原文出处: https://blog.bitsrc.io/top-5-javascript-frameworks-past-present-and-future-8b6fda39de02
随着信息技术领域的发展,企业对于 JavaScript 的需求变得十分广泛,为了让前端编码更快更高效,一系列前端 JavaScript 框架就此诞生。
前端框架的设计初衷是为脚本编程语言提供出色的支持,让代码重复可用。简而言之,框架是由一组开发人员编写的代码块,可使整个开发过程变得简单且易于实现。从业务角度看,框架能使开发人员更容易满足客户的需求,解决客户项目开发阶段所面临的各种挑战。
那么,在众多前端框架中,哪些在 2020 年更受关注和追捧呢?
本文罗列了几个当下最受欢迎的前端框架,排名只是根据作者自身的使用经验、日常研究、框架的语法结构和易用性等特性进行排名。
以下是框架的排名依据参考:
- 是否保持增长和更新。
- 是否在大厂和开发者社群中受到推荐,如 GitHub 、NPM 趋势、Google 趋势等。
- 是否具备一个规模庞大且活跃的技术社区。
5. Svelte.js —— 麻雀虽小,五脏俱全

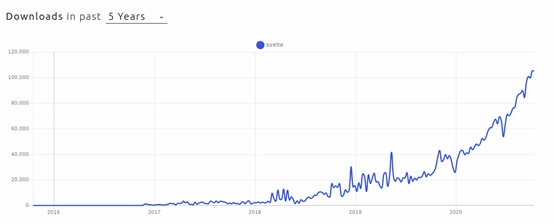
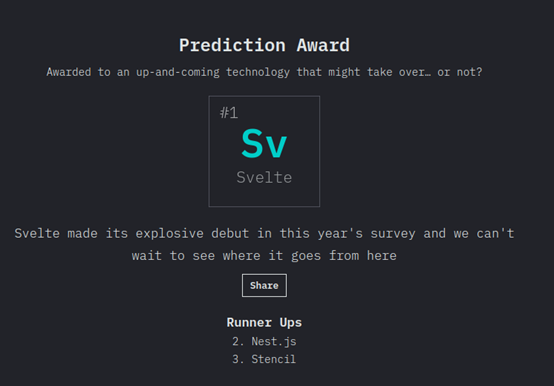
在 React 、Vue 和 Angular 差不多占据了 Web 开发的大部分江山时,Svelte 横空出世,并逐渐开始吸引越来越多人的眼球。这是一个用 TypeScript 编写的基于组件的开源 JavaScript 框架,于 2016 年发布。
2020 年以来,Svelte 的使用量急剧增加。

尤雨溪曾评价道:Svelte 的核心思想在于“通过静态编译减少框架运行时的代码量”,因此其非常适合开发小而快速迭代的项目,而且能做到极致精简。
Svelte 的优势:
- 与 React 不同,Svelte 没有虚拟 DOM 。其组件完全用 HTML 、CSS 和 JavaScript 编写。
- Svelte 编译器可编译原始 JavaScript 模块,该模块不依赖于框架。因此,与 React 、Angular 和 Vue 相比,Svelte 应用程序的捆绑包尺寸非常小。
- Svelte 不需要较高的浏览器处理能力,即可实现类似外科手术般的方式更新 DOM 。

4.Ember.js —— 明显提高开发人员工作效率的生产工具

Ember.js 是一款用于构建现代 Web 应用程序且功能全面的 JavaScript 框架,基于双向数据绑定概念(如 AngularJS 和 React 等 SSR )运行,允许开发人员将更多精力放在创建独特的业务功能上。
由于 Ember 不再需要编写繁琐的代码,因此,开发人员的开发效率能够明显得到提升。目前,越来越多的一流公司开始在其产品中使用 Ember 。
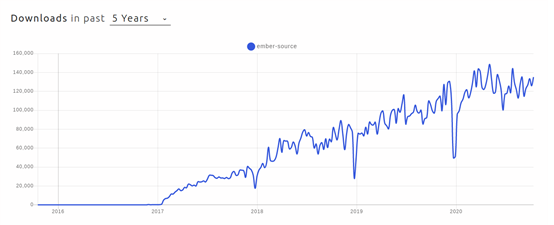
Ember 自发布以来,在开发人员社区中的使用率逐渐增加。

尽管 Ember 主要用于 Web 开发,但使用 Ember.js 搭建的桌面和移动应用程序也同样引人瞩目,而其中的代表作品就是 Apple Music 桌面应用程序。
3. Angular —— 一个可靠的框架

