四两拨千斤——你不知道的 VScode 编码 TypeScript 的技巧
GrapeCityChina · 2021-04-21 17:19:43 +08:00 · 1256 次点击如果你体验过 JAVA 这种强类型语言带来的便利,包括其丰富的类型变量、抽象与接口,转而使用 JavaScript 时,一定会觉得不够满意。尤其是 JavaScript 声明的变量 Number 可以轻而易举的分配给 String,IDE 如何执行任何类型的 IntelliSense 都让人十分困扰。
面对这个技术障碍,我们就无法忽视 TypeScript 带来的便利。相比较于 JavaScript,最为明显的一点就是我们可以赋予 IDE 实际使用的能力, 本文将要介绍一些 TypeScript 的编码技巧,帮助您更加快速高效的进行工作。
创建自定义代码段
获取默认的代码段以及自定义代码段是 VScode 的 IntelliSense 功能的重要部分,代码片可以大幅缩减编写代码的时间,只需要记住使用前缀,用什么触发就可以。
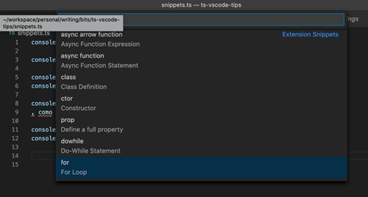
通过从命令菜单中选择“插入代码段”,即可查看,该列表内容丰富,能在日常工作提供很大帮助。

另一个重要内容是添加自定义代码段。
使用方法:选择“文件” > “首选项”下的“用户代码段”(在 macOS 上为“代码” > “首选项”),选择代码段可访问的语言,或是全局语言。
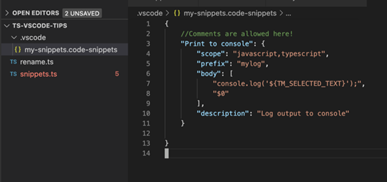
添加自定义代码段,只需要在文件内添加一个 JSON 定义。

新的 snippets 文件就新建在了项目文件夹中,具有自定义扩展名,支持 JSON 的内联注释。
需要定义的内容包括:
-
名称,如果没有描述将作为 IntelliSense 下拉列表的一部分
-
范围,默认为全句代码段
-
前缀,作为触发片段的单词,可以定义为字符串组或值
-
主体,包含代码行列表,可以添加 VScode 标记,使用 TAB 移动
-
描述,此项为可选内容,如果不使用则在 IntelliSense 下拉菜单中列出的项目出现时显示其名称
上面的示例中我们创建了一个自定义代码段,当开始编写“ mylog”就会触发该代码段。有人可能对代码中 console.log 有疑问,但要注意还有一个预定义的变量:TM_SELECTED_TEXT,它引用当前选定的文本。因此,如果我们在选择代码时手动触发此代码段,它将将该选择封装在一条 console.log 语句中。
这里整理了一些开发中常用代码段的预定义变量:
-
TM_SELECTED_TEXT 当前选择的文本或空字符串
-
TM_CURRENT_LINE 当前行的内容
-
TM_CURRENT_WORD 光标下的单词内容或空字符串
-
TM_LINE_INDEX 基于零索引的行号
-
TM_LINE_NUMBER 基于一索引的行号
-
TM_FILENAME 当前文档的文件名
-
TM_FILENAME_BASE 当前文档的文件名,不带扩展名
-
TM_DIRECTORY 当前文件的目录
-
TM_FILEPATH 当前文档的完整文件路径
-
CLIPBOARD 剪贴板中的内容
-
WORKSPACE_NAME 打开的工作空间或文件夹的名称
日期和时间的引用:
-
CURRENT_YEAR 本年度
-
CURRENT_YEAR_SHORT 本年度的最后两位数字
-
CURRENT_MONTH 以两位数表示的月份(例如“ 02”)
-
CURRENT_MONTH_NAME 月的全名(例如“七月”)
-
CURRENT_MONTH_NAME_SHORT 该月的简称(例如“ Jul”)
-
CURRENT_DATE 一个月中的某天
-
CURRENT_DAY_NAME 一天的名称(例如“周一”)
-
CURRENT_DAY_NAME_SHORT 一天的简称(例如“ Mon”)
-
CURRENT_HOUR 当前小时( 24 小时制)
-
CURRENT_MINUTE 当前分钟
-
CURRENT_SECOND 当前秒
-
CURRENT_SECONDS_UNIX 自 Unix 时代以来的秒数
动态添加有效的注释标签:
-
BLOCK_COMMENT_START 输出示例:JavaScript/*或 HTML<!--
-
BLOCK_COMMENT_END 输出示例:JavaScript*/或 HTML-->
-
LINE_COMMENT 示例输出:在 JavaScript 中 //
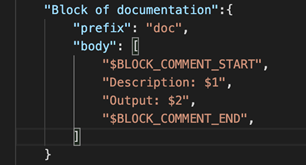
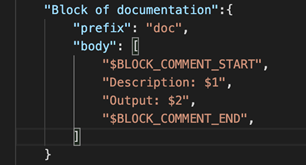
举一些例子加以说明:

