这是一个创建于 1413 天前的主题,其中的信息可能已经有所发展或是发生改变。
发现偶尔有些页面的字体颜色渲染有问题 把白色的字体渲染成了黑色
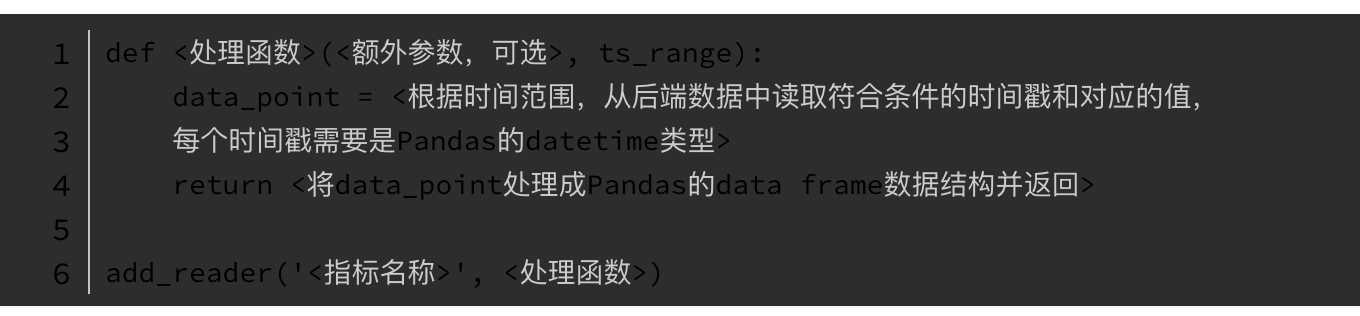
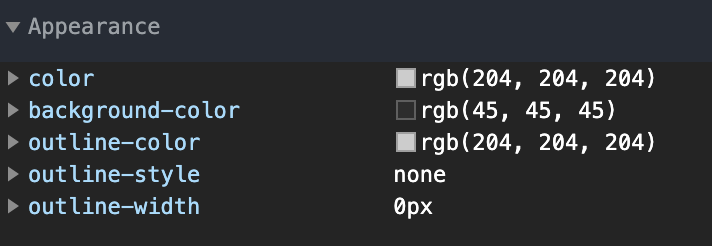
例如这个页面中 https://blog.csdn.net/wonain/article/details/103291962 代码片段中只有中文正确显示成白色,英文就变成了黑色 审查元素里的确是白色的。


重置浏览器、关闭插件都不行,有人遇到过这个问题吗? 用的是最新的 macOS 系统,Linux 服务器上的 chrome 都是正常的。
第 1 条附言 · 2021-06-10 19:27:02 +08:00
14 条回复 • 2021-06-11 18:40:58 +08:00
1
66beta 2021-06-10 16:33:25 +08:00
big sur 最新版 chrome 、edge 正常
|
2
BigUncleB 2021-06-10 17:11:44 +08:00
是的同样的问题,还未找到解决方案。Bigsur 11.4, chrome 91.0.4472.101
|
3
pkoukk 2021-06-10 17:14:03 +08:00
big sur 11.3.1 edge 正常
|
4
3dwelcome 2021-06-10 17:17:02 +08:00
我的经验是,关掉 chrome 里 GPU 加速的相关设置。
同一个版本 chrome,在某些机器上没问题,有些机器上又有显示 BUG 。 最后查下来就是和显卡特定版本驱动的兼容问题,chrome 新版越来越依赖 GPU 渲染了。 |
5
whusnoopy 2021-06-10 18:00:21 +08:00
无法复现楼主问题
硬件 MacBook Pro 13 2020 Intel i5 4TBT 内置显示器和外接优派 VX2478-4K-HD 环境 Big Sur 11.4 Chrome 91.0.4472.77 (以及 91.0.4472.101 ,刚好赶上升级) Edge 91.0.864.41 |
6
muzuiget 2021-06-10 18:01:38 +08:00
看上去是 Edge 的深色主题默认样式问题?
|
7
whusnoopy 2021-06-10 18:03:18 +08:00
另外,我用的是浅色模式,看楼主下面的截图,似乎浏览器跟随系统用的深色模式?试试看不用深色模式是不是就好了
|
8
suzic 2021-06-10 18:03:58 +08:00 via Android
big sur 11.2 edge 正常
|
9
Summerdx404 2021-06-10 18:15:10 +08:00
显示正常,但是发现图里黑色部分的英文字体和我的不一样,是有启用过类似替换默认字体的插件导致的吗?
Rendered Fonts Menlo—Local file(121 glyphs) PingFang SC—Local file(71 glyphs) |
10
regex OP 取消硬件加速不行
换浅色也不行 (毕竟 safari 下深色显示都是正常的) @Summerdx404 感谢兄弟 我取消了下这行 css 就正确显示了 我再查查具体是啥问题。。 font-family: Source Code Pro,DejaVu Sans Mono,Ubuntu Mono,Anonymous Pro,Droid Sans Mono,Menlo,Monaco,Consolas,Inconsolata,Courier,monospace,PingFang SC,Microsoft YaHei,sans-serif; |
11
jinliming2 2021-06-11 00:28:17 +08:00
选中 TextNode,就是 code 节点下的文本节点,看 computed 的 Rendered Fonts 是啥字体?
有些字体是图形字体,是不是字体本身就带颜色?举个例子,emoji 字体本身就是彩色的。 |
12
wujunchuan2008 2021-06-11 14:41:09 +08:00
如果没猜错,您这是 ARM 架构的 Chrome ?
|
13
wujunchuan2008 2021-06-11 14:45:35 +08:00 |
14
SunriseFox 2021-06-11 18:40:58 +08:00 via Android
Source Code Pro 字体导致的,从 chrome 字体库安装就好了… 上面的 issues 有说到
|