,招募中文翻译志愿者,加入我们的 Babylon 中文教程翻译计划。有兴趣的小伙伴在文章末尾可以找到我们的联系方式。
参与形式是我们会在 Github Babylon Doc 组织分配任务,大家提交 PR 即可
第二件事,是丰富我们独家开源的 3D 编辑器-LuckyBabylon 。我们及时搜集社区需求和建议,根据反馈情况来升级我们的开源软件。
最终目的就是,让 Babylon.js 的爱好者不再害怕英文文档,能顺畅阅读中文教程,能体验到并学习最全的 Babylon.js 知识,真正推行 Babylon 在国内的发展,进一步推行 3D 技术的发展。
另外,团队前段时间开源的 Luckysheet 也在积极维护中,也欢迎试用反馈。
联系
- 加入翻译联系: [email protected]
- 或者直接加入 Babylon.js 中文网官方 QQ 群:1127206245
资源
1
alshat 2020-10-23 16:15:11 +08:00
编辑器很赞, 感谢大佬! 希望 babylon-doc 能翻译好, 我每次用 babylon 的时候都被全英文的 api 弄得头皮发麻.
|
2
gjx870327 2020-10-23 18:44:07 +08:00
很赞,加油,希望能尽一份力
|
3
Bijiabo 2020-10-23 19:13:59 +08:00 via iPhone
加油!
|
4
lennoxmmm 2020-10-23 23:29:52 +08:00
我来啦~我终于能回帖了~
babylon 和编辑器都超棒的呀~保持支持! |
7
nong99 2020-10-24 08:52:51 +08:00 via iPhone
支持
|
8
zhuangzhuang1988 2020-10-24 11:32:32 +08:00
猛男
看到 git 上 Luckysheet 也是你们的 |
9
xrr2016 2020-10-24 12:15:45 +08:00
能简单说说 Babylon.js, Three.js 还有 PlayCanvas 三者定位是什么嘛, 初学者想了解一下, 谢谢.
|
10
wbfsa OP @xrr2016 playCanvas 提供了一个很强大的编辑器,没有提供直接的组件来编写 3D 效果,也不开源。Babylon 和 three 属于同一类,提供了底层组件操作 3D,同时也开源。three 是从 flash 演变过来的,babylon 是生力军,three 更像 jquery,而 babylon 像 vue,使用 ts 编写,更加现代化。
|
11
Whalko 2020-10-24 22:19:34 +08:00 via Android
支持!楼主太强了
|
12
gzf6 2020-10-26 16:12:25 +08:00
只会一些基本的 Canvas,怎么入门 3D 可视化呢?
|