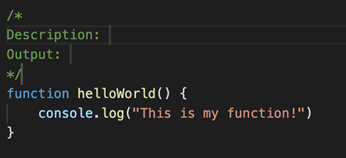
通过“ doc”,触发创建注释块,光标定位在的$1 位置,如果在其中写内容并按 TAB 键,将跳转到 position $2 。
最终结果如下所示:

自定义 TypeScript 格式
根据个人风格和编码习惯自定义自己的编码格式
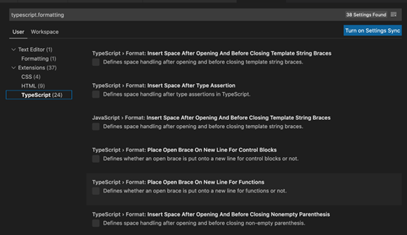
在设置窗口中,键入“ typescript.formatting ”, TypeScript 提供了 24 种格式化选项。

可选择的范围包括:在打开和关闭字符串括号后添加空格,在函数的新行添加括号,处理分号(可选择忽略,添加缺失的括号或自动将其全部删除)。
通过此列表,我们可以自定义 VSCode,使代码风格更符合个人编码习惯。完成后,通过选择命令面板上的“设置文档格式”选项生效。
易重构性强
在大型代码库上进行重构尤其麻烦,进行简单的更改(例如,将类定义从一个文件夹移动到另一个文件夹)会影响很多文件。
而 VSCode 提供了一组非常好用且无需进行任何额外的扩展的功能。
1.重命名现有符号
通过简单的 Search & Replace 可以在代码中重命名变量或类名,除非名称是其他实体的一部分,例如命名类 Car,然后将其 oCar 作为实例的变量。如果仅打算重命名实际的类,则会导致一些问题。
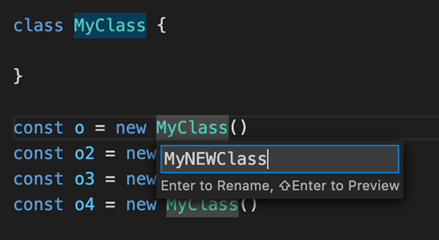
VSCode 简化了很多工作,我们要做的只是选中要重命名的实体之一,然后按 F2 (或右键单击它并选择“重命名符号”,mac 的操作有些不同)。选择新名称,该过程中使用的任何地方(包括定义,如果最初未单击它的话)都将被正确重命名。

2.抽象的构建
如果不止一次使用,需要对其进行抽象。常见的重构技术是提取逻辑成为如一个函数或一个方法。
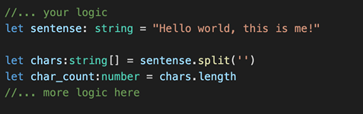
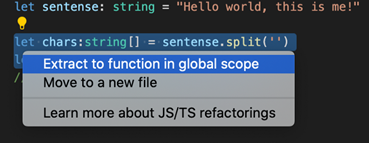
通过选择要重复使用的代码并单击其旁边的灯泡进行抽象。例如以下代码,需要提取最后两行:


