这是一个创建于 1603 天前的主题,其中的信息可能已经有所发展或是发生改变。
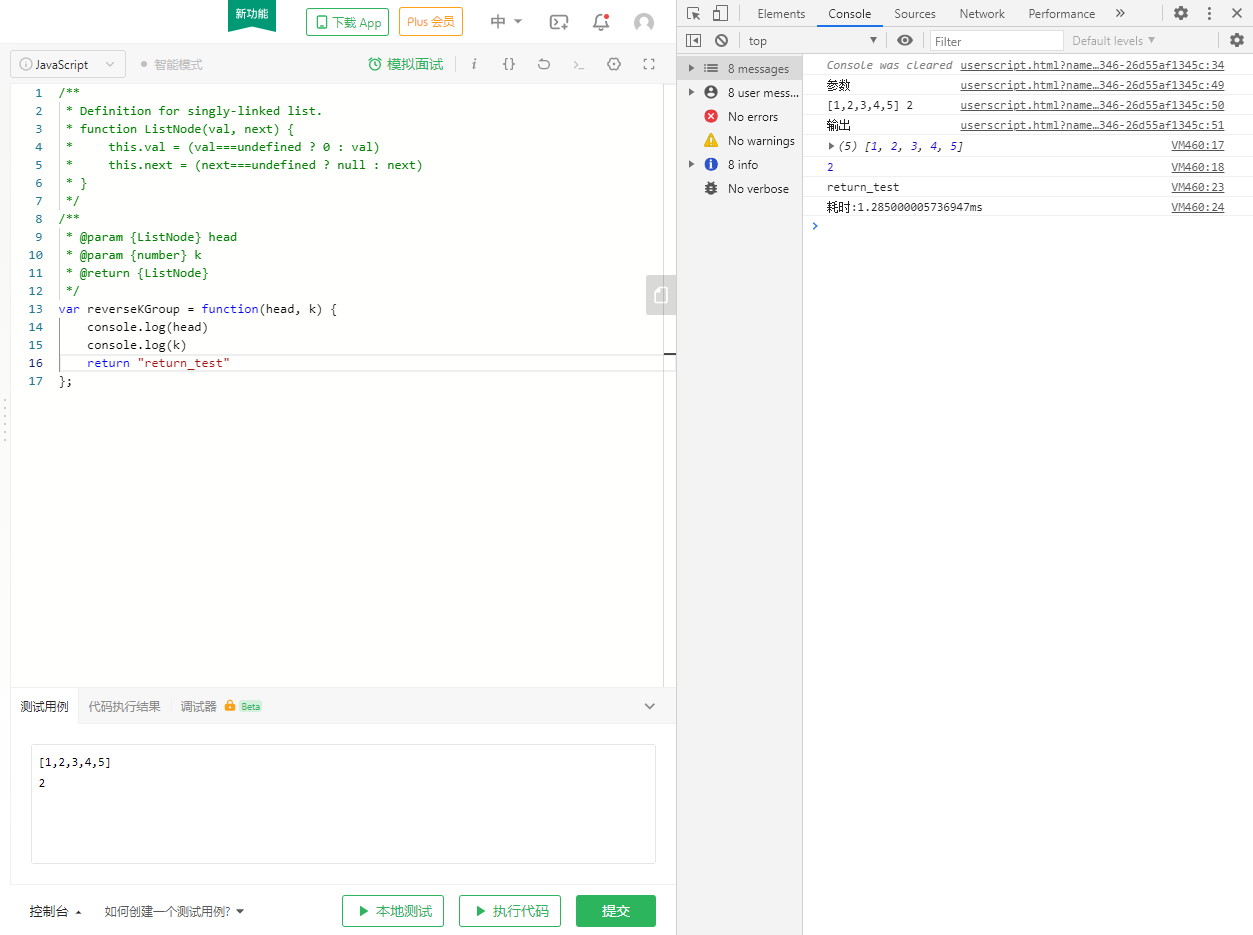
有的时候可能粗心打错了字符导致提交出错,修改之后再点执行又得等半天或者直接告诉你点的太快了...,不过我本来就写的是 js,那为什么不直接用浏览器来测试代码呢,所以就写了这个脚本,可以先在本地测试,没有问题后再去提交
 欢迎大家提意见哈
欢迎大家提意见哈
greasyfork 地址
1
lisianthus 2020-11-17 15:57:18 +08:00
没有考虑死循环吧,不小心写了个死循环标签页就炸了
|
2
xiyuesaves OP @lisianthus 嗯,没有考虑这些,不过力扣反正也有自动保存,炸了刷新下就行了🤪
|
3
lisianthus 2020-11-17 16:18:31 +08:00
大概查了一下,可以用 Worker 。代码如下:
const runCode = (timeout, code) => { ````const script = document.createElement('script'); ````script.textContent = code; ````const blob = new Blob([script.textContent]); ````const url = window.URL.createObjectURL(blob); ````const worker = new Worker(url); ````setTimeout(() => worker.terminate(), timeout); } |
4
xiyuesaves OP @lisianthus 谢谢你的建议! 我将执行代码部分修改为 web Worker,现在可以在指定时间后结束线程,防止页面卡死了❤️
``` const runCode = (timeout, code) => { const script = document.createElement('script'); // 创建脚本元素 script.textContent = code; // 元素内写入 code const blob = new Blob([script.textContent]); // code 转换为 blob 类型 const url = window.URL.createObjectURL(blob); // 将 blob 创建为 url const worker = new Worker(url); // 创建 Worker 执行脚本内容 worker.onmessage = (msg) => { // 监听 worker 通信 if (msg.data === "close") { // 如果内部已经结束则停止 setTimeout clearTimeout(time_out) } } worker.addEventListener('error', function (event) {// 监听错误 clearTimeout(time_out) return event }); time_out = setTimeout(() => { // 指定时间后强制结束线程 worker.terminate(); console.error("执行超时") }, timeout); } ``` |
5
9LCRwvU14033RHJo 2020-11-17 17:40:49 +08:00
不错。只有 JavaScript 能在浏览器执行吧?
|
6
VWMMWV 2020-11-17 17:43:44 +08:00
很好,但我选择新建 html,在 script 里执行
|
7
xiyuesaves OP @user8341 是的,只有 js 语法才能正常执行
|
8
xiyuesaves OP @VWMMWV 只是提供一个更便捷的方式啦,其实直接把代码复制到控制台都能执行的
|