这是一个创建于 1434 天前的主题,其中的信息可能已经有所发展或是发生改变。
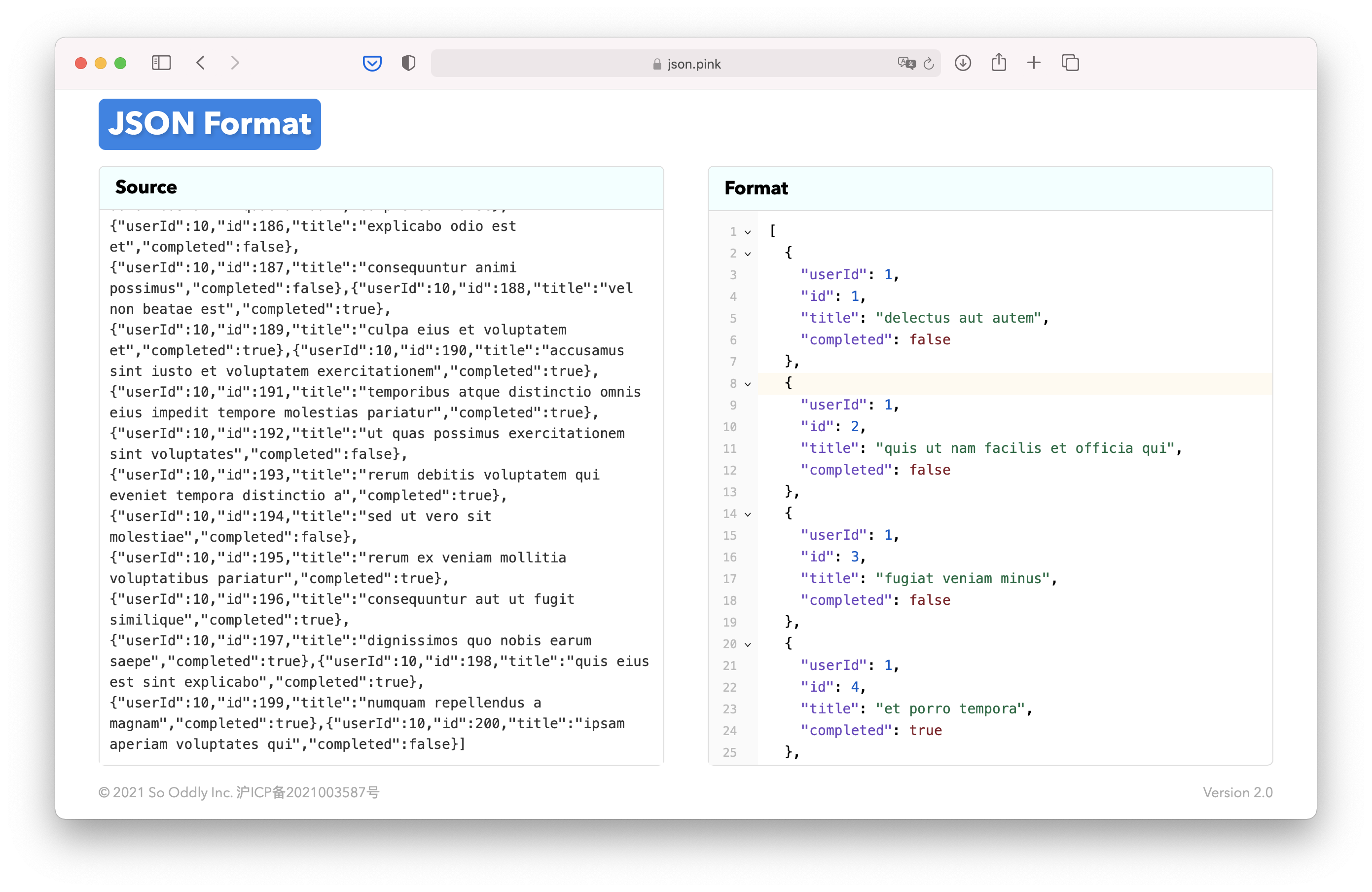
预览:

1
DOLLOR 2021-05-17 20:03:08 +08:00 JS 本身就自带格式化 JSON 功能。
我是直接用控制台的,比如: JSON.stringify({"a":1,b:"1"},null,' ') 第三个参数可以换成 4 个空格或者 tab,用来缩进。 |
2
vchroc 2021-05-17 21:33:56 +08:00
SyntaxError: Unexpected token 他 in JSON at position 14288
|
3
Biebe 2021-05-17 22:14:13 +08:00 via iPhone
编辑器是自己写的还是开源组件?
|
7
lululau 2021-05-17 22:41:00 +08:00
pbpaste | jq .
|
8
edk24 2021-05-17 23:16:34 +08:00
安装个 jq 它不香? 哈哈
|
9
chroming 2021-05-17 23:18:57 +08:00
这么简洁的小网站竟然备案了 😳
|
10
JerryCha 2021-05-17 23:27:13 +08:00
你已经实现了格式化,接下来该实现一个 monaco 了
|
11
ClericPy 2021-05-17 23:28:19 +08:00
试了下, 是实时预览, 平时如果 JSON 做配置文件略微改改还可以, 如果大量改还是用习惯了 VSCODE 的多行编辑, 巨量改直接用 Python 了... 习惯的力量太大了, 之前用过 JSON Viewer 和 FE-Helper
挺多地方其实可以借鉴一下 JSON-HANDLE 扩展, 特别多的功能基本离不开了: 图片预览, 折叠记忆, JSON-Path, Tab 打开, 右键选中, 单行压缩, base64 decode. |
12
Dragonphy 2021-05-18 09:05:25 +08:00
复制了一个 package-lock.json,大概两万行,网页响应需要 3s 左右
|
13
smilemm OP @ClericPy 嗯嗯,如果需要更完善的操作肯定 VSCode 更专业了,主要是做一些简单的预览,查看 API 返回结果之类的,直接打开网页会方便些。
|
14
smilemm OP @Dragonphy 两万行[捂脸]...其实超过了 999 行 行号那边就会有问题了,主要还是针对于少量的文本啦,做一个快速的预览嘛。
|
15
reiji 2021-05-18 10:48:35 +08:00
@smilemm 如果是这个目的的话我推荐 Json Viewer Chrome 拓展,可以直接格式化返回的数据,还可以更改样式,折叠啥啥的
|
16
ytily95 2021-05-18 11:26:46 +08:00
|
19
l4ever 2021-05-18 12:56:16 +08:00
|
20
buffzty 2021-05-18 14:43:10 +08:00
f12 不香吗
|
21
thetbw 2021-05-19 09:05:03 +08:00
输入框不能输入 tab ,感觉蛮难受的
|
22
siweipancc 2021-05-19 09:10:21 +08:00 via iPhone
推荐使用快捷程序 utools,开发个插件 5 分钟就能用
|
23
unicloud 2021-05-19 10:27:44 +08:00
JSON 校验、格式化、压缩、转义 ---> https://www.dute.org/json
|
24
balabalaguguji 2021-05-19 10:41:45 +08:00
|