这是一个创建于 1560 天前的主题,其中的信息可能已经有所发展或是发生改变。
体验地址:
文档:
https://www.douyacun.com/article/b9093956c565e471f45c035b5870ed0c
特点:
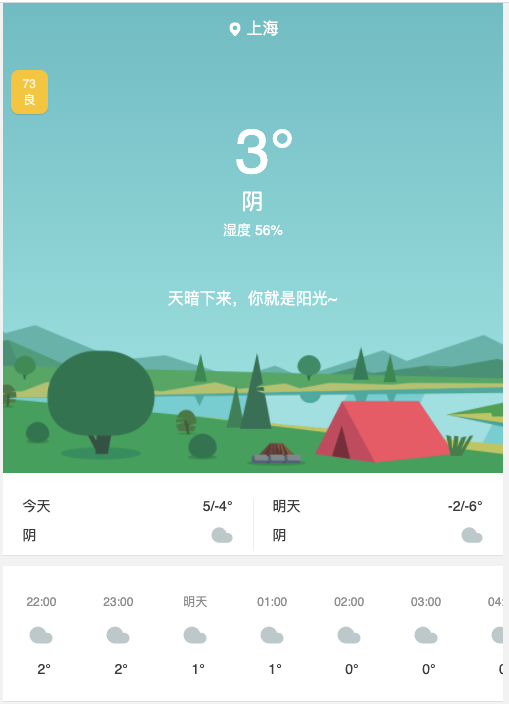
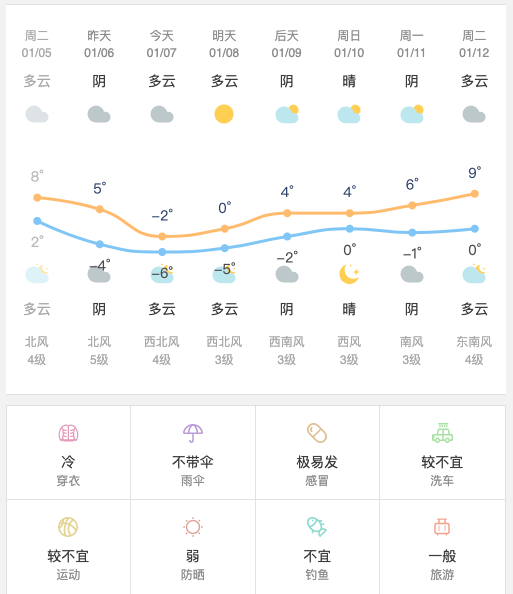
- 使用腾讯天气接口:
https://wis.qq.com/weather/common?source=pc&weather_type=forecast_1h|forecast_24h|alarm|limit|tips|rise|observe|index&province=${province}&city=${city}&county= - 支持:逐小时预报 /7 日天气预报 /生活指数
- 支持 IP 定位,使用免费 IP 定位接口
- 支持服务端渲染


install
npm install tencent_weather --save
运行 demo:
git clone [email protected]:hustcc/echarts-for-react.git
npm install
npm start
本地浏览器打开 http://127.0.0.1:3000
usage
客户端使用
import React from 'react';
import ReactDOM from 'react-dom';
import Weather from 'react-tencent-weather';
ReactDOM.render(
<div><Weather province="上海" city="上海" /></div>,
document.getElementById('root')
)
服务端渲染
import React from 'react';
import ReactDOM from 'react-dom';
import Weather from 'react-tencent-weather/lib/ssr/index.js';
import 'react-tencent-weather/lib/ssr/index.css';
ReactDOM.render(
<div><Weather province="上海" city="上海" /></div>,
document.getElementById('root')
)
component props
province: (optional, string)
省份,默认上海
city: (optional, string)
城市,默认上海
showDays: (optional, bool)
是否显示 7 日天气预报
showHours: (optional, bool)
是否显示 逐小时预报
showLiving: (optional, bool)
是否显示 生活指数
showTomorrow: (optional, bool)
是否显示明日预报
LICENSE
MIT@douyacun.
关注微信公众号

1
douyacun OP 目前是第一版,长期维护
|
2
tokyo2020 2021-01-15 10:16:33 +08:00
这博客网站很 google 风格呀, 这叫什么啊,我可以学下吗,
|
3
douyacun OP @tokyo2020
组件库: https://material-ui.com/ 实现的是 google https://material.io/design react 库: https://nextjs.org/ 服务端渲染 |