Google 在 2016 年推出了 Angular 。但是,它的前身 AngularJS 可以追溯到 2010 年。在早期,React 的流行将 Angular 甩在后面。但是,事实证明 Angular 仍是开发一款可靠的企业级应用的首选。
Angular 受欢迎的原因:
- 拥有一个维持了十多年的大型生态系统。
- 具备全套开发工具。
- 允许高质量的代码生成,具有清晰的编码结构和代码一致性。
- 拥有出色的文档,其库为开发人员提供了大量支持。
- 日益增加的社区支持。
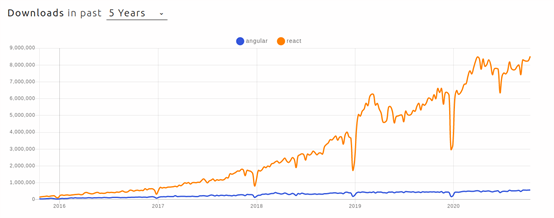
如果将 Angular 与 React 进行比较,我们可以观察到 Angular 的下载量并没有增加太多,并在过去两年中几乎达到饱和水平。

2 React —— 最受欢迎的框架

React 是一个开源前端库,由 Facebook 开发团队的软件工程师于 2011 年创建,随后于 2013 年正式开源。经过 9 年的发展,目前它被认为是最受欢迎的前端库之一。
React 为前端开发引入了一种基于组件的、响应式的、函数式的编程风格,一举改变了单页应用程序( SPA )的发展方向。
为什么 React 如此受欢迎?
- React 引入了基于组件级的渲染机制。
- 提供了强大的服务端渲染(SSR),对 SEO 有良好的支持。
- 提供了更好并发性的 React Fiber,使用了更少模板代码来管理功能组件的 React Hooks,以及用于获得更好渲染效果的 React suspense 等功能。
- 一旦学会了 React,可以在任何地方使用它,不仅可以用于 Web 应用程序,同时也可以在移动应用程序中使用(React Native)。
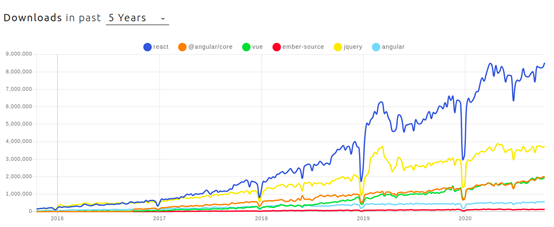
众多优秀的功能使 React 成为当今最受欢迎的框架之一,而 NPM 的下载量也证明了这一点。

如图所示,在过去的 5 年里,React 在下载量方面一直在前端框架中占据着主导地位。
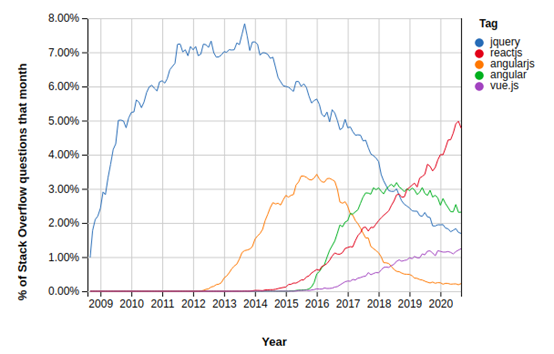
就 Stack Overflow 技术问题总量趋势看,React 也同样如此。

1 Vue.js —— 其受欢迎程度已经不需要多说了

其他框架
- Meteor:一度被认为是用于开发和部署 Web 应用程序的全栈解决方案。
- Mithril:用于开发 SPA 的 UI JavaScript 框架,提供了开箱即用的路由和 XHR 实用程序,并且快速,易于实现。
- Aurelia:被认为是 JavaScript 的最新版本,可以扩展 HTML 的多种用途,包括数据绑定。
- Polymer:一个由 Google 推出的开源代码库,可以为网站创建元素而无需进入复杂的层次。支持单向和双向数据绑定。
结论
本文提及的所有 JavaScript 库和框架都具有巨大的潜力,熟练的掌握它们,将为您的 JavaScript 开发带来更多好处。
如果您有兴趣了解更多的 JavaScript 框架和库,可以阅读以下文章链接。
1
AmrtaShiva 2020-11-02 14:40:06 +08:00 via iPhone
web 一丢丢对于外行人来说 好乱 DOM AJAX JS HTML CSS 再加上 GET POST 等等 现在又有了个 WASM....看的眼晕....
|
2
wszgrcy 2020-11-02 17:05:11 +08:00
...就想知道 vue 为什么受欢迎,结果到这直接不说了...
|
3
w292614191 2020-11-02 17:06:50 +08:00 csdn ??
@Livid |
4
GrapeCityChina OP @AmrtaShiva 文末扩展阅读嘛
|
5
GrapeCityChina OP @wszgrcy 文末扩展阅读有讲为什么 Vue 受欢迎。
|
6
gaoryrt 2020-11-02 18:33:23 +08:00
这篇文章放到 2018 可能都有人喷「不早就火了吗」,2020 发的话只能说是骗小白了。我还以为我能看到 lit-element / mithril.js / next 呢
|
7
huayumo 2020-11-02 18:45:10 +08:00
改一改日期,明年这篇文章依旧在
|
8
JerryCha 2020-11-02 23:57:26 +08:00
草,我全写过 demo
|
9
Livid MOD @w292614191 这个主题已经被移动并下沉。
|
11
wanguorui123 2020-11-03 10:26:24 +08:00
我认为原生才是大事所趋
|