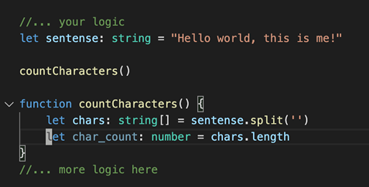
选择提取在全局范围生效,输入新的函数名,将获得以下内容:

同时 countCharacters 功能需要一些修饰,在更复杂的用例下好处也很明显。
灯泡的菜单选项是上下文感知的,如果我们正在使用类,则还可以选择将代码提取为新方法,或将类型转换为接口,以及将单个值转换为常量。
3.简化功能签名
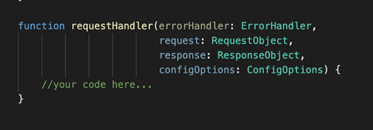
将过多参数通过将对象分解添加到混合中进行简化:

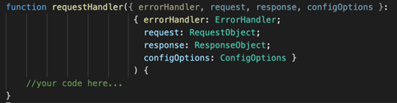
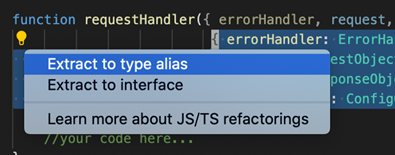
选择所有参数,然后单击灯泡,选择“将参数转换为变形的对象”

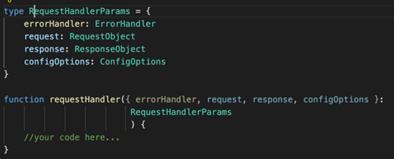
进一步优化,打开类型声明,然后将其转换为外部类型,可以再次选择类型定义

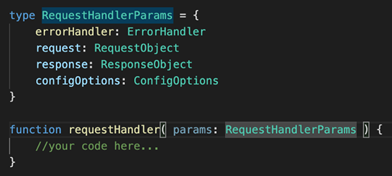
点击“提取到类型别名”将询问新的类型名称,它将创建该名称并将其放置在函数的签名上

进一步简化此代码

保存文件后自动操作
我们都经历过在将代码提交到存储库之前,忘记格式化文件或运行 linter 的尴尬情况,而在使用 VSCode 时,我们定义在文件保存后立即执行的预设操作,这样就避免了开发的的疏漏。
设置过程是编辑 settings.json 器编辑文件,添加 editor.codeActionsOnSave 就可以在保存文件后设置要执行的操作列表,包括运行 ESLint 或添加缺少的导入等操作。
可以将其设置为如下数组:
“ editor.codeActionsOnSave”:[“ source.fixAll.eslint”,“ source.addMissingImports”]
同时,如果我们希望在保存文件时自动添加前面提到的格式化选项(而不是手动格式化文档),则可以将以下条目添加到我们的 settings.json:
"editor.formatOnSave": true
例如,实现将分号设置为自动插入。
CodeLens 计数器
VSL 默认情况下不会激活 CodeLens,对于大型代码库这将非常不便,这里将提供一些重构思路:
通过启用列出类,函数,类型和其他构造的实现和引用的计数器的功能,有小标记。
要启用此功能,只需在设置屏幕上查找单词“ CodeLens”。启用所有计数器。
将得到以下内容:

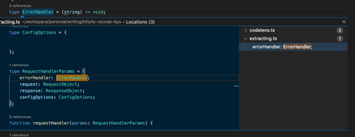
“3 references” 和“1 reference”是由 VSCode 直接添加的,一旦单击它们,将获得引用构造的代码的扩展视图(在此示例中为定义的类型):

总结
本文总结的这些 TypeScript 的编码技巧可以有效的提升您的编码效率,今后我们将会为您带来更多相关技巧,助力开发者。