V2EX › 程序员
Bullet Point Relationship Lines in Obsidian
raawaa · raawaa · 2021-03-16 13:06:00 +08:00 · 2336 次点击这是一个创建于 1501 天前的主题,其中的信息可能已经有所发展或是发生改变。
有些 Obsidian 主题的无序列表没有竖参考线。这个我个人觉得还是很必要的,在列表比较长的时候可以看清楚内容层级。
尝试自己添加了一下,在网上搜了一下,有现成的代码可以用,立此存照。
/*=== Bullet Point Relationship Lines ===*/
.cm-hmd-list-indent .cm-tab,
ul ul {
position: relative;
}
.cm-hmd-list-indent .cm-tab::before,
ul ul::before {
content: "";
border-left: 1px solid rgb(245, 200, 200);
position: absolute;
}
.cm-hmd-list-indent .cm-tab::before {
left: 0;
top: -5px;
bottom: -4px;
}
ul ul::before {
left: -15px; /* 可手动微调竖线的左右位置 */
top: 0;
bottom: 0;
}
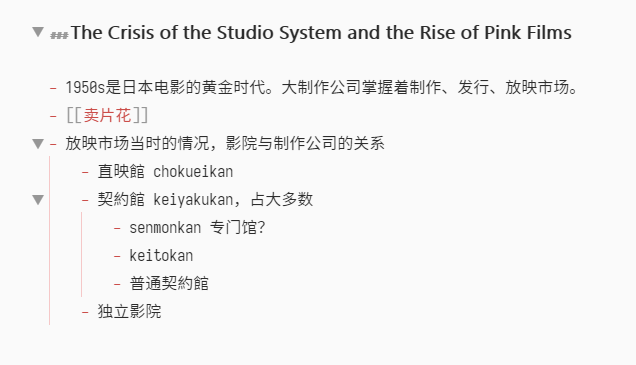
效果如下:

1
dartabe 2021-03-16 14:22:59 +08:00
顶一个 我也觉得竖参考线很有必要
|
2
fangpeishi 2021-03-16 14:23:50 +08:00
cool
|